Jquery에서 테이블 열을 숨기는 방법
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2022-04-02 15:46:063526검색
方法:1、利用find()和eq()方法根据指定列的索引值获取指定列的元素对象,语法为“tr元素对象.find('th或td元素对象:eq(索引值)')”;2、利用hide()方法将获取的指定列隐藏即可,语法为“指定列对象.hide()”。

本教程操作环境:windows10系统、jquery3.2.1版本、Dell G3电脑。
jquery怎么隐藏table列
find() 方法返回被选元素的后代元素。
eq() 方法返回带有被选元素的指定索引号的元素。
索引号从 0 开头,所以第一个元素的索引号是 0(不是 1)。
$(selector).eq(index)
index 必需。规定元素的索引。可以是整数或负数。
hide() 方法隐藏被选元素。
$(selector).hide(speed,easing,callback)
speed 可选。规定隐藏效果的速度。
easing 可选。规定在动画的不同点上元素的速度。默认值为 "swing"。
callback 可选。hide() 方法执行完之后,要执行的函数。
示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$(".btn1").click(function(){
$('tr').find('th:eq(0)').hide();
$('tr').find('td:eq(0)').hide();
});
$(".btn2").click(function(){
$('tr').find('th:eq(0)').show();
$('tr').find('td:eq(0)').show();
});
});
</script>
</head>
<body>
<table border="1">
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
</table>
<button class="btn1">隐藏</button>
<button class="btn2">显示</button>
</body>
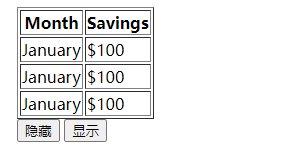
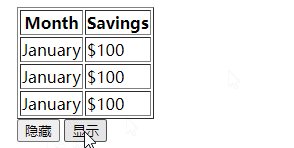
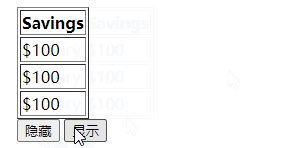
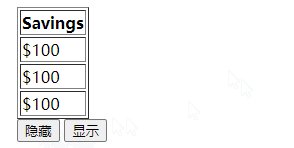
</html>输出结果:

相关视频教程推荐:jQuery视频教程
위 내용은 Jquery에서 테이블 열을 숨기는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

