집 >데이터 베이스 >MySQL 튜토리얼 >Jquery 마이그레이션이란 무엇입니까?
Jquery 마이그레이션이란 무엇입니까?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2022-04-15 11:50:353476검색
jquery migration은 애플리케이션 마이그레이션을 위한 보조 플러그인입니다. 이 플러그인은 이전 코드와 새 코드 간의 비호환성 문제를 해결할 수 있습니다. 간단히 말해서, 지원되지 않는 기능을 한 번만 작성하는 것을 의미합니다.

이 튜토리얼의 운영 환경: windows10 시스템, jquery3.2.1 버전, Dell G3 컴퓨터.
jquery migration이란
jQuery Migrate는 애플리케이션 마이그레이션 보조 플러그인으로, 로우레벨 버전과 호환되도록 하기 위한 상위 버전용 보조 플러그인입니다.
예를 들어 jQuery 버전이 1.x이고 3.x로 업그레이드하려는 경우 페이지에서 1.x 버전을 삭제하고 스크립트 오류가 있으면 3.x 버전으로 교체할 수 있습니다. 호환성을 위해 jquery- migration 플러그인을 도입합니다. 하위 버전에서는 하위 버전 방식을 새 버전 방식으로 대체하는 솔루션도 보여줍니다.
jQuery 마이그레이션(전송, 전환) 이 패키지는 jquery 업그레이드 후 이전 코드와 새 코드 간의 비호환성 문제를 해결합니다. 지원되지 않는 기능을 다시 작성하고 지원하면 됩니다.
jQuery 버전마다 차이가 있습니다. 예를 들어 버전 1.9에서는 더 이상 live(), die(),ggle(), sub(), $.browser 등을 지원하지 않습니다. 웹사이트 코드를 변경하지 않고 1.9 이후 버전을 사용하려면 jQuery 마이그레이션(전송, 전환)을 사용해야 합니다.
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>test</title>
<script type="text/javascript" src="jquery-1.6.1.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
alert($("li").size());
});
});
</script>
</head>
<body>
<button>测试按钮</button>
<ul>
<li>Coffee</li>
<li>Milk</li>
<li>Soda</li>
</ul>
</body>
</html>버튼을 클릭하면 "3"이 나타납니다.
를
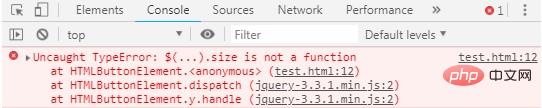
버튼을 클릭하면 Chrome 브라우저 개발자 창에 스크립트 오류가 표시됩니다.

$(...).size는 함수가 아닙니다
Introduce
페이지에서 버튼을 클릭하시면 정상적으로 "3"이 뜹니다.
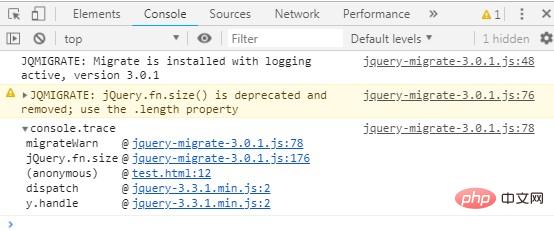
또한 크기 방법이 더 이상 사용되지 않고 대신 길이를 사용한다는 메시지가 표시됩니다.
jQuery.fn.size() is deprecated and removed; use the .length property

$("li").size()를 $("li").length로 변경하고 jquery- migration-3.0.1을 제거합니다. .js에서 버튼을 클릭하면 "3"이 나타납니다.
이전 방법이 완료되었습니다.
추천 관련 비디오 튜토리얼: jQuery 비디오 튜토리얼
위 내용은 Jquery 마이그레이션이란 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

