jquery로 게시물 요청을 보내는 방법
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2022-04-02 17:13:578379검색
jquery에서는 "$.post()" 메서드를 사용하여 게시 요청을 보낼 수 있습니다. 이 메서드의 기능은 HTTP POST 요청을 사용하여 서버에서 데이터를 로드하는 것입니다. 구문은 "$(selector)입니다. .post(요청 성공 시 함수가 실행되는 시점을 지정하는 URL, 데이터, 데이터 유형)".

이 튜토리얼의 운영 환경: windows10 시스템, jquery3.2.1 버전, Dell G3 컴퓨터.
jquery로 post 요청을 보내는 방법
$.post() 메서드는 HTTP POST 요청을 사용하여 서버에서 데이터를 로드합니다.
구문은 다음과 같습니다.
$(selector).post(URL,data,function(data,status,xhr),dataType)
URL이 필요합니다. 요청이 전송되는 URL을 지정합니다.
데이터는 선택사항입니다. 요청과 함께 서버로 전송될 데이터를 지정합니다.
함수(데이터,상태,xhr)는 선택사항입니다. 요청이 성공할 때 실행할 함수를 지정합니다. 추가 매개변수:
data - 요청의 결과 데이터를 포함합니다.
-
status - 요청 상태("성공", "수정되지 않음", "오류", "시간 초과", "parsererror")를 포함합니다.
-
xhr - 선택적으로 XMLHttpRequest 객체
dataType을 포함합니다. 예상되는 서버 응답의 데이터 유형을 지정합니다. 기본적으로 jQuery는 이를 지능적으로 파악합니다. 가능한 유형:
"xml" - XML 문서
"html" - 일반 텍스트로서의 HTML
"text" - 일반 텍스트 문자열
"script" - JavaScript 응답으로 실행 을 입력하고 일반 텍스트로 반환합니다.
"json" - 응답을 JSON으로 실행하고 JavaScript 개체로 반환합니다.
"jsonp" - JSONP를 사용하여 JSON 청크를 로드합니다. 그러면 "?콜백이 추가됩니다. =?"를 URL에 추가합니다. 콜백을 지정하려면
예제는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("input").keyup(function(){
txt=$("input").val();
$.post("demo_ajax_gethint.php",{suggest:txt},function(result){
$("span").html(result);
});
});
});
</script>
</head>
<body>
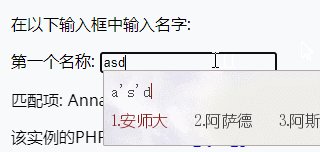
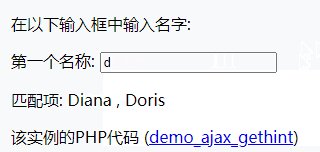
<p>在以下输入框中输入名字:</p>
第一个名称:
<input type="text" />
<p>匹配项: <span></span></p>
<p>该实例的PHP代码 (<a href="demo_ajax_gethint.txt" target="_blank">demo_ajax_gethint</a>) </p>
</body>
</html>출력 결과:

추천 관련 비디오 튜토리얼:jQuery 비디오 튜토리얼
위 내용은 jquery로 게시물 요청을 보내는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

