Angular는 요청을 어떻게 가로채고 캡슐화합니까?
- 青灯夜游앞으로
- 2022-04-20 10:28:263029검색
Angular요청을 가로채고 캡슐화하는 방법은 무엇입니까? 다음 글에서는 Angular에서 요청 차단을 구현하는 방법을 소개하겠습니다. 도움이 되길 바랍니다.

이전 글 Angular에서 Api 프록시 사용하기에서는 로컬 조인트 디버깅 인터페이스 문제를 다루며 프록시를 사용했습니다.
저희 인터페이스는 별도로 작성되고 처리됩니다. 실제 개발 프로젝트에는 로그인 자격 증명이 필요한 인터페이스도 있고 그렇지 않은 인터페이스도 있습니다. 각 인터페이스가 제대로 처리되지 않으면 요청을 가로채서 캡슐화하는 것을 고려할 수 있습니까? [추천 관련 튜토리얼: "angular Tutorial"]
이 글이 구현됩니다.
다양한 환경
다양한 환경의 서비스를 가로채야 합니다. angular-cli를 사용하여 프로젝트를 생성하면 app/enviroments 디렉터리에서 자동으로 환경이 구분됩니다. angular-cli 生成项目的时候,它已经自动做好了环境的区分,在 app/enviroments 目录下:
environments ├── environment.prod.ts // 生产环境使用的配置 └── environment.ts // 开发环境使用的配置
我们对开发环境进行修改下:
// enviroment.ts
export const environment = {
baseUrl: '',
production: false
};baseUrl 是在你发出请求的时候添加在请求的前面的字段,他指向你要请求的地址。我什么都没加,其实等同加了 http://localhost:4200 的内容。
当然,你这里添加的内容要配合你代理上加的内容调整,读者可以自己思考验证
添加拦截器
我们生成服务 http-interceptor.service.ts 拦截器服务,我们希望每个请求,都经过这个服务。
// http-interceptor.service.ts
import { Injectable } from '@angular/core';
import {
HttpEvent,
HttpHandler,
HttpInterceptor, // 拦截器
HttpRequest, // 请求
} from '@angular/common/http';
import { Observable } from 'rxjs';
import { tap } from 'rxjs/operators';
import { environment } from 'src/environments/environment';
@Injectable({
providedIn: 'root'
})
export class HttpInterceptorService implements HttpInterceptor {
constructor() { }
intercept(req: HttpRequest<any>, next: HttpHandler): Observable<HttpEvent<any>> {
let secureReq: HttpRequest<any> = req;
secureReq = secureReq.clone({
url: environment.baseUrl + req.url
});
return next.handle(secureReq).pipe(
tap(
(response: any) => {
// 处理响应的数据
console.log(response)
},
(error: any) => {
// 处理错误的数据
console.log(error)
}
)
)
}
}要想拦截器生效,我们还得在 app.module.ts 上注入:
// app.module.ts
import { HttpClientModule, HTTP_INTERCEPTORS } from '@angular/common/http';
// 拦截器服务
import { HttpInterceptorService } from './services/http-interceptor.service';
providers: [
// 依赖注入
{
provide: HTTP_INTERCEPTORS,
useClass: HttpInterceptorService,
multi: true,
}
],验证
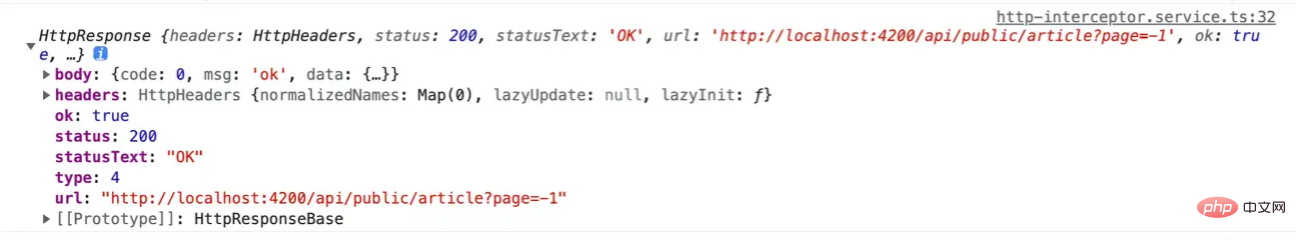
到这里,我们已经成功的实现了拦截器。如果你运行 npm run dev,你会在控制台上看到下面的信息:

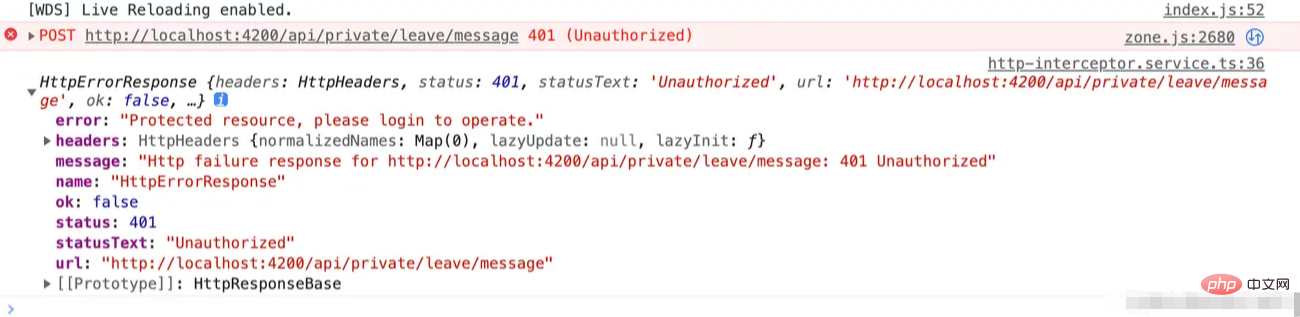
想要验证是否需要内容凭证才能访问内容,这里我使用了 [post] https://jimmyarea.com/api/private/leave/message 的接口尝试,得到如下错误:

后端已经处理这个接口需要凭证才可以进行操作,所以直接报错 401。
那么,问题来了。我们登陆之后,需要怎么带上凭证呢?
如下,我们修改下拦截器内容:
let secureReq: HttpRequest<any> = req;
// ...
// 使用 localhost 存储用户凭证,在请求头带上
if (window.localStorage.getItem('ut')) {
let token = window.localStorage.getItem('ut') || ''
secureReq = secureReq.clone({
headers: req.headers.set('token', token)
});
}
// ...这个凭证的有效期,需要读者进入系统的时候,判断一下有效期是否有效,再考虑重置 localstorage 的值,不然会一直报错,这个也是很简单,对 localstoragerrreee
rrreee
baseUrl은 요청 시 요청 앞에 추가되는 필드입니다. 요청하려는 주소를 가리킵니다. 사실 아무것도 추가하지 않았습니다. http://localhost:4200의 내용을 추가한 것과 같습니다.
물론 여기에 추가하는 내용은 에이전트에 추가된 내용과 일치하도록 조정되어야 합니다. 독자가 스스로 생각하고 확인할 수 있습니다.🎜🎜인터셉터 추가🎜🎜🎜🎜서비스를 생성합니다.
http-interceptor.service.ts 인터셉터 서비스, 모든 요청이 이 서비스를 통과하기를 바랍니다. 🎜rrreee🎜인셉터를 적용하려면 app.module.ts에 삽입해야 합니다. 🎜rrreee🎜🎜🎜Verification🎜🎜🎜🎜이 시점에서 인터셉터를 성공적으로 구현했습니다. npm run dev를 실행하면 콘솔에 다음 메시지가 표시됩니다: 🎜🎜 🎜🎜콘텐츠에 액세스하려면 콘텐츠 자격 증명이 필요한지 확인하고 싶어서 여기서는
🎜🎜콘텐츠에 액세스하려면 콘텐츠 자격 증명이 필요한지 확인하고 싶어서 여기서는 [post] https://를 사용했습니다. jimmyarea.com/api/private/leave/message 인터페이스를 시도하는 중 다음 오류가 발생했습니다: 🎜🎜 🎜🎜이 인터페이스가 작동하려면 자격 증명이 필요하다는 것을 백엔드에서 이미 처리했으므로
🎜🎜이 인터페이스가 작동하려면 자격 증명이 필요하다는 것을 백엔드에서 이미 처리했으므로 401 오류는 다음과 같습니다. 직접 보고했습니다. 🎜🎜그래서 질문이 왔습니다. 로그인한 후 자격 증명을 어떻게 가져와야 합니까? 🎜🎜다음과 같이 인터셉터 내용을 수정합니다. 🎜rrreee🎜이 인증서의 유효 기간은 독자가 시스템에 들어갈 때 유효 기간이 유효한지 여부를 판단한 후 localstorage 값을 재설정하는 것을 고려하도록 요구합니다. 그렇지 않으면 계속됩니다. 오류를 보고하는 방법도 매우 간단합니다. localstorage를 캡슐화하면 됩니다~🎜🎜[End]🎜🎜더 많은 프로그래밍 관련 지식을 보려면 🎜프로그래밍 소개🎜를 방문하세요! ! 🎜위 내용은 Angular는 요청을 어떻게 가로채고 캡슐화합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

