Jquery에서 요소를 제거하는 방법
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2022-04-08 12:03:302541검색
방법: 1. 요소를 제거하려면 제거() 메서드를 사용합니다. 이 메서드는 지정된 요소를 삭제하는 데 사용됩니다. 구문은 "element object.remove();"입니다. 2. 제거하려면empty() 메서드를 사용하십시오. 이 메소드는 지정된 요소의 모든 하위 요소를 삭제하는 데 사용됩니다. 구문은 "element object.empty();"입니다.

이 튜토리얼의 운영 환경: windows10 시스템, jquery3.2.1 버전, Dell G3 컴퓨터.
jquery로 요소를 제거하는 방법
jquery의 Remove() 및empty() 메소드를 사용할 수 있습니다.
remove()는 선택한 요소와 하위 요소를 삭제하고,
empty()는 해당 요소만 삭제합니다. 선택한 요소의 하위 요소,
개별적으로 살펴보겠습니다.
1 제거 메소드
remove() 메소드를 사용하여 모든 텍스트 및 하위 노드를 포함하여 선택한 요소를 제거합니다.
이 방법은 선택한 요소의 데이터와 이벤트도 제거합니다.
구문은
$(selector).remove()
예는 다음과 같습니다.
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").remove();
});
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
<button>移除所有P元素</button>
</body>
</html>출력 결과:

2 빈 메소드
empty() 메소드를 사용하여 모든 하위 노드와 컨텐츠를 제거합니다. 선택한 요소.
참고: 이 방법은 요소 자체나 해당 속성을 제거하지 않습니다.
구문은
$(selector).empty()
예는 다음과 같습니다.
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("div").empty();
});
});
</script>
</head>
<body>
<div style="height:100px;background-color:yellow">
这是一些文本。
<p>这是div块中的一个段落。</p>
</div>
<p>这是div块外部的一个段落。</p>
<button>移除div块中的内容</button>
</body>
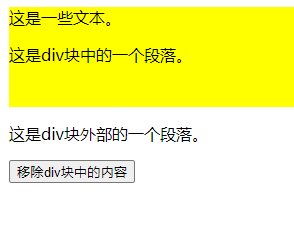
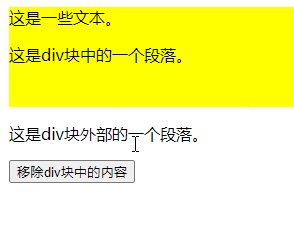
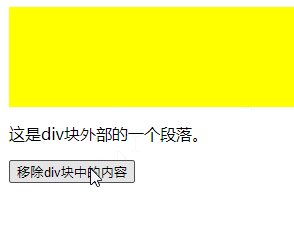
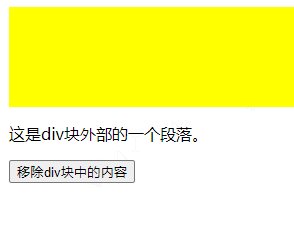
</html>출력 결과:

권장 관련 비디오 튜토리얼: jQuery 비디오 튜토리얼
위 내용은 Jquery에서 요소를 제거하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:jquery에서 src 속성을 변경하는 방법다음 기사:jquery에서 src 속성을 변경하는 방법

