jquery에서 토글은 무엇을 의미합니까?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2022-04-15 15:38:5510064검색
jquery의 Toggle은 "스위치"를 의미합니다. 토글 메서드는 요소의 hide() 메서드와 show() 메서드 간에 전환할 수 있습니다. 이 메서드는 요소의 표시 상태를 확인하고 요소가 숨겨진 경우 show()를 실행합니다. 요소가 표시되면 hide()를 실행합니다. 구문은 "element object.toggle()"입니다.

이 튜토리얼의 운영 환경: windows10 시스템, jquery3.2.1 버전, Dell G3 컴퓨터.
jquery에서 토글의 의미
토글은 영어로 스위치, 변환으로 번역되며 두 상태 사이를 전환하는 것을 의미합니다.
toggle() 메서드는 두 개 이상의 이벤트 핸들러 함수를 바인딩하여 선택한 요소의 클릭 이벤트에 차례로 응답하는 데 사용됩니다.
toggle() 메서드는 선택한 요소에서 hide()와 show() 사이를 전환합니다.
이 방법은 선택한 요소의 표시 상태를 확인합니다. 요소가 숨겨져 있으면 show()가 실행되고, 요소가 표시되면 hide()가 실행됩니다. 이렇게 하면 토글 효과가 생성됩니다.
참고: 숨겨진 요소는 완전히 표시되지 않습니다(더 이상 페이지 레이아웃에 영향을 미치지 않습니다).
팁: 이 방법은 사용자 정의 기능 간에 전환하는 데 사용할 수 있습니다.
Syntax
$(selector).toggle(speed,easing,callback)
speed 선택 사항입니다. 효과 숨기기/표시 속도를 지정합니다.
가능한 값:
ms
"slow"
"fast"
easing 선택 사항. 애니메이션의 다양한 지점에서 요소의 속도를 지정합니다. 기본값은 "스윙"입니다.
가능한 값:
"swing" - 시작/끝에서는 천천히 움직이고, 중간에서는 빠르게 움직입니다.
"linear" - 일정한 속도로 움직입니다.
팁: 확장 프로그램에서 더 많은 이징 기능을 사용할 수 있습니다. .
콜백은 선택사항입니다. Toggle() 메서드가 실행된 후 실행될 함수입니다.
예제는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").toggle();
});
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<button>切换 hide() 和 show()</button>
</body>
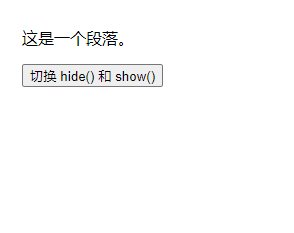
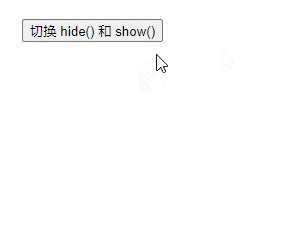
</html>출력 결과:

추천 동영상 튜토리얼: jQuery 동영상 튜토리얼
위 내용은 jquery에서 토글은 무엇을 의미합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

