jquery로 td 배경색을 변경하는 방법
- 青灯夜游원래의
- 2022-04-20 13:47:502796검색
jquery에서는 css() 메서드를 사용하여 td 배경색을 변경할 수 있습니다. 이 메서드를 사용하면 td 셀 요소에 배경색 스타일을 추가하고 배경색 값을 지정할 수 있습니다. $("td") .css("배경색","배경색 값");".

이 튜토리얼의 운영 환경: windows7 시스템, jquery1.10.2 버전, Dell G3 컴퓨터.
jquery에서는 css() 메서드를 사용하여 td 배경색을 변경할 수 있습니다.
css() 메서드는 일치하는 요소의 하나 이상의 스타일 속성을 반환하거나 설정합니다.
스타일을 설정하는 데 사용되는 경우 두 가지 구문이 있습니다.
//设置单个属性样式
$(selector).css(属性名,属性值)
//设置一个或多个属性样式
$(selector).css({属性名:属性值, 属性名:属性值, ...})td 배경색을 변경하려면 첫 번째 구문 형식을 직접 사용할 수 있습니다.
예:
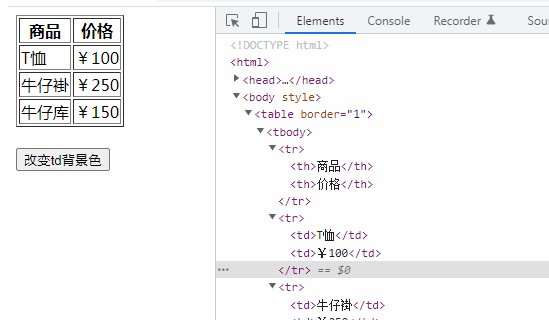
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
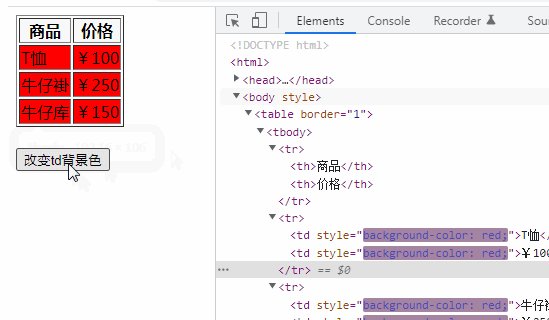
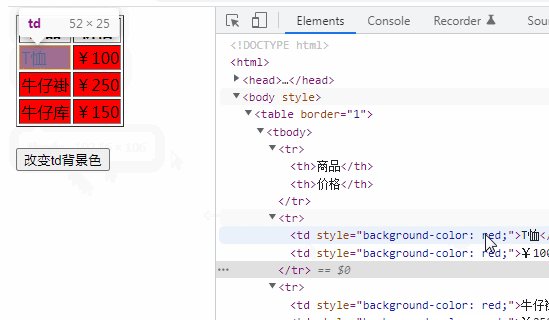
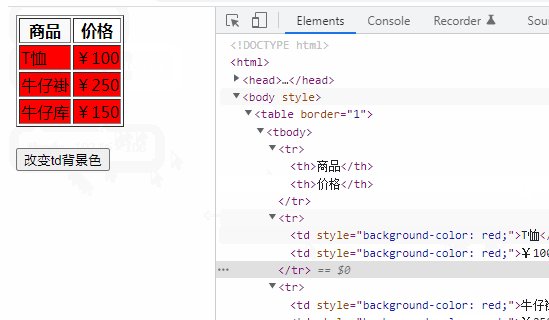
$("td").css("background-color","red");
});
});
</script>
</head>
<body>
<table border="1">
<tr>
<th>商品</th>
<th>价格</th>
</tr>
<tr>
<td>T恤</td>
<td>¥100</td>
</tr>
<tr>
<td>牛仔褂</td>
<td>¥250</td>
</tr>
<tr>
<td>牛仔库</td>
<td>¥150</td>
</tr>
</table><br>
<button>改变td背景色</button>
</body>
【추천 학습: jQuery 동영상 튜토리얼, 웹 프론트엔드 동영상】
위 내용은 jquery로 td 배경색을 변경하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

