가상 돔이 무엇인지 이야기해 볼까요? vue가 vdom을 사용하는 이유는 무엇입니까?
- 青灯夜游앞으로
- 2022-04-01 20:15:073100검색
이 글은 vue의 가상 DOM에 대해 이야기하고, 가상 돔이 무엇인지, vdom 도입의 이점, vue가 vdom을 사용하는 이유를 소개합니다. 모두에게 도움이 되기를 바랍니다.

거의 모든 기존 프레임워크는 현재 VNode 및 VDOM으로 알려진 실제 DOM을 추상화하기 위해 가상 DOM을 도입합니다. 그러면 왜 가상 DOM을 도입해야 할까요? 이 기사에서는 이 질문에 답할 것입니다! (학습 영상 공유: vuejs 입문 튜토리얼)
1. 가상 돔이란
가상 돔 이름에서 알 수 있듯이 가상 돔 객체인데, 그 자체는 자바스크립트 객체이지만 다른 방식으로 설명됩니다. 속성 뷰 구조.
2. vdom 도입의 이점
1. 실제 요소 노드를 VNode로 추상화하여 DOM에 대한 직접 작업 수를 효과적으로 줄여 프로그램 성능을 향상시킵니다.
- 실제 DOM을 생성하는 데 드는 비용이 높습니다. : dom의 직접 작업이 가능합니다. diff, clone 및 기타 작업과 같은 제한 사항이 있습니다. 실제 요소에 대해 직접 diff 작업을 수행하면 일부 불필요한 내용이 유사하게 비교됩니다. 복제해야 하는 경우 전체 내용을 복사할 필요는 없습니다. 그러나 이러한 작업을 JavaScript 개체로 이동하면 더 간단해집니다.
- 다중 브라우저 다시 그리기 및 리플로우 트리거: DOM 운영은 상대적으로 비용이 많이 드는 작업입니다. 빈번한 DOM 작업으로 인해 페이지 다시 그리기 및 리플로우가 쉽게 발생할 수 있습니다. 그러나 중간 처리를 위한 추상 VNode를 통해 DOM을 직접 조작할 필요성을 효과적으로 줄일 수 있습니다. 시간을 단축하여 페이지 다시 그리기 및 리플로우를 줄입니다.
2. 크로스 플랫폼 구현에 편리함
- 동일한 VNode 노드를 다른 플랫폼의 해당 콘텐츠로 렌더링할 수 있습니다. 예를 들어 브라우저에서 렌더링하는 것은 기본(iOS, Android)에서 렌더링하는 것입니다. )는
-
SSR(Nuxt.js/Next.js)、原生应用(Weex/React Native)、小程序(mpvue/uni-app)等 、渲染到 WebGL 中等等。 - Vue3 中允许开发者基于 VNode 实现自定义渲染器(renderer),以便于针对不同平台进行渲染
SSR(Nuxt.js/Next.js), 기본 애플리케이션(Weex/React Native) 및 작은 프로그램()을 구현할 수 있는 해당 콘텐츠 컨트롤이 됩니다. mpvue/uni-app ) 등, WebGL 등으로 렌더링 补充:vue 为什么采用 vdom?
-
引入
Virtual DOM在性能方面的考量仅仅是一方面。性能受场景的影响是非常大的,不同的场景可能造成不同实现方案之间成倍的性能差距,所以依赖细粒度绑定及
Virtual DOM哪个的性能更好还真不是一个容易下定论的问题。 -
Vue之所以引入了Virtual DOM,更重要的原因是为了解耦HTML依赖,这带来两个非常重要的好处是:- 不再依赖
HTML解析器进行模版解析,可以进行更多的AOT工作提高运行时效率:通过模版AOT编译,Vue的运行时体积可以进一步压缩,运行时效率可以进一步提升; - 可以渲染到
DOM以外的平台,实现SSR、同构渲染这些高级特性,Weex等框架应用的就是这一特性。
- 不再依赖
보충: vue가 vdom을 사용하는 이유는 무엇입니까?综上,
Virtual DOM在性能上的收益并不是最主要的,更重要的是它使得VueVue3을 사용하면 개발자는 VNode 기반의 사용자 정의 렌더러를 구현하여 다양한 플랫폼에 대한 렌더링을 용이하게 할 수 있습니다.

Virtual DOM 도입에 따른 성능 고려 사항은 단지 하나의 측면일 뿐입니다. 성능은 시나리오에 따라 크게 영향을 받습니다. 다양한 구현 솔루션 간에 기하급수적인 성능 차이가 발생할 수 있으므로, 세분화된 바인딩과 Virtual DOM 중 어느 것이 더 나은 성능을 발휘하는지 정말 쉽지 않은 질문입니다. 결론을 내리려고 합니다.
Vue는 Virtual DOM을 도입했습니다. 더 중요한 이유는 HTML 종속성을 분리하는 것인데, 이는 두 가지 중요한 이점을 가져옵니다.
템플릿 구문 분석을 위해 더 이상 HTML 파서에 의존하지 않으며, AOT 템플릿을 통해 런타임 효율성을 높이기 위해 더 많은 AOT 작업을 수행할 수 있습니다. > 컴파일을 통해 Vue의 런타임 볼륨을 더욱 압축할 수 있으며 런타임 효율성을 더욱 향상할 수 있습니다. DOM 이외의 플랫폼으로 렌더링하여 를 구현할 수 있습니다. > SSR 및 동형 렌더링과 같은 고급 기능은 Weex와 같은 프레임워크에 의해 적용됩니다.
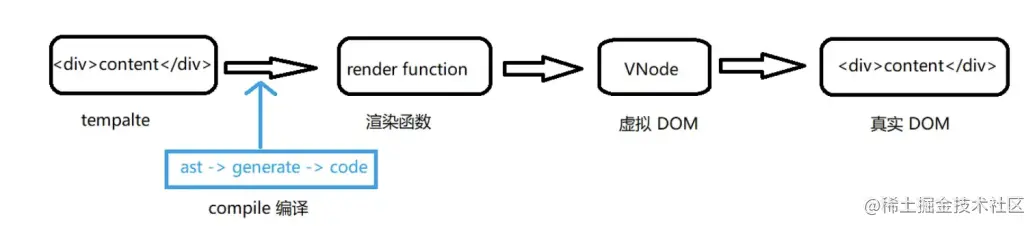
요약하자면,Virtual DOM의 성능 향상은 가장 중요하지 않습니다. 더 중요한 것은Vue를 현대적으로 만들 수 있다는 것입니다. 프레임워크 애플리케이션. 🎜🎜🎜3. vdom을 생성하는 방법, 실제 DOM이 되는 방법🎜🎜vue에서는 종종 컴포넌트용 템플릿을 작성합니다. 이 템플릿은 컴파일러에 의해 렌더링 기능으로 컴파일된 후 다음 단계에서 마운트됩니다. ) 프로세스는 렌더링 함수를 호출하고 반환된 개체는 가상 DOM입니다. 하지만 아직은 실제 DOM이 아니므로 후속 패치 프로세스에서 DOM으로 추가 변환될 예정입니다. 🎜🎜🎜🎜🎜4. 후속 diff에서의 역할 🎜🎜마운팅 프로세스가 완료된 후 vue 프로그램은 업데이트 프로세스에 들어갑니다. 일부 반응형 데이터가 변경되면 컴포넌트가 다시 렌더링됩니다. 이때 새로운 vdom이 생성되며, 마지막 렌더링 결과를 비교하여 변경 사항을 얻을 수 있으므로 최소한의 DOM으로 변환됩니다. 운영 및 효율적인 업데이트를 볼 수 있습니다. 🎜🎜직접 소스 코드🎜🎜vnode 정의: https://github1s.com/vuejs/core/blob/HEAD/packages/runtime-core/src/vnode.ts#L127-L128🎜🎜🎜[vnode 생성]:🎜 🎜 🎜createElementBlock: https://github1s.com/vuejs/core/blob/HEAD/packages/runtime-core/src/vnode.ts#L291-L292🎜🎜createVnode: https://github1s.com/vuejs/core /blob/HEAD/packages/runtime-core/src/vnode.ts#L486-L487🎜첫 번째 통화 시간: https://github1s.com/vuejs/core/blob/HEAD/packages/runtime-core/src/apiCreateApp.ts#L283-L284
마운트: https://github1s.com/vuejs/ core/blob/HEAD/packages/runtime-core/src/renderer.ts#L1171-L1172
(동영상 공유 학습: 웹 프론트엔드)
위 내용은 가상 돔이 무엇인지 이야기해 볼까요? vue가 vdom을 사용하는 이유는 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

