jquery의 div에 요소를 추가할 수 있나요?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2022-03-29 11:47:281697검색
jquery에서 div에 요소를 추가할 수 있습니다. 이 메서드는 선택한 요소의 끝에 지정된 콘텐츠를 삽입하는 데 사용됩니다. 구문은 "div 요소 객체.append(추가된 요소 코드)"입니다.

이 튜토리얼의 운영 환경: windows10 시스템, jquery3.2.1 버전, Dell G3 컴퓨터.
jquery에서 div에 요소를 추가할 수 있나요?
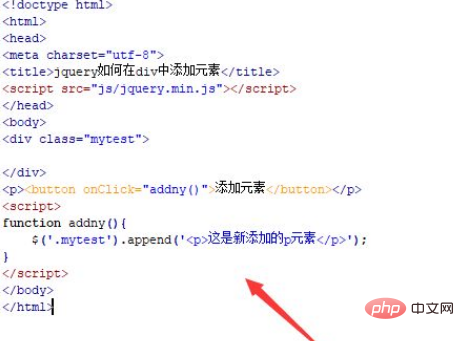
jquery에서는 div 개체를 가져와서 add() 메서드를 사용하여 div에 요소를 추가할 수 있습니다. test.html이라는 이름은 jquery가 div에 요소를 추가하는 방법을 설명하는 데 사용됩니다.
div 태그를 사용하여 영역을 만든 다음 div에 요소를 추가하세요. 아래 div 객체를 얻으려면 div 태그에 class 속성을 추가하세요.
버튼 태그를 사용하여 버튼을 만들고, onclick 이벤트를 버튼 버튼에 바인딩하고, 버튼을 클릭하면 addny() 함수를 실행합니다.
addny() 함수를 생성합니다. 함수 내에서 클래스를 통해 div 개체를 얻은 다음 add() 메서드를 사용하여 div에 p 요소를 추가합니다.

브라우저에서 test.html 파일을 열고 버튼을 클릭하여 효과를 확인하세요.

버튼 클릭 후:

요약:
1 div 태그를 사용하여 영역을 생성하고 div 태그에 클래스 속성을 추가합니다.
2. js 태그에서 클래스를 통해 div 객체를 얻고, add() 메서드를 사용하여 p 요소를 div에 추가합니다.
Notes
append() 메서드는 선택한 요소의 끝(여전히 내부)에 지정된 내용을 삽입합니다.
추천 관련 비디오 튜토리얼: jQuery 비디오 튜토리얼
위 내용은 jquery의 div에 요소를 추가할 수 있나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

