Vue의 새로운 프론트엔드 구축 도구인 Vite(첫 경험)에 대해 이야기해 보겠습니다.
- 青灯夜游앞으로
- 2022-04-24 09:21:283754검색
이 글에서는 Vue의 새로운 프론트엔드 구축 도구인 Vite를 처음으로 경험해보고, vue-cli로 초기화되는 디렉터리 등의 차이점에 대해 이야기하겠습니다. 도움이 되기를 바랍니다. 모두에게!

Vite와 Vue3는 2022년의 새로운 것이 아닐텐데, 저처럼 아직 이 두 가지 "새로운 것"을 접하지 못한 분들이 많을 텐데요. " " 의. (학습 영상 공유: vuejs tutorialVite 和 Vue3 在 2022 年应该不算个新事物了,但应该也有很多像我一样还没有接触过这两个 “新鲜玩意” 的。(学习视频分享:vuejs教程)
这两样(Vite + Vue3)给我的感觉是完完全全的新鲜玩具,是新时代的潮流。
看着手里的 webpack + Vue2,想着会不会像几年前的 angularjs + gulp 一样,成为历史。
临近年关,也有了一些闲暇时间,来认识一下被人安利多次的新型前端构建工具 Vite + 全新升级的 Vue3 吧!
从 Vite 开始
先来看看 Vite 的官方介绍吧。

可以看出,在本地开发时,Vite 使用了 原生 ES 模块:现代浏览器(比如最新版谷歌)已经不需要依赖 webpack 管理包模块,而是可以和 Nodejs 一样具有模块管理能力,这就是 原生 ES 模块 能力。
所以,在本地开发时,Vite 省略了一些耗时的编译过程,热更新自然快。
在构建生产产物时,可以构建现代浏览器产物,也可以通过 Rollup 输出生产环境的高度优化过的静态资源。—— 这个高度优化到什么程度,我们可以在后面的文章里去探讨一下。
上手
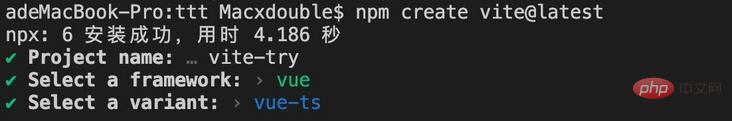
Vite 的上手使用很简单,直接运行 npm create vite@latest 命令即可。
npm create其实就是npm init命令,而npm init命令带上包名执行的就是npm exec,也就是执行vite包的默认命令 ——初始化。
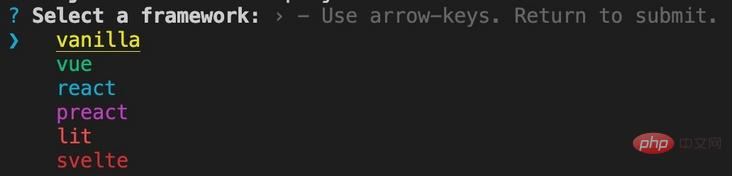
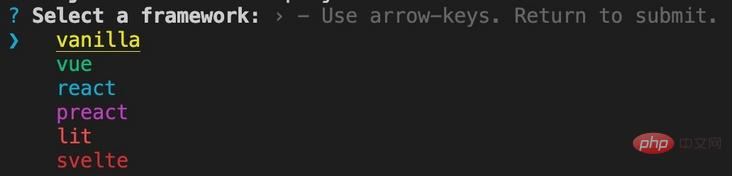
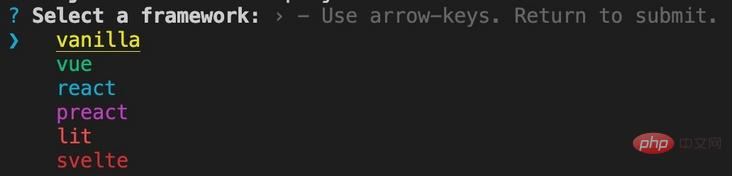
输入命令后,需要添加项目名称和技术栈,可以看到可供选择的技术栈有这么几种(如下图)

vite 支持的框架有 6 种,有一半我都不认识。
-
vanilla:Vanilla JS 是一个快速、轻量级、跨平台的JavaScript框架。Vanilla JS 是世界上最轻量的JavaScript框架(没有之一) —— 其实这玩意就是原生 JS。 -
vue/react:这两个应该不用过多介绍了吧。 -
preact:React 的轻量级替代方案。 -
lit:Lit 是一个简单的库,用于构建快速、轻量级的 Web 组件。(看了一眼语法,感觉还挺好玩的。) -
svelte:一个不使用Virtual DOM的库 —— 真酷。这个库的作者和Rollup的作者是同一人。
这里我选了 vue + ts 进行创建。

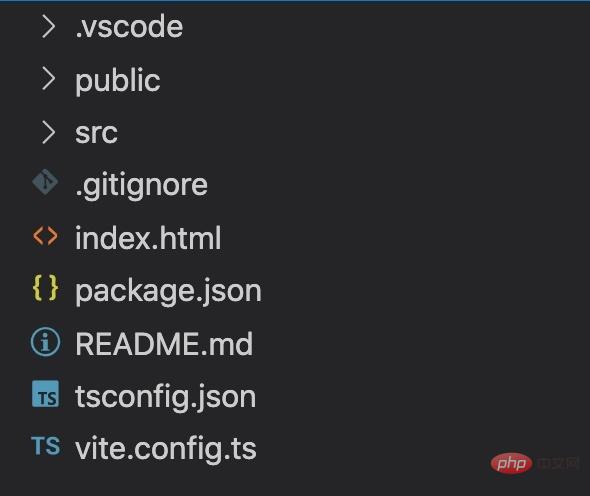
现在来看看,这个新建的项目目录长啥样吧。(如下图)

和用 vue-cli 初始化的目录有两处不同:
index.html入口文件被移到了根目录下。官方解释是:在开发期间 Vite 是一个服务器,而index.html是该 Vite 项目的入口文件。vite.config.ts替代了vue.config.js,作为vite项目的配置文件。
接下来,我们看看 package.json 的内容吧。(如下)
{
"name": "vite-try",
"version": "0.0.0",
"scripts": {
"dev": "vite",
"build": "vue-tsc --noEmit && vite build",
"preview": "vite preview"
},
"dependencies": {
"vue": "^3.2.25"
},
"devDependencies": {
"@vitejs/plugin-vue": "^2.0.0",
"typescript": "^4.4.4",
"vite": "^2.7.2",
"vue-tsc": "^0.29.8"
}
}从上面可以看出,使用 Vite 初始化的 Vue 项目,Vue 的版本已经是最新的 Vue3 了。而开发时依赖也从 vue-cli/webpack 系列切换到了 vite)
Vue3)는 제게는 완전히 새로운 장난감이자 새로운 시대의 트렌드처럼 느껴집니다. 🎜🎜내 손에 있는 webpack + Vue2를 보니 angularjs + gulp처럼 될지 궁금하네요. > 몇 년 전 > 마찬가지로 역사가 됩니다. 🎜🎜새해가 다가오고 여유로운 시간을 보내면서 앞서 언급한 새로운 프론트엔드 구축툴 Vite + 새롭게 업그레이드된 Vue3에 대해 알아볼까요? 여러 번! 🎜Vite로 시작하기
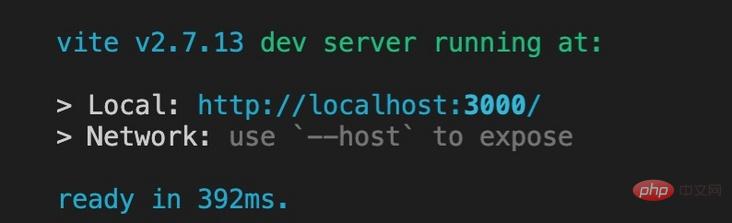
🎜먼저Vite의 공식 소개부터 살펴보겠습니다. 🎜🎜 🎜🎜로컬에서 개발할 때
🎜🎜로컬에서 개발할 때 Vite가 네이티브 ES 모듈을 사용하는 것을 볼 수 있습니다. code>: 최신 브라우저(예: 최신 버전의 Google)는 패키지 모듈을 관리하기 위해 더 이상 webpack에 의존할 필요가 없지만 Nodejs와 동일한 모듈 관리 기능을 가질 수 있습니다. . 이는 네이티브 ES 모듈 기능입니다. 🎜🎜따라서 로컬에서 개발할 때 Vite는 시간이 많이 걸리는 일부 컴파일 프로세스를 생략하고 핫 업데이트는 당연히 더 빠릅니다. 🎜🎜프로덕션 제품을 빌드할 때 최신 브라우저 제품을 빌드하거나 롤업을 통해 프로덕션 환경에 고도로 최적화된 정적 리소스를 출력할 수 있습니다. ——이것이 어느 정도 고도로 최적화되었는지는 이후 기사에서 논의할 수 있습니다. 🎜시작하기
🎜Vite는 시작하기가 매우 쉽습니다. npm create vite@latest 명령을 실행하기만 하면 됩니다. 곧장. 🎜🎜명령을 입력한 후 프로젝트 이름과 기술 스택을 추가해야 합니다(아래 참조). 선택할 수 있는 여러 기술 스택이 있음을 확인할 수 있습니다.🎜🎜npm create는 실제로npm init명령이고, 패키지 이름이 있는npm init명령은npm exec, 즉 <code>vite패키지의 기본 명령인Initialize를 실행합니다.
 🎜🎜
🎜🎜vite는 6개의 프레임워크를 지원하는데 그 중 절반은 제가 인식하지 못합니다. 🎜-
vanilla: Vanilla JS는 빠르고 가벼운 크로스 플랫폼 JavaScript 프레임워크입니다. Vanilla JS는 세계에서 가장 가벼운 JavaScript 프레임워크입니다(몇 안 되는 프레임워크 중 하나). 사실 이것은 기본 JS입니다. -
vue/react: 이 두 가지를 너무 많이 소개할 필요는 없습니다. -
preact: React의 가벼운 대안입니다. -
lit: Lit는 빠르고 가벼운 웹 구성요소를 구축하기 위한 간단한 라이브러리입니다. (구문을 살펴보니 꽤 재미있다는 생각이 듭니다.) -
svelte:Virtual DOM을 사용하지 않는 라이브러리 – 그래서 시원한. 이 라이브러리의 작성자는Rollup의 작성자와 동일합니다.
vue + ts를 선택했습니다. 🎜🎜 🎜🎜이제 이 새 프로젝트 디렉토리가 어떻게 생겼는지 살펴보겠습니다. (아래 그림 참조) 🎜🎜
🎜🎜이제 이 새 프로젝트 디렉토리가 어떻게 생겼는지 살펴보겠습니다. (아래 그림 참조) 🎜🎜 🎜🎜
🎜🎜vue-cli로 초기화한 디렉터리와 두 가지 차이점이 있습니다: 🎜index.html 항목 파일이 루트 디렉터리로 이동되었습니다. 공식적인 설명은 다음과 같습니다. Vite는 개발 중인 서버이고 index.html은 Vite 프로젝트의 항목 파일입니다. 🎜vite.config.ts는 vite 프로젝트의 구성 파일로 vue.config.js를 대체합니다. 🎜package.json의 내용을 살펴보겠습니다. (아래) 🎜rrreee🎜위에서 볼 수 있듯이 Vite를 사용하여 초기화된 Vue 프로젝트의 경우 Vue 버전이 이미 최신 Vue3입니다. 개발 중에 종속성도 vue-cli/webpack 시리즈에서 vite 시리즈로 전환되었습니다. 🎜프로젝트 시작
Vue3의 새로운 구문을 경험하기 전에 먼저 프로젝트를 시작하고 효과를 확인해보세요. Vue3 新语法之前,先把项目启动,看看效果吧。
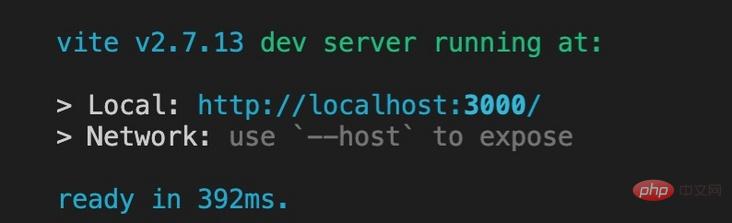
在使用 npm i 安装完依赖后,使用 npm run dev 即可启动 本地开发 模式了。

刚运行项目,启动速度着实让我吃了一惊。
这比 Vue2 初始化的项目启动也快太多了,刚一眨眼项目就已经启动了。
当然,我们从它的介绍可以得知,这是因为在本地开发时,Vite 使用了 原生 ES 模块,所以期间没有涉及模块编译过程,节约了不少时间。
查看本地运行的模块
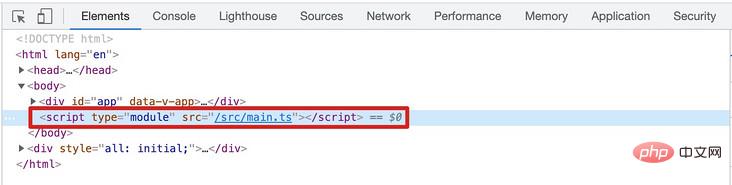
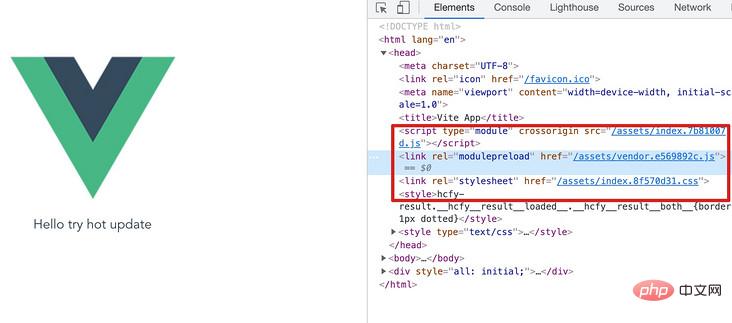
我们打开控制台,先看看我们的 html 文件。(如下图)

从上午可以看出,html 中引入了 main.ts,也就是我们这个项目的入口文件。(如下图)

从上面这张图可以看出,代码还是原生的 import,没有经过任何转译。
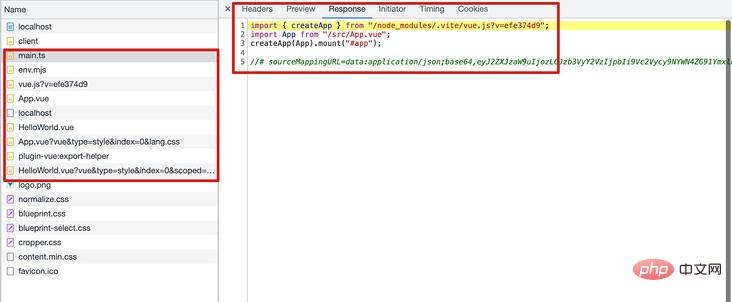
但是,在这里我看到请求的资源,有 ts 还有 vue。
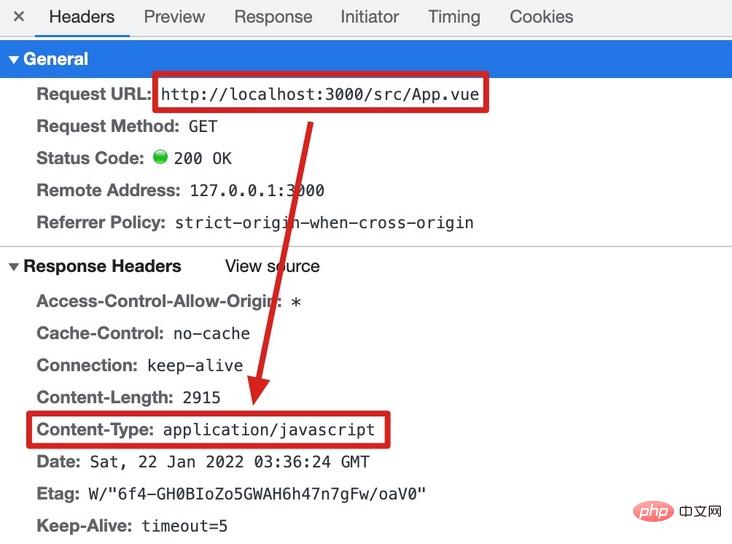
难道谷歌浏览器已经支持直接加载 ts 和 vue 文件了吗?其实并不是,这里的奥妙之处来自于文件的响应头 —— Content-Type,这决定了浏览器以什么样的方式处理该文件。(如下图)

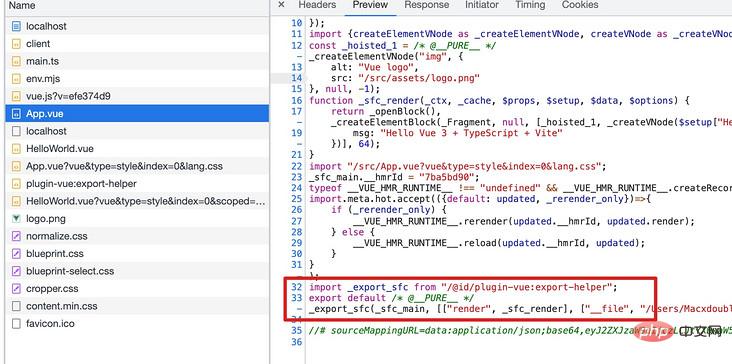
如果你点开其他 .vue 文件可以看出,.vue 文件还是经过编译,成为了可供浏览器识别的 js 类型,但模块还是使用了谷歌浏览器支持的 原生 ES 模块。(如下图)

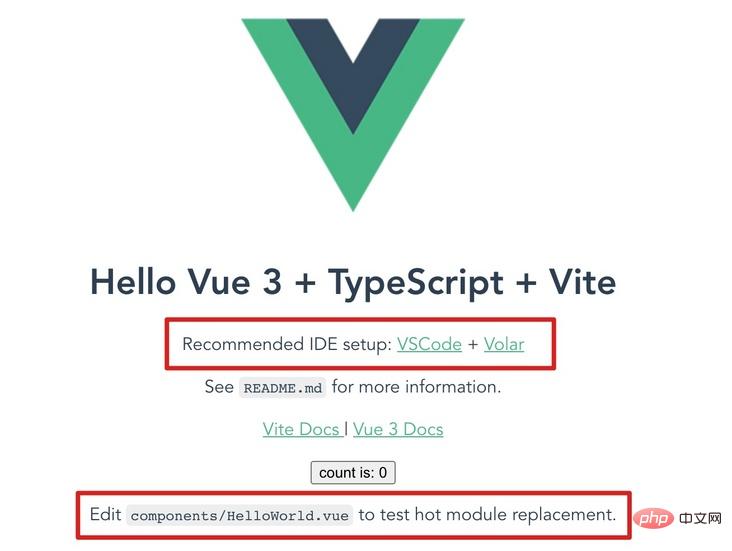
我们来看看页面长啥样吧。(如下图)

emmmmm,经典的 Vue 启动页。
上图的两行话引起了我的注意:
推荐使用的 IDE 是
vscode+volar。修改
components/HelloWorld.vue来测试本地热更新功能。
vscode + volar
vscode 是我一直用于写 vue 的代码编辑器,可 volar 是啥呢?
查了一下,原来是 vscode 中用于支持 vue3 语法的一个插件,可以用于智能语法提示和错误检查。(如下图)

果断安装一波。—— 学霸一把梭,差生文具多
文档中提到了,该插件可能会和 vetur 插件有冲突,建议两者只开启一个。(确实如此),所以在一个工作区内的话,只开一个插件吧,避免冲突。
本地热更新
接下来,我来修改 components/HelloWorld.vue
npm i를 사용하여 종속성을 설치한 후 npm run dev를 사용하여 로컬 개발 모드를 시작하세요.

 방금 프로젝트를 실행했는데 시작 속도가 정말 놀랐습니다.
방금 프로젝트를 실행했는데 시작 속도가 정말 놀랐습니다.
Vue2로 초기화한 프로젝트 시작보다 훨씬 빠릅니다. 프로젝트가 눈 깜짝할 사이에 시작되었습니다.
물론, 이는 로컬에서 개발할 때Vite가네이티브 ES 모듈을 사용하므로 모듈 컴파일 프로세스가 저장되지 않기 때문이라는 것을 소개에서 알 수 있습니다. 많은 시간.
로컬에서 실행 중인 모듈 보기
콘솔을 열고 먼저 html 파일을 살펴보세요. (아래 그림 참조)
 🎜🎜🎜아침부터 보시다시피
🎜🎜🎜아침부터 보시다시피 html에 우리의 입구인 main.ts가 소개되었습니다. 프로젝트 문서. (아래 그림 참조) 🎜🎜🎜 🎜🎜🎜위 그림에서 볼 수 있듯이 코드는 번역 없이 여전히 기본
🎜🎜🎜위 그림에서 볼 수 있듯이 코드는 번역 없이 여전히 기본 import입니다. 🎜🎜그러나 여기에는 ts 및 vue를 포함하여 요청된 리소스가 표시됩니다. 🎜🎜Google Chrome은 이미 ts 및 vue 파일의 직접 로드를 지원하나요? 실제로는 아닙니다. 여기서 비밀은 브라우저가 파일을 처리하는 방법을 결정하는 파일의 응답 헤더인 Content-Type에서 비롯됩니다. (아래 그림 참조) 🎜🎜🎜 🎜🎜🎜다른
🎜🎜🎜다른 .vue 파일을 클릭하면 .vue 파일이 여전히 컴파일되어 있고 브라우저에서 인식할 수 있는 js 유형이 되지만, 모듈은 여전히 Google Chrome에서 지원하는 네이티브 ES 모듈을 사용합니다. (아래 그림 참조) 🎜🎜🎜 🎜🎜🎜페이지가 어떻게 보이는지 살펴보겠습니다. (아래 그림 참조) 🎜🎜🎜
🎜🎜🎜페이지가 어떻게 보이는지 살펴보겠습니다. (아래 그림 참조) 🎜🎜🎜 🎜🎜🎜emmmmmm, 클래식
🎜🎜🎜emmmmmm, 클래식 Vue 시작 페이지입니다. 🎜🎜위 그림의 두 줄이 내 관심을 끌었습니다: 🎜- 🎜권장 IDE는
vscode+volar. 🎜 - 🎜
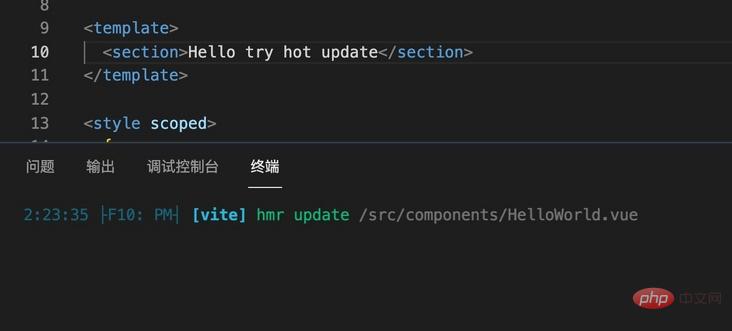
comComponents/HelloWorld.vue를 수정하여 로컬 핫 업데이트 기능을 테스트하세요. 🎜
🎜vscode + volar🎜
🎜vscode는 제가 항상 vue를 작성하는 데 사용했던 코드 편집기입니다. 볼라인가요? 🎜🎜확인 결과, vue3 구문을 지원하는 vscode의 플러그인으로 밝혀졌으며, 이는 지능형 구문 프롬프트 및 오류 검사에 사용할 수 있습니다. (아래 참조) 🎜🎜🎜 🎜🎜🎜 결정적인 설치. ——
🎜🎜🎜 결정적인 설치. —— 우수 학생은 셔틀을 갖고, 가난한 학생은 문구류를 많이 가지고 있습니다🎜🎜문서에는 이 플러그인이 vetur 플러그인과 충돌할 수 있다고 언급되어 있으며, 둘 중 하나만 활성화하는 것이 좋습니다. (실제로) 따라서 작업 공간에 있는 경우 충돌을 피하기 위해 하나의 플러그인만 여십시오. 🎜🎜로컬 핫 업데이트🎜
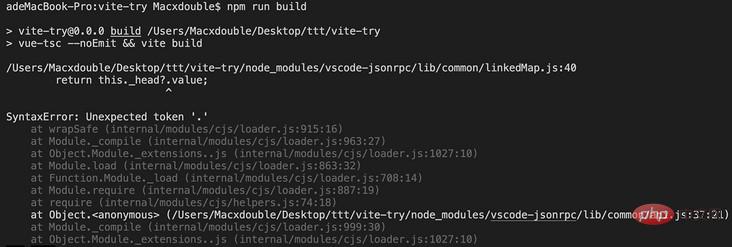
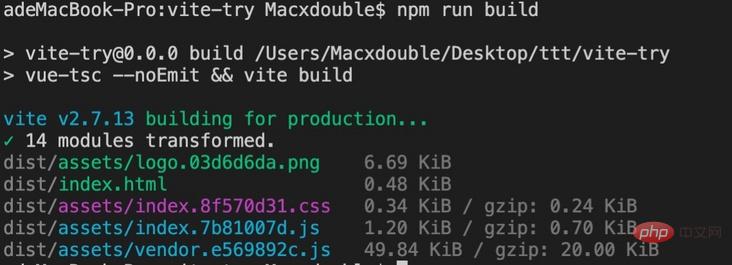
🎜다음으로comComponents/HelloWorld.vue를 수정하여 로컬 핫 업데이트 기능을 테스트하겠습니다. 🎜🎜사실 시도해 볼 필요는 없을 것 같아요. 확실히 매우 빠를 거예요. 🎜🎜🎜🎜🎜🎜🎜코드를 수정한 후 저장하는 순간 거의 눈에 띄지 않을 정도로 핫 업데이트가 완료됩니다. 🎜🎜이것은 프로젝트의 규모가 작은 것과도 관련이 있습니다. 대규모 프로젝트의 경우 코드 수정 후 핫 업데이트 속도를 다시 검증해야 합니다. 🎜🎜🎜Building Projects🎜🎜🎜이미 지역 개발을 경험했다면 이제 프로젝트를 구축하고 제품이 어떤 모습인지 살펴보겠습니다. 🎜 npm run build 명령을 사용하여 프로젝트를 빌드하세요. 여기서 오류가 발견되었습니다. (아래 그림 참조) npm run build 命令可以构建项目。这里发现有个报错。(如下图)

我这是刚初始化的项目,怎么第一次构建就报错了呢?
这里看出报错是 可选链操作符 语法的报错,想了一下应该是 node 版本的问题。我本地的 node 版本是 v12.20.0,在官方文档找了找,确实有相关的问题记录。(如下图)

看来 vue + ts 的模板依赖的 node 版本需要更高,我这里将 node 版本切换到 v14.15.0,再次运行构建命令,就成功啦!(如下图)

最终构建的代码是由 Rollup 进行打包的,Rollup 其实我也没用过,还是看看他的官方介绍吧。

这里主要还是了解一下 rollup 和 webpack 的区别,rollup 的模块打包能力并没有 webpack 强大,但是利用了 tree-shaking 充分处理 js 文件,打包出来的 js 文件会比较 “干净”。
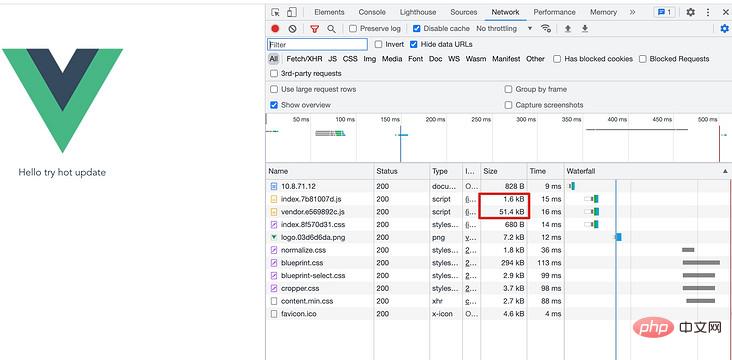
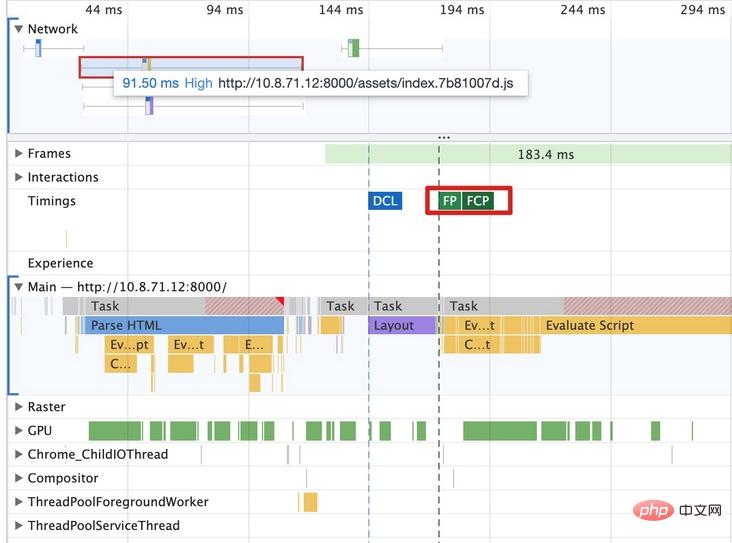
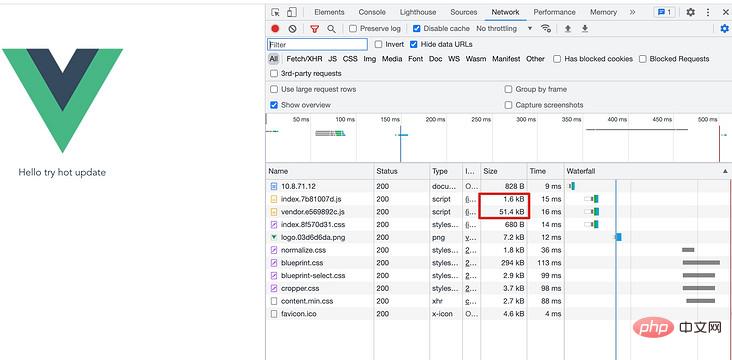
然后,我们进入 dist 目录,使用 anywhere(一个简单的 http 服务器) 运行一下项目看看。



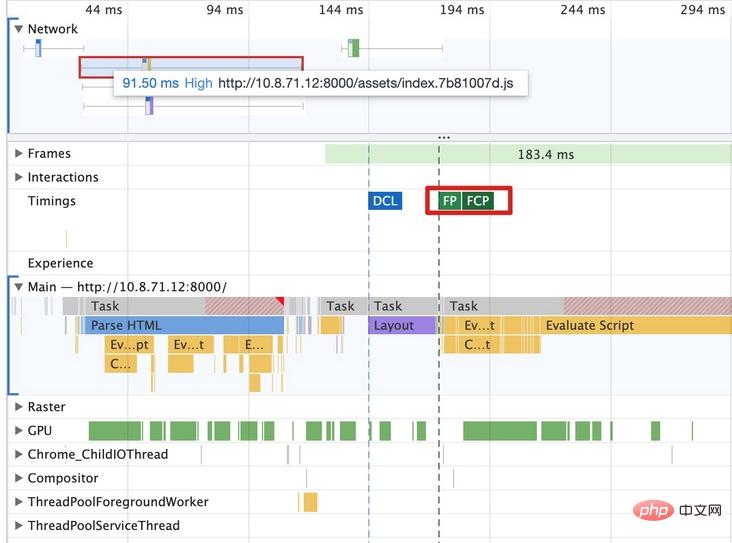
从上图可以看出,vite 打包出来的文件,入口 js 是直接阻塞 DOM 渲染线程的。不过,这两个 js 的文件也不大,加起来才 53k。
当然,随着项目越来越大,这个体积也会越来越大的。
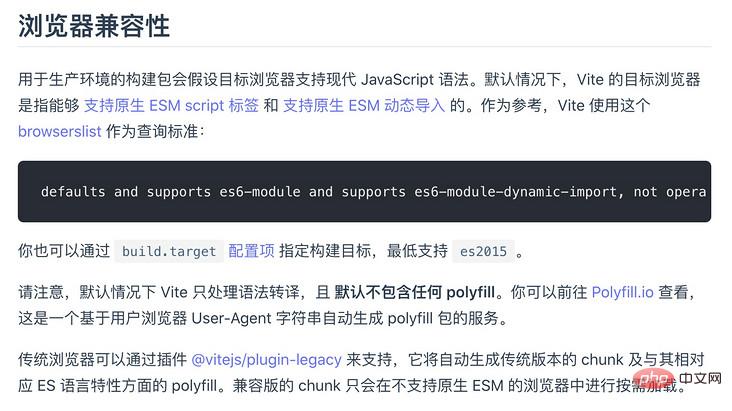
Vite 兼容性问题
一个新框架的推出,大家都比较关心它的社区活跃度,其次就是它的兼容性了。
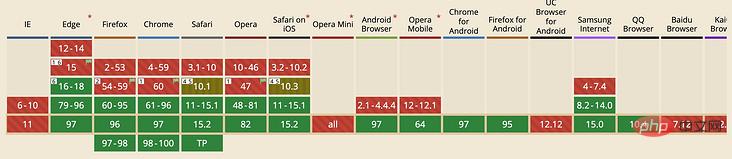
我们来看看 Vite 打包出来的代码兼容性如何吧。(如下图)

据 Vite 官方介绍,默认配置构建出来的代码是只能支持现代浏览器的,也就是下面这些。

可以通过修改配置最低支持到 es2015,也就是 ES6 (也就是说,IE 不支持)。
但是可以通过一个插件 —— @vitejs/plugin-legacy 来支持传统浏览器(比如 IE11)。不过,IE11 好像也就是它的极限了,更低的版本可能会出现问题。
所以,如果你对于浏览器兼容要求比较严格的话,请谨慎使用 Vite。
小结
好了,到这里,这次 Vite 的初体验,到这里就结束了。
用 Vite 新建一个项目,然后修改代码,查看变更。最后,构建项目,本地预览。
这一切用 Vite 来做还是比较简单的,而且 很快!
我想,我会开始尝试用 Vite + Vue3 去写一些小项目练手,然后再看看有没有适合它的生产项目。
下次我再来聊聊我使用 Vue3
 🎜🎜새로 초기화한 프로젝트인데 처음 빌드하면 왜 오류가 나나요? 🎜🎜여기서 보고된 오류는
🎜🎜새로 초기화한 프로젝트인데 처음 빌드하면 왜 오류가 나나요? 🎜🎜여기서 보고된 오류는 선택적 체인 연산자 구문의 오류임을 알 수 있습니다. 생각해 보면 노드 버전에 문제가 있는 것 같습니다. 내 로컬 node 버전은 v12.20.0입니다. 공식 문서를 검색해 보니 실제로 관련된 문제 기록이 있는 것으로 나타났습니다. (아래 그림 참조) 🎜🎜 🎜🎜
🎜🎜 vue + ts 템플릿이 node에 의존하는 것 같습니다 버전이 더 높아야 합니다. node 버전을 v14.15.0으로 전환하고 빌드 명령을 다시 실행했는데 성공했습니다! (아래 그림 참조) 🎜🎜 🎜🎜최종 빌드 코드는
🎜🎜최종 빌드 코드는 Rollup, Rollup/으로 패키징됩니다. code> 사실 저도 써본적이 없어서 정식 소개부터 살펴보도록 하겠습니다. 🎜🎜<span class="img-wrap"><img class="lazy" referrerpolicy="no-referrer" src="https://img.php.cn/upload/article/000/000/024/0cfcb6eee838e92699c8d438e53a7f87%20-17.jpg" alt="Vue의 새로운 프론트엔드 구축 도구인 Vite(첫 경험)에 대해 이야기해 보겠습니다." title="Vue의 새로운 프론트엔드 구축 도구인 Vite(첫 경험)에 대해 이야기해 보겠습니다."></span>🎜🎜여기서 가장 중요한 것은 <code>rollup과 webpack의 차이점을 이해하는 것입니다. , rollup의 모듈 패키징 기능은 webpack만큼 강력하지는 않지만 트리 쉐이킹을 사용하여 js를 완전히 처리합니다. code> 파일을 선택하고 <code>js 파일을 패키지하면 "더 깔끔"해집니다. 🎜🎜그런 다음 dist 디렉터리에 들어가서 anywhere(간단한 http 서버)를 사용하여 프로젝트를 실행하고 확인합니다. 🎜🎜 🎜🎜
🎜🎜 🎜🎜
🎜🎜 🎜🎜위 그림에서 볼 수 있듯이
🎜🎜위 그림에서 볼 수 있듯이 vite로 패키징된 파일의 js 항목은 vite를 직접 차단합니다. 렌더링 스레드에 대한 code> DOM입니다. 하지만 이 두 js의 파일은 최대 53k에 달할 정도로 크지 않습니다. 🎜물론 프로젝트가 커질수록 이 볼륨도 점점 더 커질 것입니다.
Vite 호환성 문제
🎜 새로운 프레임워크가 출시되면 모두가 커뮤니티 활동에 대해 더 많은 관심을 가지게 되고 그 다음에는 호환성이 따릅니다. 🎜🎜Vite로 패키징된 코드의 호환성을 살펴보겠습니다. (아래 그림 참조) 🎜🎜 🎜🎜
🎜🎜 Vite 공식 소개에 따르면 기본 구성으로 빌드된 코드는 최신 브라우저만 지원할 수 있습니다. 브라우저의 경우 다음과 같습니다. 🎜🎜 🎜🎜최소
🎜🎜최소 es2015(ES6)를 지원하도록 구성을 수정할 수 있습니다. > ( 즉, IE는 지원하지 않습니다.) 🎜🎜하지만 플러그인(@vitejs/plugin-legacy)을 통해 기존 브라우저(예: IE11)를 지원할 수 있습니다. 하지만 IE11은 한계인 것 같고, 하위 버전에서는 문제가 발생할 수도 있습니다. 🎜🎜따라서 엄격한 브라우저 호환성 요구사항이 있는 경우 Vite를 주의해서 사용하시기 바랍니다. 🎜요약
🎜자, 이상입니다.Vite의 첫 경험은 여기서 끝입니다. 🎜🎜Vite를 사용하여 새 프로젝트를 만든 다음 코드를 수정하고 변경 사항을 확인하세요. 마지막으로 프로젝트를 빌드하고 로컬에서 미리 봅니다. 🎜🎜이 모든 작업을 수행하려면 Vite를 사용하는 것이 비교적 간단하고 빠릅니다! 🎜🎜제 생각에는 Vite + Vue3를 사용하여 작은 프로젝트를 작성해서 연습해보고, 이에 적합한 제작 프로젝트가 있는지 알아볼 것 같아요. 🎜🎜다음번에는 Vue3를 처음 사용해 본 이야기를 들려드리겠습니다. 계속 관심 가져주세요. 🎜(동영상 공유 학습: 웹 프론트엔드 개발, 프로그래밍 입문)
위 내용은 Vue의 새로운 프론트엔드 구축 도구인 Vite(첫 경험)에 대해 이야기해 보겠습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

