자바스크립트에서 소수점 두 자리를 반올림하지 않고 유지하는 방법
- 青灯夜游원래의
- 2022-03-28 20:17:469654검색
구현 방법: 1. parseInt() 및 toFixed() 함수를 사용합니다. 구문은 "(parseInt(decimal value*100)/100).toFixed(2)"입니다. 2. Math 객체의 구문은 " Math.floor(십진수 값*100)/100"입니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
javascript는 소수점 이하 두 자리를 유지합니다(반올림하지 않음)
javascript에서 숫자를 처리하려면 반올림하지 않고 소수점 두 자리를 유지합니다. 방법은 다음과 같습니다.
방법 1:parseInt() 및 toFixed() 함수 사용
var a = 2.466; var b = ( parseInt( a * 100 ) / 100 ).toFixed(2); console.log(b); // 2.46

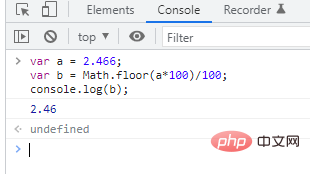
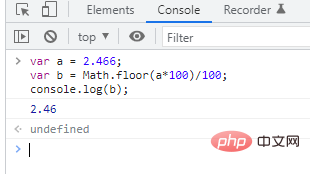
방법 2: Math 개체의 Floor() 함수 사용
var a = 2.466; var b = Math.floor(a*100)/100; console.log(b);

추가 예:
【관련 권장 사항: javascript 비디오 튜토리얼, web front-end】
위 내용은 자바스크립트에서 소수점 두 자리를 반올림하지 않고 유지하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.


