Angular + NG-ZORRO로 백엔드 시스템을 빠르게 개발
- 青灯夜游앞으로
- 2022-04-21 10:45:464238검색
이 기사에서는 ng-zorro와 결합된 angualr을 사용하여 백엔드 시스템을 빠르게 개발하는 방법을 배우기 위해 Angular의 실제 응용 프로그램을 공유할 것입니다. 모든 사람에게 도움이 되기를 바랍니다.

요즘 angular에 대해 많이 배웠습니다. 이번에는 작은 제품을 만들어 보겠습니다. angular 的知识点了,这次我们来个小成品。
angualr 结合 ng-zorro 快速且规范的开发一个后台系统。【相关教程推荐:《angular教程》】
系统功能包括下面的内容:
- 欢迎页面
- 用户列表
- 用户新增
- 用户修改
- 用户删除
所有的 service 使用模拟的数据。
说干咱就干。
结合 ng-zorro
angular 比较流行的 ui 框架有:
- Angular Material 官方指定 UI 框架
- NG-ZORRO,又名 Ant Design of Angular 国内比较流行的 UI 框架
Ant Design 相信做前端开发的人儿都比较熟悉了。所以这里我们结合 NG-ZORRO 这个框架来做。如果熟悉 Vue 或者 React 版本的 Ant Design,相信你可以无缝链接啊~

我们重新使用 angular-cli 生成一个项目 ng-zorro。
添加 ng-zorro 是很简单的事情:进入 ng-zorro 根目录,执行 ng add ng-zorro-antd 即可。
当然你也可以执行
npm install ng-zorro-antd添加,不推荐。
结合 ng-zorro 完成之后,我们运行项目起来 npm run start,你会在 http://localhost:4200 的页面看到下图内容。

Not Bad, Bro.
配置路由
我们改成 hash 路由,并添加用户路由,脚手架都帮我们完事了,我们只要做点小修改。
思路:
先添加页面
user用户的列表页面,使用ng-zorro中table组件用户的新增和更改页面可以共用同一个页面,使用
ng-zorro中form组件页面删除功能直接使用弹窗提示,使用
ng-zorro中modal组件对
ng-zorro组件按需引入调整路由文件
按照思路,我们得在 ng-zorro 引入:
// app.module.ts
import { ReactiveFormsModule } from '@angular/forms';
import { NzTableModule } from 'ng-zorro-antd/table';
import { NzModalModule } from 'ng-zorro-antd/modal';
import { NzButtonModule } from 'ng-zorro-antd/button';
import { NzFormModule } from 'ng-zorro-antd/form';
import { NzInputModule } from 'ng-zorro-antd/input';
// ...
imports: [ // 是在 imports 中添加,而不是 declarations 中声明
NzTableModule,
NzModalModule,
NzButtonModule,
NzFormModule,
ReactiveFormsModule,
NzInputModule
],简单易理解原则,我们这里不使用 children 进行路由的嵌套:
// app.routing.module.ts
import { NgModule } from '@angular/core';
import { Routes, RouterModule, PreloadAllModules } from '@angular/router';
import { WelcomeComponent } from './pages/welcome/welcome.component';
import { UserComponent } from './pages/user/user.component';
import { UserInfoComponent } from './pages/user/user-info/user-info.component';
// 相关的路由
const routes: Routes = [
{
path: '',
pathMatch: 'full',
redirectTo: '/welcome'
},
{
path: 'welcome',
component: WelcomeComponent
},
{
path: 'user',
component: UserComponent
},
{
path: 'user/add',
component: UserInfoComponent
},
{
path: 'user/edit/:uuid',
component: UserInfoComponent
}
];
@NgModule({
imports: [RouterModule.forRoot(
routes,
{
useHash: true,// 使用 hash 模式
preloadingStrategy: PreloadAllModules
}
)],
exports: [RouterModule]
})
export class AppRoutingModule { }更改菜单
使用脚手架生成的菜单与我们需要开发的功能不符合,我们来调整下。
// app.component.html
<nz-layout class="app-layout">
<nz-sider class="menu-sidebar"
nzCollapsible
nzWidth="256px"
nzBreakpoint="md"
[(nzCollapsed)]="isCollapsed"
[nzTrigger]="null">
<div class="sidebar-logo">
<!-- 默认点击 logo 跳转到首页 -->
<a routerLink="/welcome">
<img src="/static/imghwm/default1.png" data-src="https://ng.ant.design/assets/img/logo.svg" class="lazy" alt="logo">
<h1>Ng-Zorro</h1>
</a>
</div>
<ul nz-menu nzTheme="dark" nzMode="inline" [nzInlineCollapsed]="isCollapsed">
<li nz-submenu nzOpen nzTitle="用户管理" nzIcon="dashboard">
<ul>
<li nz-menu-item nzMatchRouter>
<a routerLink="/user">用户列表</a>
</li>
</ul>
</li>
</ul>
</nz-sider>
<nz-layout>
<nz-header>
<div class="app-header">
<span class="header-trigger" (click)="isCollapsed = !isCollapsed">
<i class="trigger"
nz-icon
[nzType]="isCollapsed ? 'menu-unfold' : 'menu-fold'"
></i>
</span>
</div>
</nz-header>
<nz-content>
<div class="inner-content">
<router-outlet></router-outlet>
</div>
</nz-content>
</nz-layout>
</nz-layout>菜单展示,如果我们需要做权限管理的话,是需要后端配合进行传值的,然后我们再把相关的权限菜单渲染到页面
替换成上面的代码后,得到的基本骨架如下:

完成用户列表
接下来完成用户列表的骨架,因为使用了 UI 框架,我么写起来异常的方便:
获取用户列表
// user.component.html
<nz-table #basicTable [nzData]="list">
<thead>
<tr>
<th>Name</th>
<th>Position</th>
<th>Action</th>
</tr>
</thead>
<tbody>
<!-- 对获取到的数据进行遍历 -->
<tr *ngFor="let data of basicTable.data">
<td>{{data.name}}</td>
<td>{{data.position}}</td>
<td>
<a style="color: #f00;">Delete</a>
</td>
</tr>
</tbody>
</nz-table>我们模拟了些数据在 assets 文件夹中 user.json:
{
"users": [
{
"uuid": 1,
"name": "Jimmy",
"position": "Frontend"
},
{
"uuid": 2,
"name": "Jim",
"position": "Backend"
}
],
"environment": "development"
}编写好服务之后,我们调用获取用户的数据:
// user.component.ts
import { Component, OnInit } from '@angular/core';
import { UserService } from 'src/app/services/user.service';
@Component({
selector: 'app-user',
templateUrl: './user.component.html',
styleUrls: ['./user.component.scss']
})
export class UserComponent implements OnInit {
public list: any = []
constructor(
private readonly userService: UserService
) { }
ngOnInit(): void {
if(localStorage.getItem('users')) {
let obj = localStorage.getItem('users') || '{}'
this.list = JSON.parse(obj)
} else {
this.getList()
}
}
// 获取用户列表
getList() {
this.userService.getUserList().subscribe({
next: (data: any) => {
localStorage.setItem('users', JSON.stringify(data.users))
this.list = data.users
},
error: (error: any) => {
console.log(error)
}
})
}
}因为没有引入后端服务,这里我们采用 localstorage 的方式记录状态。
上面完成后,我们得到列表信息如下:

新增用户和编辑用户
我们简单建立个表单,里面含有的字段就两个,分别是 name 和 position。这两个功能是公用一个表单的~
我们在 html
angualr는 ng-zorro와 결합하여 백엔드 시스템을 빠르고 표준화하여 개발합니다. [관련 튜토리얼 추천: "angular tutorial
"] 시스템 기능에는 다음이 포함됩니다:
시스템 기능에는 다음이 포함됩니다:
- 환영 페이지
- 사용자 목록
- 사용자 추가
- 사용자 수정
- 사용자 삭제
angular 더 인기 있는 ui code > 프레임워크에는 다음이 포함됩니다. 🎜<ul>
<li>Angular Material이 공식적으로 지정한 UI 프레임워크 </li>
<li>국내 인기 UI 프레임워크인 Angular의 Ant Design이라고도 알려진 NG-ZORRO </li>
</ul>🎜Ant Design 프론트엔드 개발을 하시는 분들은 익숙하실 거라 생각합니다. 그래서 여기서는 이를 NG-ZORRO 프레임워크와 결합합니다. Ant Design의 Vue나 React 버전에 익숙하신 분들이라면 원활하게 접속하실 수 있을 거라 믿습니다~🎜🎜 🎜🎜
🎜🎜angular-cli를 재사용합니다 ng-zorro 프로젝트를 생성합니다. 🎜🎜ng-zorro를 추가하는 것은 매우 간단합니다. ng-zorro 루트 디렉터리에 들어가서 ng add ng-zorro-antd를 실행하세요. 🎜🎜물론 npm install ng-zorro-antd를 실행하여 추가할 수도 있지만 권장하지는 않습니다. 🎜🎜ng-zorro와 결합 완료 후 npm run start 프로젝트를 실행하면 http://localhost:4200에 있습니다. code> 페이지는 다음 그림을 참조하세요. 🎜🎜 🎜🎜나쁘지 않아요, 형제님.🎜🎜라우팅 구성 중🎜🎜
🎜🎜나쁘지 않아요, 형제님.🎜🎜라우팅 구성 중🎜🎜해시 라우팅을 선택하고 사용자 라우팅을 추가하면 스캐폴딩이 이를 수행하므로 약간의 수정만 하면 됩니다. 🎜🎜아이디어: 🎜<ul style="list-style-type: disc;">
<li>🎜먼저 <code>user 사용자 목록 페이지 페이지를 추가하고 ng-zorro를 사용하세요. table 구성 요소🎜
form에서 ng-zorro를 사용하세요. > component🎜ng-zorro🎜의 modal 구성 요소를 사용하여 팝업 프롬프트를 직접 사용합니다.ng-zorro 구성요소를 도입하세요🎜를 추가해야 합니다 >ng- zorro는 다음을 소개합니다: 🎜// user-info.component.html
<form nz-form [formGroup]="validateForm" class="login-form" (ngSubmit)="submitForm()">
<nz-form-item>
<nz-form-control nzErrorTip="请输入用户名!">
<input type="text" nz-input formControlName="username" placeholder="请输入用户名" style="width: 160px;" />
</nz-form-control>
</nz-form-item>
<nz-form-item>
<nz-form-control nzErrorTip="请输入职位!">
<input type="text" nz-input formControlName="position" placeholder="请输入职位" style="width: 160px;"/>
</nz-form-control>
</nz-form-item>
<button nz-button class="login-form-button login-form-margin" [nzType]="'primary'">确认</button>
</form>🎜간단하고 이해하기 쉬운 원칙, 여기서는 경로를 중첩하기 위해 children을 사용하지 않습니다: 🎜// user-info.component.ts
import { Component, OnInit } from '@angular/core';
import { FormBuilder, FormGroup, Validators } from '@angular/forms';
import { ActivatedRoute, ParamMap } from '@angular/router';
@Component({
selector: 'app-user-info',
templateUrl: './user-info.component.html',
styleUrls: ['./user-info.component.scss']
})
export class UserInfoComponent implements OnInit {
public isAdd: boolean = true;
public userInfo: any = []
public uuid: number = 0;
validateForm!: FormGroup;
constructor(
private fb: FormBuilder,
private route: ActivatedRoute,
) { }
ngOnInit(): void {
this.userInfo = JSON.parse(localStorage.getItem('users') || '[]')
this.route.paramMap.subscribe((params: ParamMap)=>{
this.uuid = parseInt(params.get('uuid') || '0')
})
// 是编辑状态,设置标志符
if(this.uuid) {
this.isAdd = false
}
if(this.isAdd) {
this.validateForm = this.fb.group({
username: [null, [Validators.required]],
position: [null, [Validators.required]]
});
} else {
let current = (this.userInfo.filter((item: any) => item.uuid === this.uuid))[0] || {}
// 信息回填
this.validateForm = this.fb.group({
username: [current.name, [Validators.required]],
position: [current.position, [Validators.required]]
})
}
}
submitForm() {
// 如果不符合提交,则报错
if(!this.validateForm.valid) {
Object.values(this.validateForm.controls).forEach((control: any) => {
if(control?.invalid) {
control?.markAsDirty();
control?.updateValueAndValidity({ onlySelf: true });
}
})
return
}
// 获取到表单的数据
const data = this.validateForm.value
// 新增用户
if(this.isAdd) {
let lastOne = (this.userInfo.length > 0 ? this.userInfo[this.userInfo.length-1] : {});
this.userInfo.push({
uuid: (lastOne.uuid ? (lastOne.uuid + 1) : 1),
name: data.username,
position: data.position
})
localStorage.setItem('users', JSON.stringify(this.userInfo))
} else { // 编辑用户,更新信息
let mapList = this.userInfo.map((item: any) => {
if(item.uuid === this.uuid) {
return {
uuid: this.uuid,
name: data.username,
position: data.position
}
}
return item
})
localStorage.setItem('users', JSON.stringify(mapList))
}
}
}🎜메뉴 변경🎜🎜Scaffolding을 사용하여 생성한 메뉴가 개발에 필요한 기능과 일치하지 않습니다. 조정해 보겠습니다. 🎜// user.component.ts
// 删除
delete(data: any) {
this.modal.confirm({
nzTitle: '<i>你想删除该用户?</i>',
nzOnOk: () => {
let users = JSON.parse(localStorage.getItem('users') || '[]');
let filterList = users.filter((item: any) => item.uuid !== data.uuid);
localStorage.setItem('users', JSON.stringify(filterList));
this.list = filterList
}
});
}🎜메뉴 표시, 권한 관리가 필요한 경우 값 전송에 협력할 백엔드가 필요하며 관련 권한 메뉴를 페이지에 렌더링합니다🎜🎜다음으로 교체한 후 위 코드에서 얻은 기본 뼈대는 다음과 같습니다. 🎜🎜
 🎜🎜사용자 목록 완성🎜🎜다음으로 사용자 목록의 뼈대를 완성합니다. ,
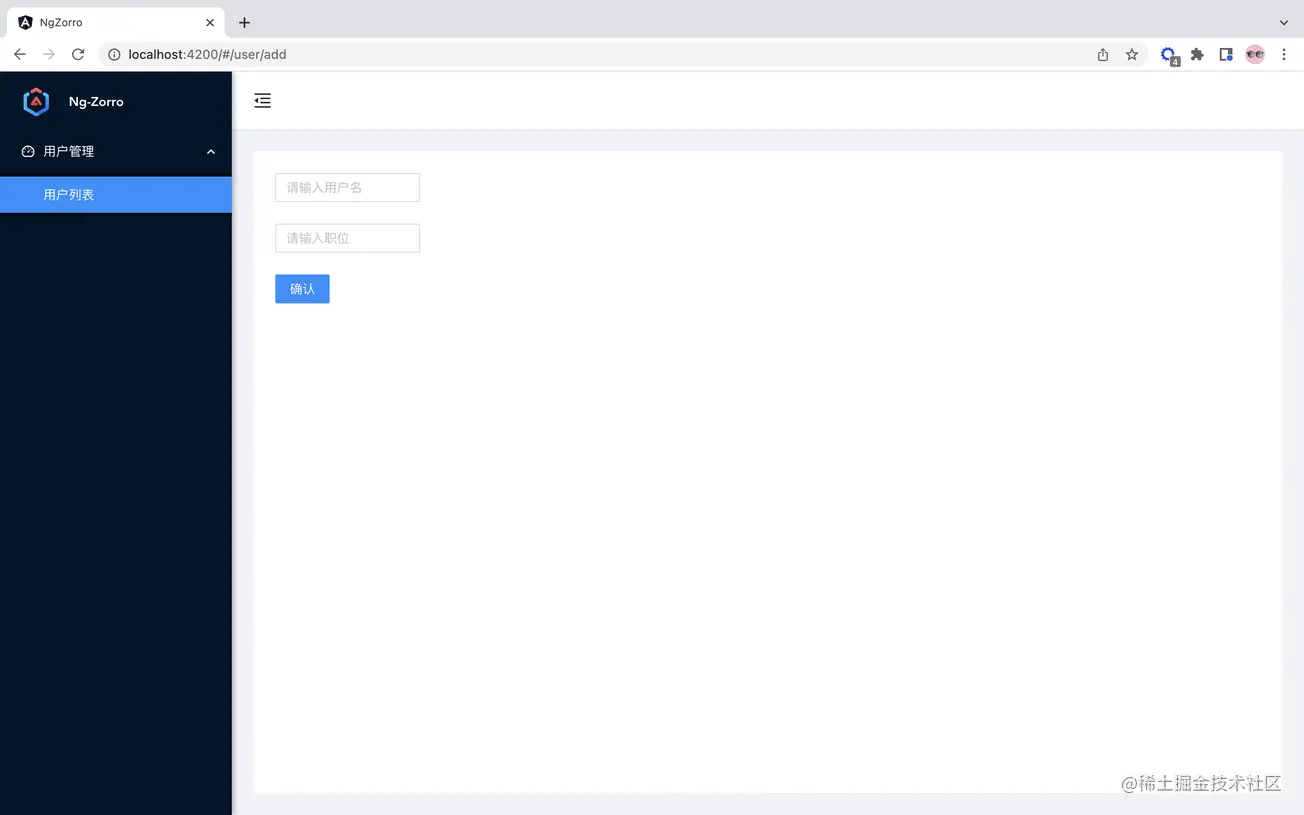
🎜🎜사용자 목록 완성🎜🎜다음으로 사용자 목록의 뼈대를 완성합니다. , UI가 프레임워크로 사용되기 때문에 다음과 같이 작성하는 것이 매우 편리합니다. 🎜🎜사용자 목록 가져오기🎜rrreee🎜 자산에서 일부 데이터를 시뮬레이션했습니다. code> 폴더 user .json:🎜rrreee🎜서비스를 작성한 후 사용자의 데이터를 가져오기 위해 호출합니다.🎜rrreee🎜백엔드 서비스가 도입되지 않았기 때문에 여기서는 localstorage 상태를 기록합니다. 🎜🎜위 작업을 완료하면 다음과 같은 목록 정보를 얻을 수 있습니다. 🎜🎜<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/image/234/426/447/1650508770904440.png" class="lazy" title="1650508770904440 .png" alt="Angular + NG-ZORRO로 백엔드 시스템을 빠르게 개발">🎜🎜<strong>사용자 추가 및 사용자 편집</strong>🎜🎜단순히 <code>이름과 이름이라는 두 개의 필드만 포함하는 양식을 만듭니다. 위치. 이 두 함수는 양식을 공유합니다~🎜🎜html에 추가합니다:🎜rrreee🎜페이지는 다음과 같습니다:🎜🎜🎜🎜然后就是逻辑的判断,进行添加或者是修改。如果是连接带上 uuid 的标识,就表示是编辑,show you the codes。
// user-info.component.ts
import { Component, OnInit } from '@angular/core';
import { FormBuilder, FormGroup, Validators } from '@angular/forms';
import { ActivatedRoute, ParamMap } from '@angular/router';
@Component({
selector: 'app-user-info',
templateUrl: './user-info.component.html',
styleUrls: ['./user-info.component.scss']
})
export class UserInfoComponent implements OnInit {
public isAdd: boolean = true;
public userInfo: any = []
public uuid: number = 0;
validateForm!: FormGroup;
constructor(
private fb: FormBuilder,
private route: ActivatedRoute,
) { }
ngOnInit(): void {
this.userInfo = JSON.parse(localStorage.getItem('users') || '[]')
this.route.paramMap.subscribe((params: ParamMap)=>{
this.uuid = parseInt(params.get('uuid') || '0')
})
// 是编辑状态,设置标志符
if(this.uuid) {
this.isAdd = false
}
if(this.isAdd) {
this.validateForm = this.fb.group({
username: [null, [Validators.required]],
position: [null, [Validators.required]]
});
} else {
let current = (this.userInfo.filter((item: any) => item.uuid === this.uuid))[0] || {}
// 信息回填
this.validateForm = this.fb.group({
username: [current.name, [Validators.required]],
position: [current.position, [Validators.required]]
})
}
}
submitForm() {
// 如果不符合提交,则报错
if(!this.validateForm.valid) {
Object.values(this.validateForm.controls).forEach((control: any) => {
if(control?.invalid) {
control?.markAsDirty();
control?.updateValueAndValidity({ onlySelf: true });
}
})
return
}
// 获取到表单的数据
const data = this.validateForm.value
// 新增用户
if(this.isAdd) {
let lastOne = (this.userInfo.length > 0 ? this.userInfo[this.userInfo.length-1] : {});
this.userInfo.push({
uuid: (lastOne.uuid ? (lastOne.uuid + 1) : 1),
name: data.username,
position: data.position
})
localStorage.setItem('users', JSON.stringify(this.userInfo))
} else { // 编辑用户,更新信息
let mapList = this.userInfo.map((item: any) => {
if(item.uuid === this.uuid) {
return {
uuid: this.uuid,
name: data.username,
position: data.position
}
}
return item
})
localStorage.setItem('users', JSON.stringify(mapList))
}
}
}我们先设定一个标志符 isAdd,默认是新建用户;当 uuid 存在的时候,将其设置为 false 值,表示是编辑的状态,对内容进行表单的回填。提交表单的操作也是按照该标志符进行判断。我们直接对 localStorage 的信息进行变更,以保证同步列表信息。
删除功能
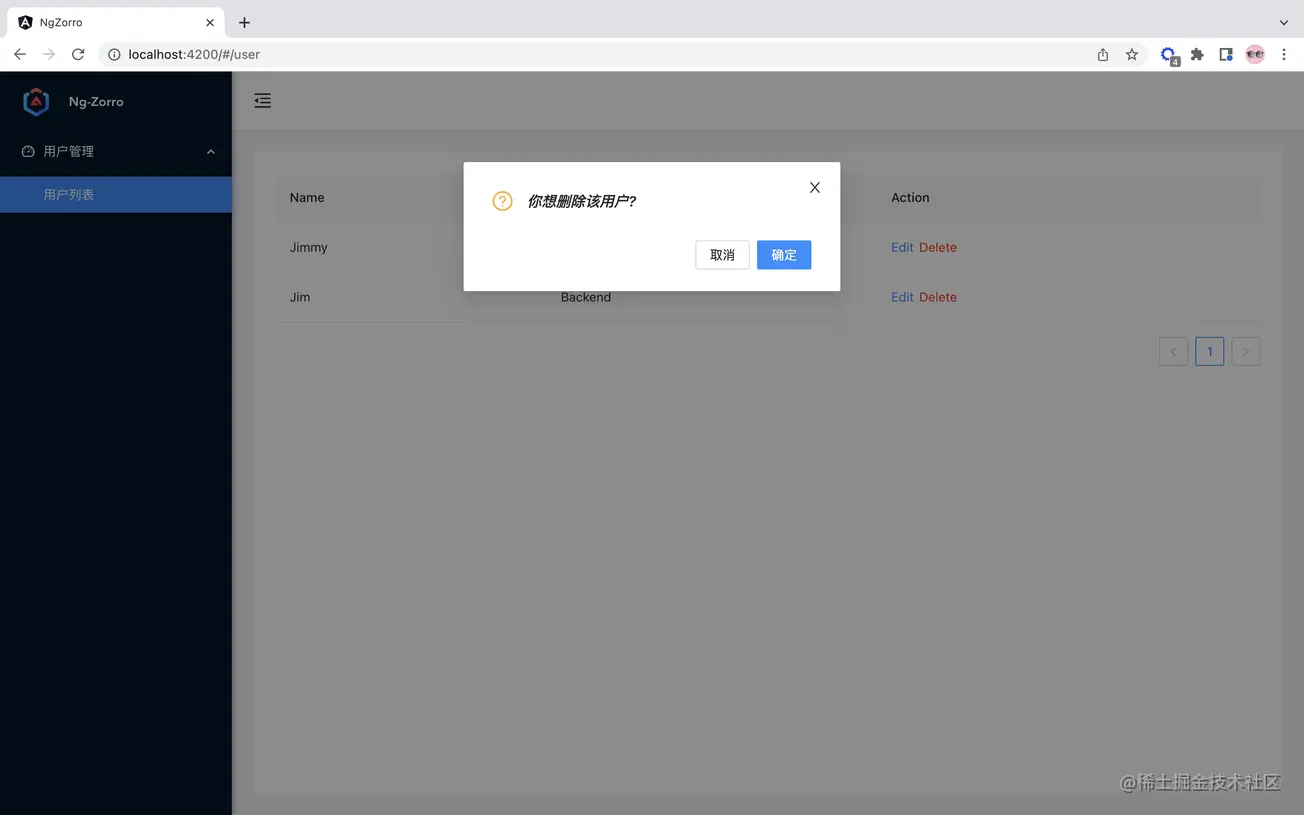
我们引入模态对话框进行询问是否删除。
// user.component.ts
// 删除
delete(data: any) {
this.modal.confirm({
nzTitle: '<i>你想删除该用户?</i>',
nzOnOk: () => {
let users = JSON.parse(localStorage.getItem('users') || '[]');
let filterList = users.filter((item: any) => item.uuid !== data.uuid);
localStorage.setItem('users', JSON.stringify(filterList));
this.list = filterList
}
});
}
我们找到删除的数据,将其剔除,重新缓存新的用户数据,并更新 table 的用户列表数据。
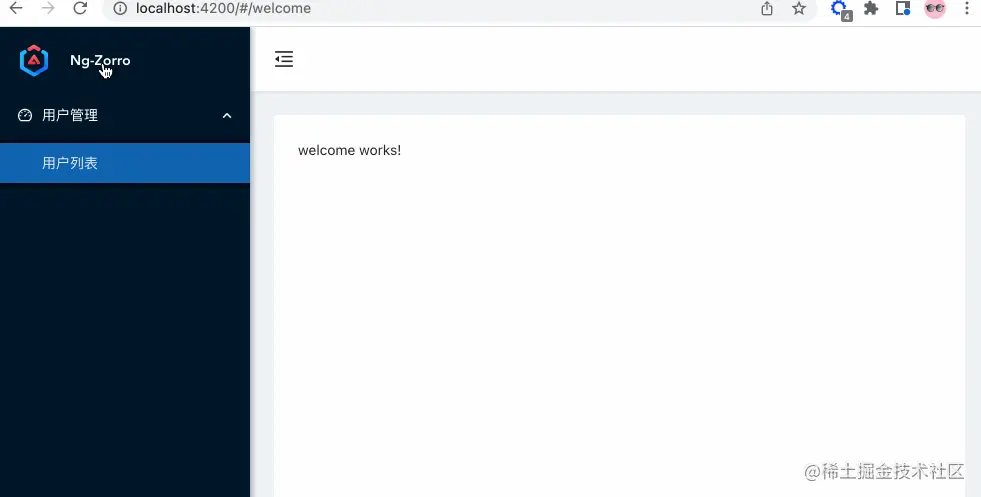
So,到此为止,我们顺利完成了一个简单的项目。我们用 Gif 图整体来看看。

【完】
更多编程相关知识,请访问:编程入门!!
위 내용은 Angular + NG-ZORRO로 백엔드 시스템을 빠르게 개발의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

