요약 및 공유: VuePress 블로그 구축 후 꼭 해야 할 최적화 10가지!
- 青灯夜游앞으로
- 2022-03-24 20:07:132850검색
VuePress 블로그를 구축한 후 실제로 수행해야 할 최적화 작업이 많이 있습니다. 이 기사에서는 기본 구축을 완료한 후 수행해야 하는 10가지 최적화에 대해 살펴보겠습니다.

【관련 추천: vuejs 동영상 튜토리얼】
1. HTTPS를 켜세요
HTTPS를 켜면 암호화된 데이터 전송 등 많은 이점이 있으며 SEO도 더 쉽게 포함할 수 있습니다:
Google에서 우선순위를 부여합니다. (동등한 HTTP 웹페이지가 아닌) HTTPS 웹페이지를 표준 웹페이지로 선택합니다.
HTTPS를 활성화하려면 기본 단계는 다음과 같습니다.
다운로드 인증서 구입
서버에 업로드
Nginx 구성 활성화
구체적인 작업 단계는 "VuePress 블로그 최적화: HTTPS 켜기"를 참조하세요
https://github.com/mqyqingfeng/Blog/issues/246
2. Gzip 압축
Gzip 압축을 켜면 매우 효과적입니다. 웹 사이트의 로딩 속도가 크게 향상됩니다. 서버가 트래픽당 지불 방식을 사용하는 경우에는 더욱 필요합니다.
Nginx를 사용하는 경우 Nginx에는 Gzip 압축 모듈이 내장되어 있으므로 직접 활성화할 수 있습니다.
server {
# 这里是新增的 gzip 配置
gzip on;
gzip_min_length 1k;
gzip_comp_level 6;
gzip_types application/atom+xml application/geo+json application/javascript application/x-javascript application/json application/ld+json application/manifest+json application/rdf+xml application/rss+xml application/xhtml+xml application/xml font/eot font/otf font/ttf image/svg+xml text/css text/javascript text/plain text/xml;
}Gzip 압축에 대한 자세한 내용은 "VuePress 블로그 최적화: Gzip 압축 켜기"를 참조하세요.
https://github.com/mqyqingfeng/Blog/issues/248
3. 데이터 통계
데이터 통계를 추가한 후 바이두 통계와 구글 통계가 자주 추가되는 것을 볼 수 있습니다. 중국에서는 바이두 통계를 활용하는 것이 좋습니다.
통계 코드 추가는 매우 간단합니다. 통계 플랫폼이 코드를 생성한 다음 사이트에 추가한 후에만 사용됩니다. 예를 들어 Baidu의 통계 코드는 다음과 같습니다.
<script>
var _hmt = _hmt || [];
(function() {
var hm = document.createElement("script");
hm.src = "https://hm.baidu.com/hm.js?82a3f80007c4e88c786f3602d0b8a215";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s);
})();
</script>VuePress는 단일 페이지이므로 주의하세요. 애플리케이션, 페이지 전환 프로세스 중에 페이지가 다시 로드되지 않으며 Baidu 통계가 트리거되지 않습니다. 따라서 우리는 사용자가 방문한 페이지만 계산할 수 있지만 어떤 기사가 클릭되었는지, 어떤 경로가 리디렉션되었는지는 알 수 없습니다. 경로 전환 중 데이터 통계를 구현하려면 경로 변경을 모니터링하고 데이터를 수동으로 보고해야 합니다.
자세한 단계는 "VuePress 블로그 최적화: 데이터 통계 기능 추가"를 참조하세요
https://github.com/mqyqingfeng/Blog/issues/245
4. 다양한 기능을 위해 반드시 다양한 코드를 직접 작성할 필요는 없고, 기성 플러그인을 직접 사용할 수도 있습니다.
예: 공지 플러그인:
 코드 복사 플러그인:
코드 복사 플러그인:

 배너 플러그인:
배너 플러그인:

https://github.com/mqyqingfeng/Blog/issues/261
5. 웹사이트에는 댓글 기능이 있어 독자와의 커뮤니케이션을 구축하고 최적화할 수 있습니다. 사이트는 기사의 오류를 즉시 업데이트할 수도 있습니다.
댓글 기능을 추가하면 Valine과 Vssue를 사용하는 것이 주류입니다.
Valine은 LeanCloud 기반의 빠르고 간편하며 효율적인 백엔드 프리 댓글 시스템이고, LeanCloud는 데이터 저장, 인스턴트 메시징 등 원스톱 백엔드 서비스를 제공하는 서버리스 클라우드 서비스입니다. Valine을 사용하려면 LeanCloud를 등록해야 하며 서비스를 사용하려면 실명 인증이 필요합니다.
자세한 작업 단계는 "VuePress 블로그 최적화: Valine 추가"를 참조하세요. 댓글 기능"
그리고 Vssue는 Vue 기반 이슈 기반 댓글 플러그인입니다. 사용 가능한 호스팅 플랫폼이 여러 개 있지만 여기서는 GitHub, 그리고 내 GitHub와 동일한 것을 구현합니다. 기사 문제가 해결되고 동기화되었습니다. 최종 효과는 다음과 같습니다.
구체적인 작업 단계는 "VuePress 블로그 최적화: Vssue 댓글 기능 추가"를 참조하세요. 
6. 전체 텍스트 검색 VuePress의 내장 검색은 페이지의 제목, h2, h3 및 태그에 대한 검색 색인만 구축합니다. 전체 텍스트 검색이 필요한 경우 Algolia 검색을 사용할 수 있습니다.
Algolia 是一个数据库实时搜索服务,能够提供毫秒级的数据库搜索服务,并且其服务能以 API 的形式方便地布局到网页、客户端、APP 等多种场景。
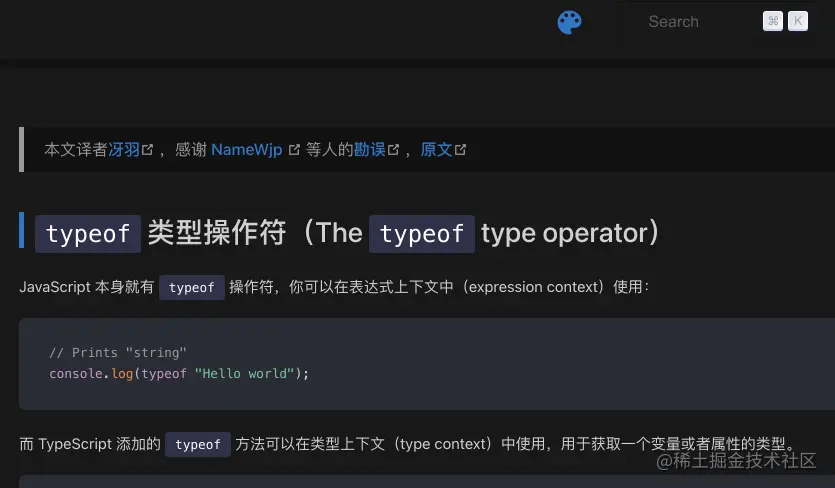
像 VuePress 官方文档就是使用的 Algolia 搜索,使用 Algolia 搜索最大的好处就是方便,它会自动爬取网站的页面内容并构建索引,你只用申请一个 Algolia 服务,在网站上添加一些代码,就像添加统计代码一样,然后就可以实现一个全文搜索功能:

具体的步骤参考 《VuePress 博客优化之开启 Algolia 全文搜索》
https://github.com/mqyqingfeng/Blog/issues/267
7. SEO
如果希望自己的站点能被搜索引擎做到,就要做好 SEO,而 SEO 牵涉的地方有很多,新手建议先看下基础的文档进行学习:
《百度搜索引擎优化指南2.0》
https://ziyuan.baidu.com/college/courseinfo?id=193&page=3
Google 搜索中心《搜索引擎优化 (SEO) 新手指南 》
https://developers.google.com/search/docs/beginner/seo-starter-guide?hl=zh-cn
很多事情是一定要做的,比如自定义标题、描述、关键词,优化链接、重定向、生成 sitemap,并提交到搜索引擎平台,再辅助使用多个站长平台,及时发现和优化问题。
具体可以参考:
8. PWA 兼容
PWA,英文全称:Progressive Web Apps, 中文翻译:渐进式 Web 应用。
实现 PWA,可以方便的让我们的网站实现桌面图标、离线缓存、推送通知等功能。
要实现 PWA 参考 《VuePress 博客优化之兼容 PWA》
https://github.com/mqyqingfeng/Blog/issues/263
9. 修改样式
网站样式总有一些不满足你期望的地方,有的时候,就需要自己修改代码。
如果你要修改主题色,VuePress 定义一些变量供以后使用,你可以创建一个 .vuepress/styles/palette.styl 文件:
// 颜色 $accentColor = #3eaf7c $textColor = #2c3e50 $borderColor = #eaecef $codeBgColor = #282c34 $arrowBgColor = #ccc $badgeTipColor = #42b983 $badgeWarningColor = darken(#ffe564, 35%) $badgeErrorColor = #DA5961 // 布局 $navbarHeight = 3.6rem $sidebarWidth = 20rem $contentWidth = 740px $homePageWidth = 960px // 响应式变化点 $MQNarrow = 959px $MQMobile = 719px $MQMobileNarrow = 419px
如果你要自定义样式,你可以创建一个 .vuepress/styles/index.styl 文件。这是一个 Stylus文件,但你也可以使用正常的 CSS 语法。
更多的颜色修改参考 VuePress 的 palette.styl。
https://vuepress.vuejs.org/zh/config/#palette-styl
10. 手写插件
有的时候,现有的插件实在满足不了要求,你就需要自己写一个插件了,但是你还要注意,我们写的是一个 VuePress 插件还是一个 markdown-it 插件,比如我们复制代码,我们可以使用 VuePress 插件来实现,但是如果我们要给代码块加一个 try 按钮,点击跳转到对应的 playground 页面,那就是拓展 markdown 语法了,就需要写一个 markdown-it 插件了。
但无论你写哪种插件,都提供了文章:
위 내용은 요약 및 공유: VuePress 블로그 구축 후 꼭 해야 할 최적화 10가지!의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


