자바스크립트로 데스크톱 프로그램을 작성할 수 있나요?
- 青灯夜游원래의
- 2022-03-28 17:08:274915검색
Javascript는 데스크톱 프로그램을 작성할 수 있습니다. JavaScript에서는 Electron 소프트웨어 프레임워크를 사용하여 데스크톱 프로그램을 개발할 수 있습니다. Electron은 크로스 플랫폼 데스크톱 애플리케이션을 구축하기 위한 오픈 소스 라이브러리로 개발자가 순수 JS를 사용하여 데스크톱 애플리케이션을 만들 수 있습니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
데스크탑 애플리케이션이란?

데스크탑 애플리케이션으로 GUI 프로그램(Graphical User Interface)이라고도 하는데 GUI 프로그램과 몇 가지 차이점이 있습니다. 데스크탑 애플리케이션은 GUI 프로그램을 GUI에서 "데스크탑"으로 변환하여 나무 조각과 같은 컴퓨터의 차가운 개념을 더욱 인간적이고 생생하며 역동적으로 만듭니다.
그렇다면 자바스크립트를 사용하여 데스크톱 프로그램을 작성할 수 있나요?
Javascript는 데스크톱 프로그램을 작성할 수 있습니다. JavaScript의 세계는 점점 더 강력해지고 있으며 Eletron과 같은 프레임워크를 사용하여 데스크톱 애플리케이션을 쉽게 개발할 수 있습니다.
Electron은 크로스 플랫폼 자바스크립트 데스크톱 개발 라이브러리입니다.
Electron은 HTML, CSS 및 JavaScript를 사용하여 크로스 플랫폼 데스크톱 애플리케이션을 구축하는 Github에서 개발한 오픈 소스 라이브러리입니다. Electron은 Chromium과 Node.js를 동일한 런타임 환경으로 병합하고 이를 Mac, Windows 및 Linux 시스템용 앱으로 패키징하여 이를 수행합니다.
Electron은 순수 JavaScript를 사용하여 데스크톱 애플리케이션을 만들 수 있는 풍부한 기본(운영 체제) API를 제공합니다. 다른 다양한 Node.js 런타임과 달리 Electron은 웹 서버보다는 데스크톱 애플리케이션에 중점을 둡니다.
Electron을 사용하면 순수 JavaScript를 사용하여 풍부한 기본 API를 호출하여 데스크톱 애플리케이션을 만들 수 있습니다. 웹 서버보다는 데스크톱 애플리케이션에 초점을 맞춘 io.js의 변형이라고 생각하면 됩니다.
Electron을 개발에 사용하는 이유:
개발을 위한 강력한 생태학, 낮은 개발 비용, 강력한 확장성, 더 멋진 UI를 갖춘 웹 기술을 사용합니다.
크로스 플랫폼, 코드 한 세트로 가능합니다. Windows, Linux, Mac용 세 가지 소프트웨어 세트로 패키징되어 있으며 컴파일 속도가 빠릅니다
기존 웹 애플리케이션에서 직접 확장하여 브라우저에 없는 기능을 제공할 수 있습니다
당신은 프런트엔드입니다
물론 단점도 인식해야 합니다. 성능은 기본 데스크톱 애플리케이션보다 낮고 최종 패키지 애플리케이션은 기본 애플리케이션보다 훨씬 큽니다.
개발 경험
호환성
개발을 위해 아직 WEB 기술을 사용하고 있지만 더 이상 호환성 문제를 고려할 필요가 없습니다. 일반적으로 최신 API와 구문을 사용할 수 있을 만큼 새롭으며 Chrome 버전을 수동으로 업그레이드할 수도 있습니다. 마찬가지로, 다양한 브라우저와의 스타일 및 코드 호환성 문제에 대해 걱정할 필요가 없습니다.
노드 환경
이것은 아마도 많은 프론트엔드 개발자들이 꿈꾸던 기능일 것입니다. Node.js가 제공하는 강력한 API를 WEB 인터페이스에서 사용한다는 것은 WEB에서 직접 파일을 조작하고 시스템 API를 호출할 수 있다는 것을 의미합니다. 페이지도 운영합니다. 물론 전체 Node API 외에도 수십만 개의 추가 npm 모듈을 사용할 수도 있습니다.
Cross-domain
Node에서 제공하는 요청 모듈을 직접 사용하여 네트워크 요청을 할 수 있으므로 더 이상 도메인 간 문제를 겪을 필요가 없습니다.
강력한 확장성
node-ffi를 사용하여 애플리케이션에 강력한 확장성을 제공하세요(자세한 내용은 다음 장에서 소개됩니다).
Electron을 사용하는 사람

이미 시장에는 친숙한 VS CodeClient를 포함하여 Electron을 사용하여 개발된 많은 애플리케이션이 있습니다. GitHub 클라이언트, Atom 클라이언트 등 작년에 Xunlei X10.1를 출시했을 때 Xunlei의 카피라이팅에 깊은 인상을 받았습니다. Electron进行开发了,包括我们熟悉的VS Code客户端、GitHub客户端、Atom客户端等等。印象很深的,去年迅雷在发布迅雷X10.1时的文案:
从迅雷X 10.1版本开始,我们采用Electron软件框架完全重写了迅雷主界面。使用新框架的迅雷X可以完美支持2K、4K等高清显示屏,界面中的文字渲染也更加清晰锐利。从技术层面来说,新框架的界面绘制、事件处理等方面比老框架更加灵活高效,因此界面的流畅度也显著优于老框架的迅雷。至于具体提升有多大?您一试便知。
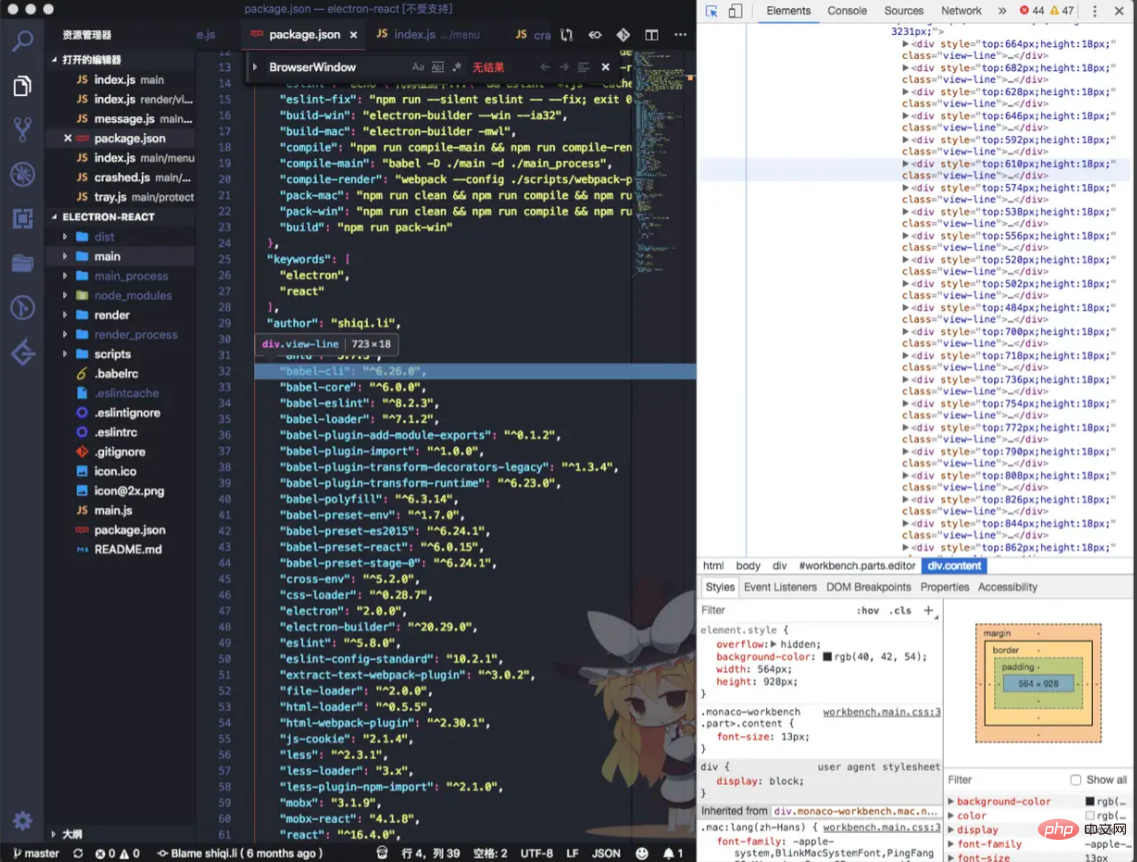
你可以打开VS Code,点击【帮助】【切换开发人员工具】来调试VS Code
Xunlei에서 시작 새로운 프레임워크를 사용하는 Thunder X는 2K, 4K 등 고화질 디스플레이를 완벽하게 지원할 수 있으며, 인터페이스의 텍스트 렌더링도 더욱 선명하고 선명해졌습니다. 기술적인 관점에서 새로운 프레임워크는 인터페이스 그리기 및 이벤트 처리 측면에서 이전 프레임워크보다 더 유연하고 효율적이므로 인터페이스의 부드러움도 이전 프레임워크 Thunder보다 훨씬 좋습니다. 구체적인 개선 사항은? 한번 시도해 보시면 알게 될 것입니다. 
VS Code를 열고 [도움말] [개발자 도구 전환]을 클릭하여 VS Code 클라이언트 인터페이스를 디버깅할 수 있습니다. 🎜🎜🎜🎜Electron 작동 원리
Electron은 Chromium, Node.js 및 를 결합하여 운영 체제 API의 로컬 기능을 호출합니다. . Electron 结合了 Chromium、Node.js 和用于调用操作系统本地功能的API。
1、Chromium
Chromium是Google为发展Chrome浏览器而启动的开源项目,Chromium相当于Chrome的工程版或称实验版,新功能会率先在Chromium上实现,待验证后才会应用在Chrome上,故Chrome的功能会相对落后但较稳定。
Chromium为Electron提供强大的UI能力,可以在不考虑兼容性的情况下开发界面。
2、Node.js
Node.js是一个让JavaScript运行在服务端的开发平台,Node使用事件驱动,非阻塞I/O模型而得以轻量和高效。
单单靠Chromium是不能具备直接操作原生GUI能力的,Electron内集成了Nodejs,这让其在开发界面的同时也有了操作系统底层API的能力,Nodejs 中常用的 Path、fs、Crypto 等模块在 Electron 可以直接使用。
3、系统API
为了提供原生系统的GUI支持,Electron内置了原生应用程序接口,对调用一些系统功能,如调用系统通知、打开系统文件夹提供支持。
在开发模式上,Electron在调用系统API和绘制界面上是分离开发的,下面我们来看看Electron关于进程如何划分。
4、主进程
Electron区分了两种进程:主进程和渲染进程,两者各自负责自己的职能。
Electron 运行package.json的 main 脚本的进程被称为主进程。一个 Electron 应用总是有且只有一个主进程。
职责:
- 创建渲染进程(可多个)
- 控制了应用生命周期(启动、退出
APP以及对APP做一些事件监听) - 调用系统底层功能、调用原生资源
可调用的API:
Node.js API-
Electron提供的主进程API(包括一些系统功能和Electron附加功能)
5、渲染进程
由于 Electron 使用了 Chromium 来展示 web 页面,所以 Chromium 的多进程架构也被使用到。 每个Electron 中的 web页面运行在它自己的渲染进程中。
主进程使用 BrowserWindow 实例创建页面。 每个 BrowserWindow 实例都在自己的渲染进程里运行页面。 当一个 BrowserWindow 实例被销毁后,相应的渲染进程也会被终止。
你可以把渲染进程想像成一个浏览器窗口,它能存在多个并且相互独立,不过和浏览器不同的是,它能调用Node API。
职责:
- 用
HTML和CSS渲染界面 - 用
JavaScript做一些界面交互
可调用的API:
DOM APINode.js API-
Electron提供的渲染进程API1. Chromium
Chromium은 Chrome 개발을 위해 <code>Google에서 개발한 브라우저입니다. 출시된 오픈소스 프로젝트의 경우 Chromium은 Chrome의 엔지니어링 버전 또는 실험 버전과 동일하며 새로운 기능은 Chromium에서 먼저 구현됩니다. 이며 추후 Chrome에도 적용될 예정이므로 Chrome의 기능은 상대적으로 뒤떨어지지만 좀 더 안정적이 될 것입니다. Chromium은 Electron을 위한 강력한 UI 기능을 제공하므로 호환성을 고려하지 않고 인터페이스를 개발할 수 있습니다. 2. Node.js
Node.js는 JavaScript를 실행할 수 있는 개발 플랫폼입니다. 서버 측 노드는 가볍고 효율적이기 위해 이벤트 중심의 비차단 I/O 모델을 사용합니다. Chromium만으로는 기본 GUI를 직접 작동할 수 없습니다. Electron은 Nodejs를 통합합니다. 인터페이스를 개발하는 동시에 운영 체제의 기본 API 및 NodejsPath, fs, Crypto 모듈의 기능도 갖습니다. /code>는 Electron에 들어있어 직접 사용할 수 있습니다.
3. 시스템 API
🎜네이티브 시스템에 대한GUI 지원을 제공하기 위해 Electron은 - 기본 애플리케이션에서 인터페이스는 시스템 알림 호출 및 시스템 폴더 열기와 같은 일부 시스템 기능 호출에 대한 지원을 제공합니다. 🎜🎜개발 모드에서 Electron은 호출 시스템 API와 그리기 인터페이스에서 별도로 개발됩니다. Electron의 프로세스를 살펴보겠습니다. 나누다. 🎜4. 메인 프로세스
🎜Electron은 두 가지 프로세스, 즉 메인 프로세스와 렌더링 프로세스를 구분하며, 각 프로세스는 자체 작업을 담당합니다. 기능. 🎜🎜 🎜🎜Electron
🎜🎜Electron package.json의 main 스크립트를 실행하는 프로세스를 메인 프로세스라고 합니다. Electron 애플리케이션에는 항상 하나의 기본 프로세스만 있습니다. 🎜🎜책임:🎜- 렌더링 프로세스 생성(여러 개일 수 있음) 🎜
- 애플리케이션 수명 주기 제어(
APP시작, 종료 및 APP는 일부 이벤트 모니터링을 수행합니다)🎜 - 시스템의 기본 기능을 호출하고 기본 리소스를 호출합니다🎜🎜🎜호출 가능한 API:🎜
-
노드 .js API🎜 -
Electron에서 제공하는 주요 프로세스API(일부 시스템 기능 및Electron추가 기능 포함)🎜 🎜5. 렌더링 프로세스
🎜Electron은Chromium을 사용하여웹을 표시하므로 페이지이므로Chromium의 다중 프로세스 아키텍처도 사용됩니다.Electron의 각웹페이지는 자체 렌더링 프로세스에서 실행됩니다. 🎜🎜기본 프로세스는 BrowserWindow 인스턴스를 사용하여 페이지를 생성합니다. 각 BrowserWindow 인스턴스는 자체 렌더링 프로세스에서 페이지를 실행합니다. BrowserWindow 인스턴스가 소멸되면 해당 렌더링 프로세스도 종료됩니다. 🎜
🎜렌더링 프로세스는 브라우저 창으로 생각하면 됩니다. 여러 개로 존재할 수 있고 서로 독립적일 수 있지만 브라우저와는 달리Node API를 호출할 수 있습니다. 🎜🎜책임:🎜-
HTML및CSS를 사용하여 인터페이스 렌더링 🎜 JavaScript 사용 code >인터페이스 상호작용 수행🎜🎜🎜<strong>호출 가능 API:</strong>🎜<ul> <li> <code>DOM API🎜-
Node.js API🎜 -
Electron🎜🎜🎜에서 제공하는 렌더링 프로세스API[관련 권장 사항: 🎜javascript 비디오 튜토리얼🎜, 🎜웹 프론트 엔드🎜]🎜
-
-
위 내용은 자바스크립트로 데스크톱 프로그램을 작성할 수 있나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


