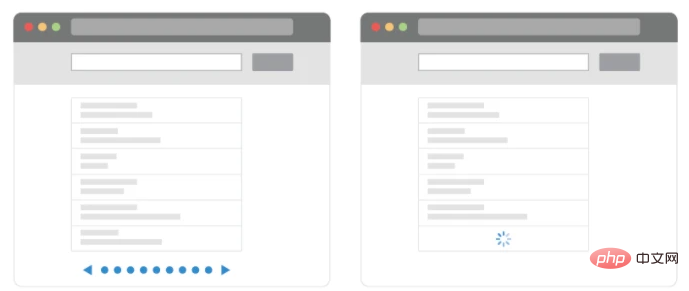
무한 스크롤 컴포넌트란 무엇인가요?
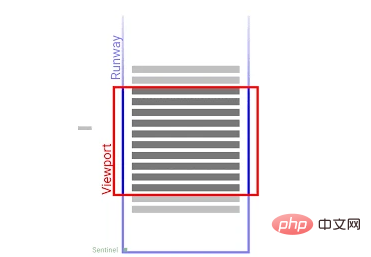
목록 페이지에 수백만 개의 데이터가 있으면 어떻게 해야 할까요? 페이지 매김은 이를 경험하는 가장 좋은 방법이 아닐 수 있습니다. 무한 스크롤은 이 시나리오를 해결하는 더 나은 기술적 수단입니다. 사용자가 콘텐츠를 아래로 스크롤하면 다음 페이지의 목록 구성 요소가 자동으로 추가되어 더 많은 콘텐츠를 로드합니다. 사용자는 페이지가 미리 로드될 때까지 기다릴 필요가 없으며 프런트 엔드 렌더링의 경우 많은 구성 요소가 반복적으로 렌더링되지 않으므로 페이지 렌더링 성능이 향상됩니다. 따라서 무한 스크롤은 사용자에게 더 나은 경험을 제공할 수 있습니다.

무한 스크롤은 전자 상거래 웹사이트 및 CMS 백엔드와 같은 애플리케이션에서 매우 일반적인 모드입니다. 온라인 소매업체는 이 제품 로드 모델을 좋아합니다. 사용자가 계속해서 일시 중지하고 다음 페이지가 로드될 때까지 기다리지 않고도 카테고리에서 사용 가능한 모든 제품을 원활하게 탐색할 수 있기 때문입니다. [추천: vue 비디오 튜토리얼]
vue3-infinite-list 정보
공식 웹사이트: https://github.com/tnfe/vue3-infinite-list
vue3-infinite-list vue3을 위한 짧고 간결한 무한 스크롤 구성 요소입니다. 크기가 매우 작고 gzip에 대한 종속성이 없으며 크기가 3kb에 불과합니다. vue와 관련된 무한 스크롤 오픈소스 구성 요소가 많지만 유사한 제품에 비해 vue3-infinite-list는 여전히 고유한 기능을 많이 갖고 있으며 vue3 setup api + typescript를 완전히 사용합니다. 작성된 프로젝트 LOGO는 천 다리 애벌레?. vue3-infinite-list是一个针对vue3的短小精悍的无限滚动组件,它体积非常小、零依赖gzip只有 3kb。虽然vue相关的无限滚动开源组件也有很多,但是对比同类产品vue3-infinite-list依然有不少自己的特点,并且它完全使用vue3 setup api + typescript编写,项目LOGO是一只千足毛毛虫? 。

特性
- 体积小 & 零依赖 – gzipped 后只有 3kb
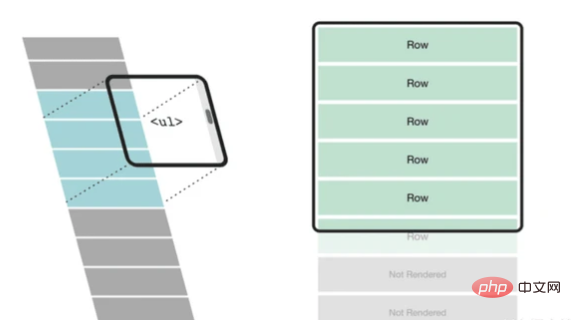
- 支持百万级列表渲染, 不费吹灰之力
- 支持滚动到指定条目 和 指定初始滚动偏移量
- 支持固定 和 可变 宽/高的各类列表
- 支持垂直 or 水平 不同布局的列表
- For Vue3 typescript编写
- 使用简单可以结合各类UI库使用

如何使用

使用 npm:
npm install vue3-infinite-list --save
使用 yarn:
yarn add vue3-infinite-list
引用
import InfiniteList from 'vue3-infinite-list';
<InfiniteList
:data="data"
:width="'100%'"
:height="500"
:itemSize="50"
:debug="debug"
v-slot="{ item, index }"
>
<div class="li-con">{{ index + 1 }} : {{ item }}</div>
</InfiniteList>使用示例
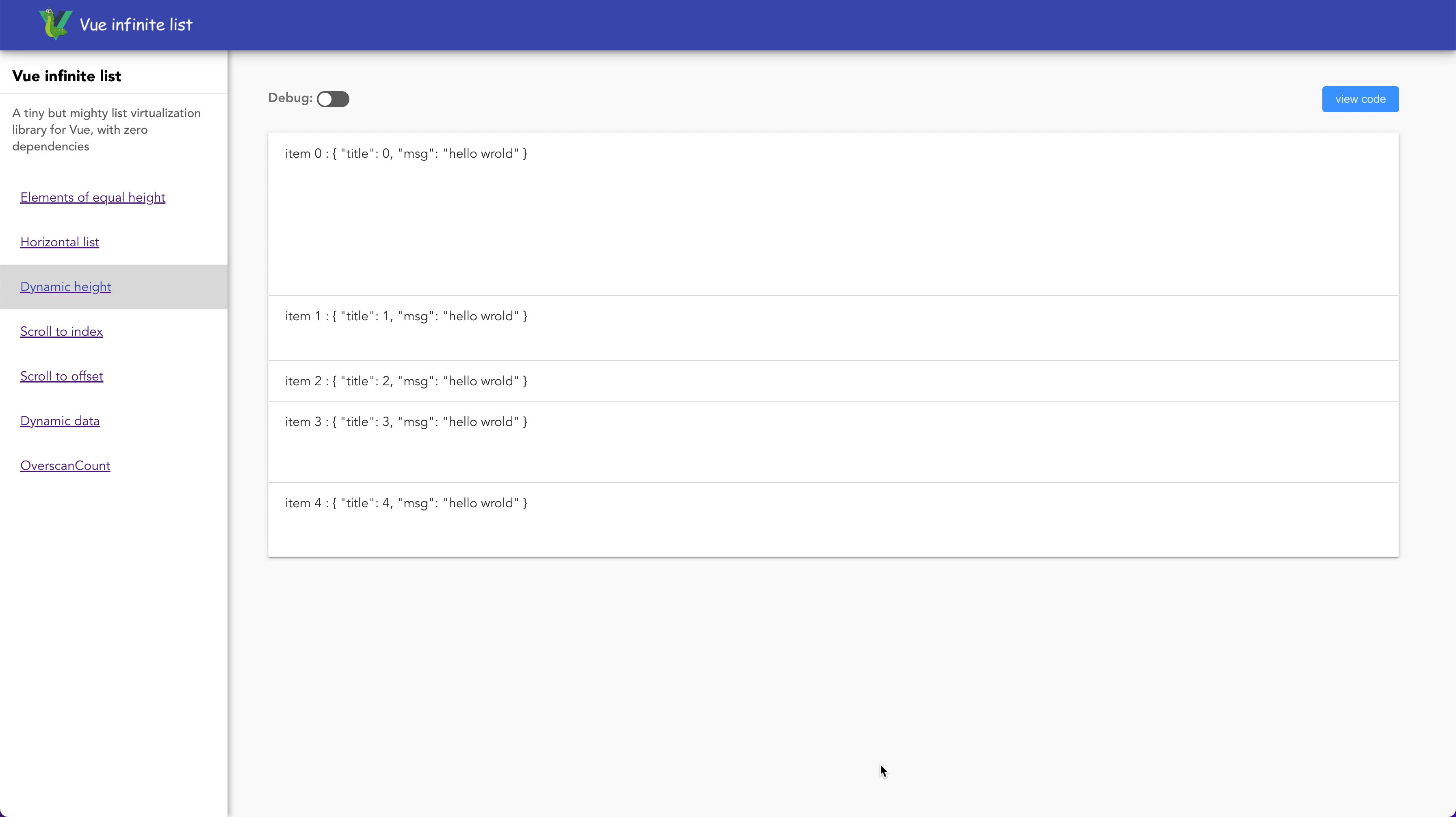
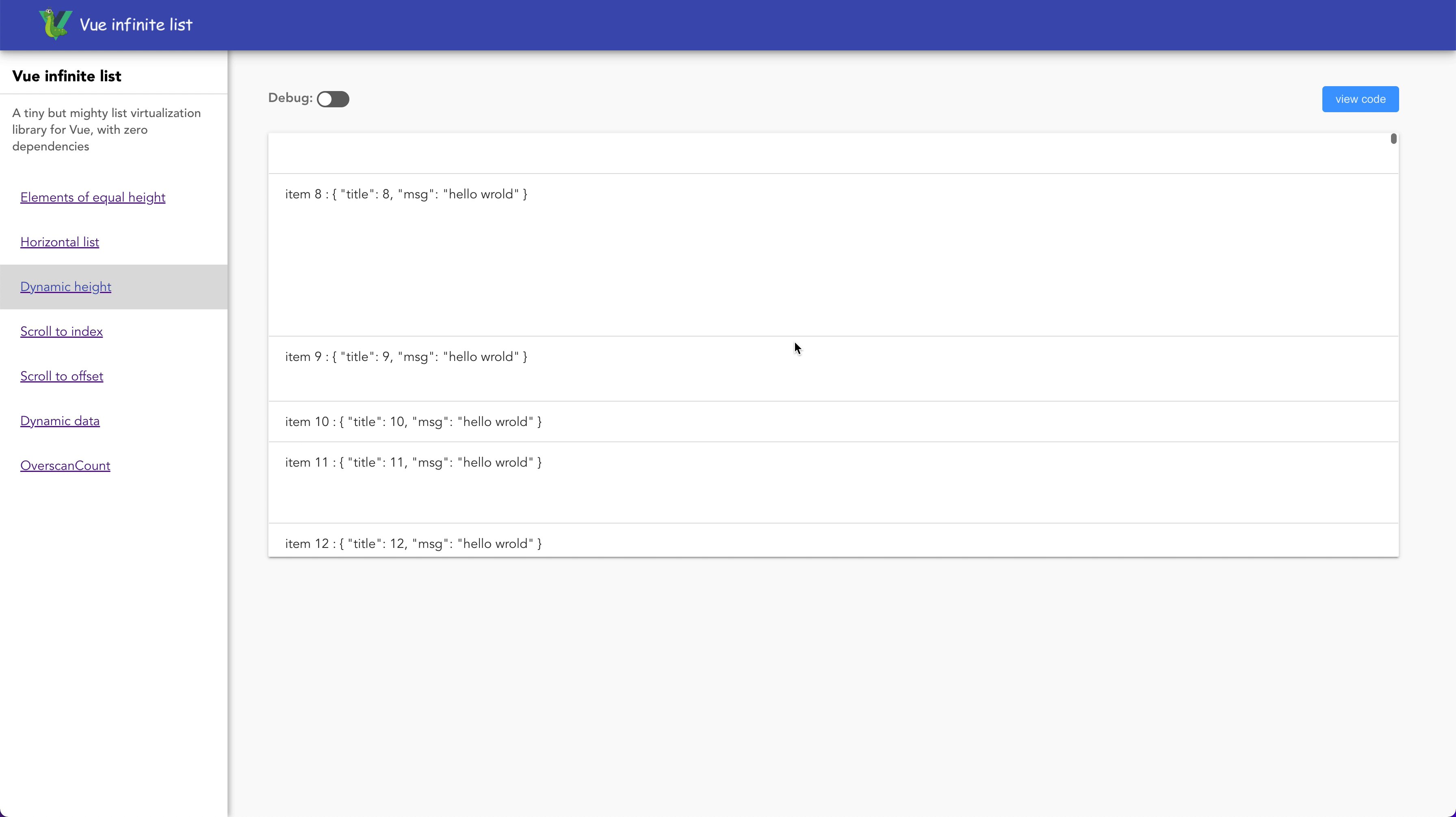
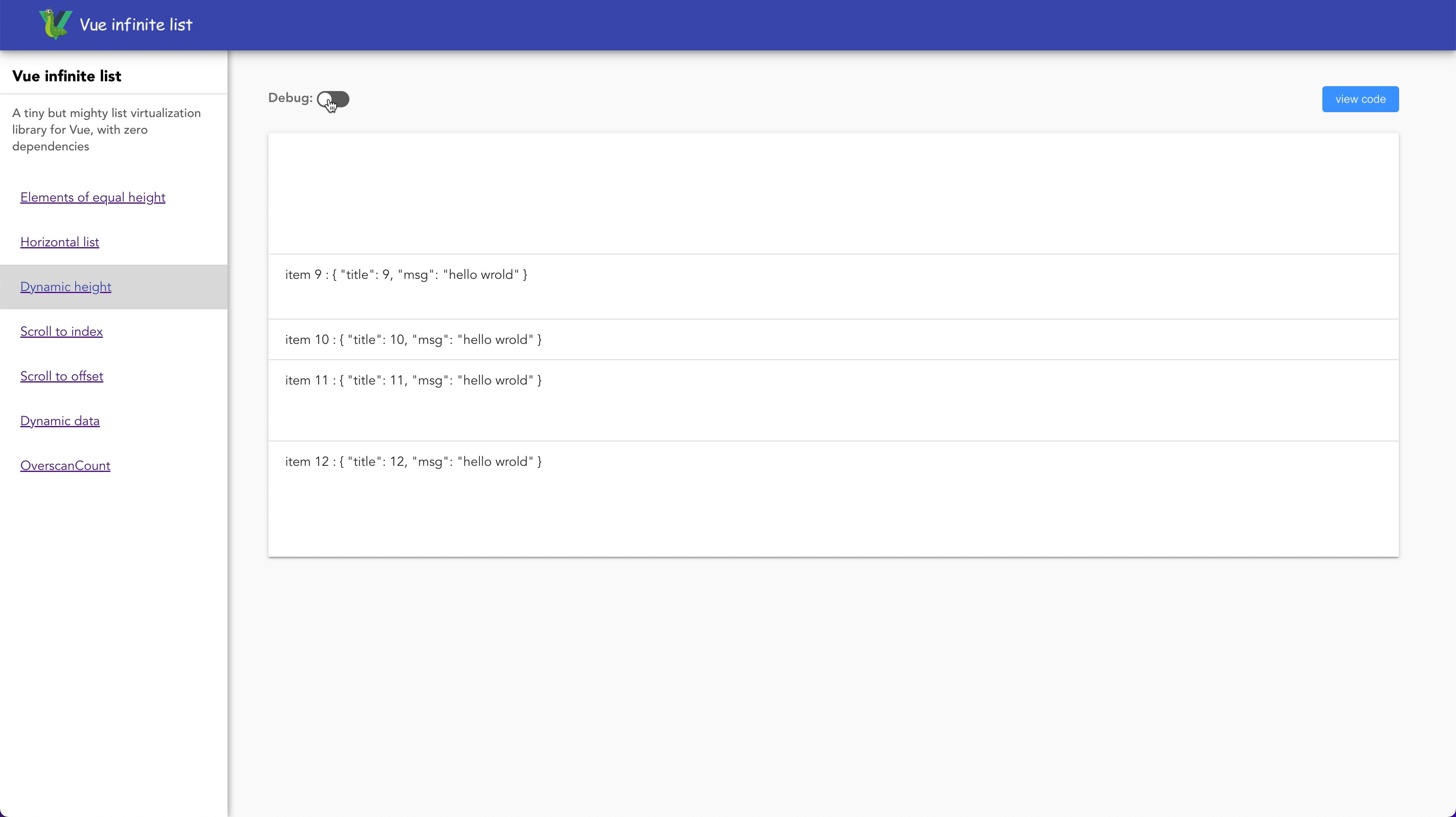
1.基本用法: item固定高度类型, 垂直滚动(默认) demo

使用非常简单,内部可以结合element-plus或者antd-vue、tdesign等UI库。
<InfiniteList
:data="data"
:width="'100%'"
:height="500"
:itemSize="50"
:debug="debug"
v-slot="{ item, index }"
>
<div class="li-con">{{ index + 1 }} : {{ item }}</div>
</InfiniteList>2.设置滚动方向为水平方向 demo
<InfiniteList
:data="data"
:width="900"
:height="220"
:itemSize="115"
scrollDirection="horizontal"
:debug="debug"
v-slot="{ item, index }"
>
<div class="li-con li-con-r">
item{{ index }} <br />
xxxxxxx <br />
xxxxxxx <br />
<el-button type="primary" round>Primary</el-button>
</div>
</InfiniteList>这里scrollDirection="horizontal"可以设置滚动方向为水平。
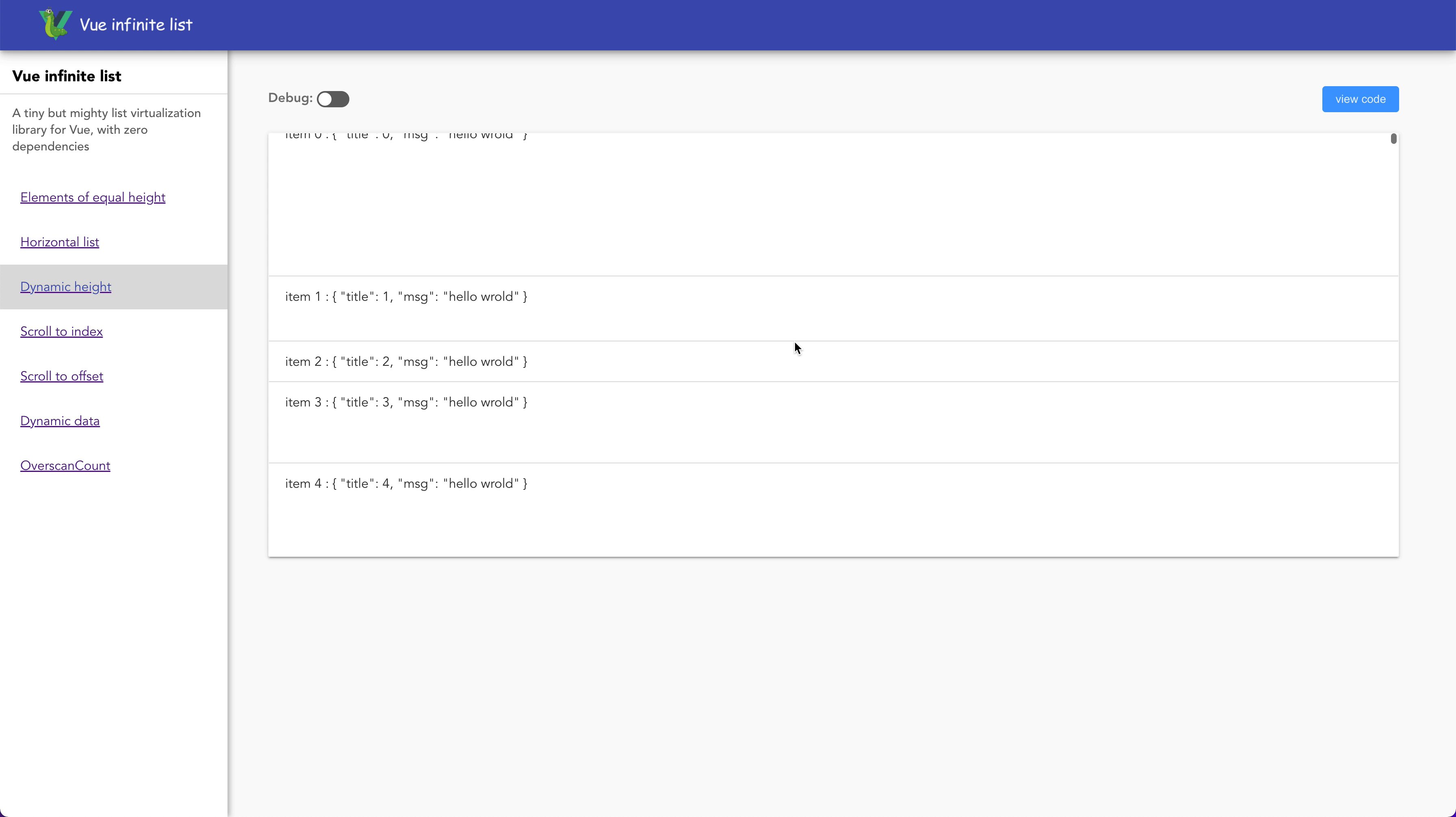
3.动态控制滚动高度(每一项item高度值是变化的) demo

<infinitelist>
<div>item {{ index }} : {{ item }}</div>
</infinitelist>
// 通过这个函数可以动态设置元素宽高.
const getItemSize = (i: number): number => {
switch (i % 4) {
case 1:
return 80;
case 2:
return 50;
case 3:
return 100;
default:
return 200;
}
};
这里 getItemSize 是一个有如下语法的函数 : (i: number): number, 通过这个函数可以动态设置元素宽高。
4.滚动到指定元素位置 demo
<infinitelist>
<div>item{{ index + 1 }} : {{ item }}</div>
</infinitelist>
你也可以使用 scrollToIndex 来滚动到指定元素。
5.滚动到指定元素 (更精细的对齐方式) demo
<InfiniteList
:data="data"
:width="'100%'"
:height="500"
:itemSize="getItemSize"
:scrollToIndex="scrollToIndex"
:scrollToAlignment="scrollToAlignment"
:debug="debug"
v-slot="{ item, index }"
>
<div
class="li-con"
:class="getClass(index)"
>
item{{ index + 1 }} : {{ item }}
</div>
</InfiniteList>你可以使用 scrollToIndex 和 scrollToAlignment 属性来指定滚动元素如何与滚动区域对齐, 由四个选项: auto, start, center, end,分别对应自动对齐、位于容器起始,位于容器中间,位于容器末尾。
6.滚动到指定位置,单位是像素 demo
<infinitelist>
<el-row>
<el-col>index: {{ index + 1 }} </el-col>
<el-col>xxxxxxxxxx</el-col>
<el-col>
<el-button>Primary</el-button>
<el-button>Success</el-button></el-col> >
</el-row>
</infinitelist>
你也可以使用 scrollOffset
 🎜🎜 🎜기능🎜
🎜🎜 🎜기능🎜- 작은 크기 및 종속성 없음 – gzip 후 단 3kb
- 백만 레벨 목록 렌더링 지원, 수월함 li>
- 지정된 항목으로의 스크롤 지원 및 초기 스크롤 오프셋 지정
- 고정 지원 및 변수 다양한 너비/높이 목록
- 다른 레이아웃의 세로 또는 가로 목록 지원 Vue3 Typescript 작성
- 사용하기 쉬움다양한 UI 라이브러리와 결합하여 사용 가능
 🎜🎜🎜사용 방법 🎜🎜🎜🎜🎜
🎜🎜🎜사용 방법 🎜🎜🎜🎜🎜npm 사용:
<infinitelist>
<el-row>
<el-col>item{{ index + 1 }}</el-col>
<el-col>2022-05-01</el-col>
<el-col>Name: Tom</el-col>
<el-col>
<el-button>Button</el-button>
<el-button>Button</el-button>
</el-col>
</el-row>
</infinitelist>
yarn 사용:
<InfiniteList
:overscanCount="2"
:data="data"
:width="'100%'"
:height="500"
:itemSize="50"
:debug="debug"
v-slot="{ item, index }"
>
<div class="li-con">{{ index + 1 }} : {{ item }}</div>
</InfiniteList>인용
rrreeerrreee사용 예
🎜1. 기본 사용법: 항목 고정 높이 유형, 세로 스크롤(기본) 데모🎜🎜🎜 🎜🎜🎜사용이 매우 간단하며 요소와 결합할 수 있습니다. antd-vue 및 tdesign과 같은 내부 UI 라이브러리. 🎜rrreee
🎜🎜🎜사용이 매우 간단하며 요소와 결합할 수 있습니다. antd-vue 및 tdesign과 같은 내부 UI 라이브러리. 🎜rrreee2. 스크롤 방향을 가로 데모로 설정🎜rrreee🎜여기scrollDirection="horizontal"에서 설정할 수 있습니다. 스크롤 방향은 가로입니다. 🎜🎜3. 스크롤 높이를 동적으로 제어(각 항목의 높이 값 변경) 데모🎜🎜🎜 🎜🎜rrreeerrreee🎜여기
🎜🎜rrreeerrreee🎜여기 getItemSize 코드 >는 <code>(i: number): number 구문을 사용하는 함수입니다. 이 함수를 통해 요소의 너비와 높이를 동적으로 설정할 수 있습니다. 🎜🎜4. 지정된 요소 위치로 스크롤 데모🎜rrreee🎜 scrollToIndex를 사용하여 지정된 요소로 스크롤할 수도 있습니다. 🎜🎜5. 지정된 요소(미세 정렬)로 스크롤 데모🎜rrreee🎜 scrollToIndex 및 scrollToAlignment 속성을 사용하여 스크롤 방법을 지정할 수 있습니다. 요소는 스크롤 영역에 맞춰 정렬되며 각각 해당하는 auto, start, center, end의 네 가지 옵션이 있습니다. 컨테이너의 시작 부분, 컨테이너 중간, 컨테이너 끝 부분에 자동으로 정렬됩니다. 🎜🎜6. 지정된 위치로 스크롤하면 단위는 픽셀 데모입니다.🎜rrreee🎜 scrollOffset을 사용하여 지정된 위치로 스크롤할 수도 있습니다. 🎜
7.支持动态变更数据 demo
<infinitelist>
<el-row>
<el-col>item{{ index + 1 }}</el-col>
<el-col>2022-05-01</el-col>
<el-col>Name: Tom</el-col>
<el-col>
<el-button>Button</el-button>
<el-button>Button</el-button>
</el-col>
</el-row>
</infinitelist>
只需要动态的改变绑定的 data.
8.设置额外渲染元素的数量 demo
<InfiniteList
:overscanCount="2"
:data="data"
:width="'100%'"
:height="500"
:itemSize="50"
:debug="debug"
v-slot="{ item, index }"
>
<div class="li-con">{{ index + 1 }} : {{ item }}</div>
</InfiniteList>在可见的item上/下再各多渲染额外的overscanCount个item。调整它可以帮助减少某些浏览器/设备上的滚动闪烁。

组件的属性和配置
| 属性 | 类型 | 是否必须? | 描述 |
|---|---|---|---|
| width | Number or String* | ✓ | 列表宽度. 在滚动方向是 'horizontal'是用于确定滚动元素个数. |
| height | Number or String* | ✓ | 列表宽度. 在滚动方向是 'vertical'是用于确定滚动元素个数. |
| data | any[] | ✓ | 构建滚动元素的数据 |
| itemSize | (index: number): number |
可以是一个固定的宽/高(取决于滚动方向), 一个包含列表所有元素的数组, 或者是返回指定位置元素高度的函数: (index: number): number
|
|
| scrollDirection | String | 指定滚动方向 'vertical' (默认) 或 'horizontal'. |
|
| scrollOffset | Number | 可以指定滚动位置 | |
| scrollToIndex | Number | 可以指定到滚动到哪个元素 | |
| scrollToAlignment | String | 结合 scrollToIndex一起用, 用于控制滚动到的元素的对齐方式. 可选: 'start', 'center', 'end' or 'auto'. 使用 'start' 将对齐到容器的起始位置, 'end' 则对齐到元素的结尾. 使用 'center可以对齐到容器正中间. 'auto' 则是滚动到scrollToIndex指定元素恰好完全可见的位置 |
|
| overscanCount | Number | 在可见元素上/下额外渲染的元素数量. 这可以减少在特定浏览器/设备上的闪烁 |
width 在scrollDirection是'vertical'时只能是string类型。类似的, Height 在scrollDirection是'horizontal'时也只能是string类型*
结尾
一款零依赖,适用于vue的短小精悍的无限滚动加载库的使用方法就介绍完了,是不超级容易上手,赶紧使用起来吧,使用过程中有任何问题,请在此 report it 提报。

