jquery add 그게 무슨 뜻인가요?
- 青灯夜游원래의
- 2022-04-20 11:12:523196검색
add는 "추가"를 의미하며 기존 요소 조합에 요소를 추가하기 위한 내장 방법입니다. 구문은 "$(element).add(element,context)"입니다. 이 방법은 원하는 요소를 지정하는 두 개의 매개 변수를 허용합니다. 추가할 요소와 추가할 위치는 각각 선택사항입니다. 설정하면 해당 요소가 컨텍스트 요소에만 추가됩니다.

이 튜토리얼의 운영 환경: windows7 시스템, jquery1.10.2 버전, Dell G3 컴퓨터.
jquery에서 add는 "추가"를 의미합니다.

add() 메서드는 기존 요소 조합에 요소를 추가합니다.
이 메소드는 추가할 요소와 추가 위치를 지정하는 두 개의 매개변수를 허용합니다:
$(selector).add(element,context)
요소: 필수. 기존 요소 컬렉션에 추가할 선택기 표현식, jQuery 개체, 하나 이상의 요소 또는 HTML 조각을 지정합니다.
컨텍스트: 선택사항. 선택기 표현식이 일치를 시작하는 문서의 위치를 지정합니다.
add() 메소드는 전체 문서에 요소를 추가합니다. context 매개변수가 지정되면 해당 요소는 context 요소에만 추가됩니다.
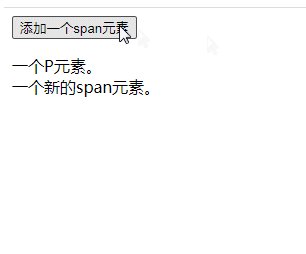
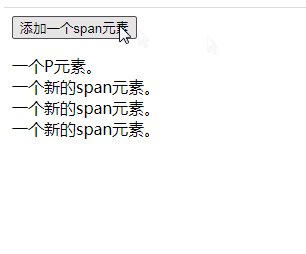
예 1: HTML 조각을 사용하여 기존
요소에 요소를 추가합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").add("<br><span>一个新的span元素。</span>").appendTo("p");
});
});
</script>
</head>
<body>
<button>添加一个span元素</button>
<p>一个P元素。</p>
</body>
</html>
예 2: 기존 요소 조합에
및 요소 추가():
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("h1").add("p").add("span").css("background-color", "yellow");
});
</script>
</head>
<body>
<h1>欢迎</h1>
<p>一个P元素。</p>
<p>另一个P元素。</p>
<span>一个span元素。</span>
<span>一个span元素。</span><br><br>
<div>本示例为现有的H1元素添加相同的CSS样式为p和span元素。</div>
</body>
</html>[권장 학습: jQuery 동영상 튜토리얼, 웹 프론트엔드 영상】
위 내용은 jquery add 그게 무슨 뜻인가요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.


