CSS3 상자 모델에는 여러 속성이 있습니다.
- 青灯夜游원래의
- 2022-03-15 14:26:292313검색
css3 상자 모델에는 5가지 속성이 있습니다. 1. 너비 속성, 콘텐츠 너비 설정 2. 높이 속성, 콘텐츠 높이 설정 3. 패딩 속성, 내부 여백 설정 외부 여백 5, 테두리 속성, 테두리를 설정합니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
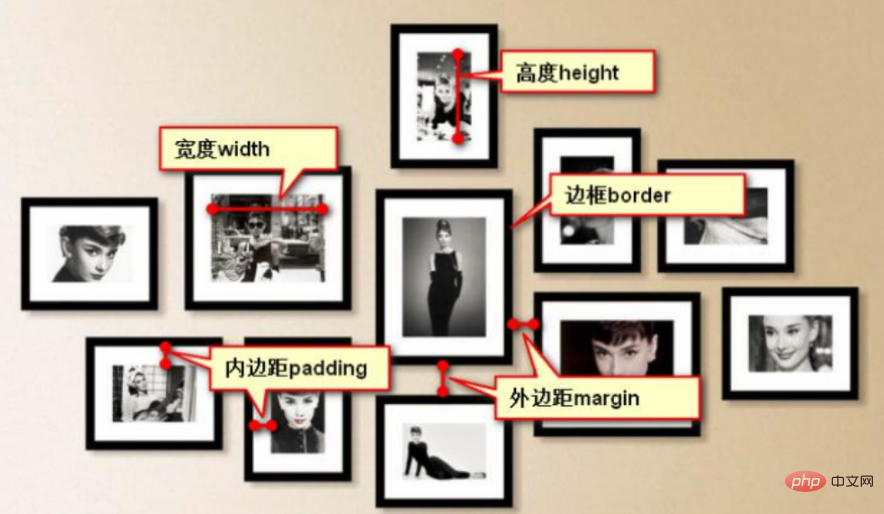
css3 박스 모델
박스 모델이라고도 불리는 박스 모델은 웹 디자인에서 자주 사용되는 CSS 기술에 사용되는 사고 모델입니다. 박스 모델은 패딩, 테두리, 여백 및 실제 콘텐츠를 포함한 요소를 배치하는 데 사용할 수 있습니다.
상자 내 영역
상자에는 너비, 높이, 패딩, 테두리, 여백의 5가지 주요 속성만 있습니다. 다음과 같습니다:
너비 및 높이: 콘텐츠의 너비 및 높이(상자의 너비 및 높이가 아님).
패딩: 패딩.
테두리: 테두리.
margin: 외부 여백.
더 나은 이해를 위해 다음은 실제 사례입니다.

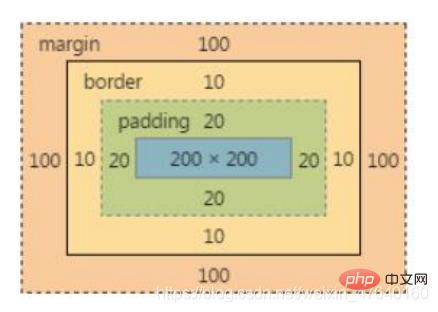
공통 상자 모델 영역
상자 모델의 속성 중에서 다양한 속성의 효과에 따라 영역을 나눌 수 있습니다.
(1) 글쓰기 요소 내용 영역 : 너비+높이
(2) 상자가 구현될 수 있는 영역 : 너비+높이+패딩+테두리
(3) 상자의 실제 위치 : 너비+높이+ padding+border+margin
배우기 과정에서 브라우저 콘솔에서 상자 모델 다이어그램을 보는 방법을 배웁니다.

1. 너비 너비
| 너비 너비 속성 | 설명 |
|---|---|
| 속성 이름 | width |
| Function | 요소 내용을 추가할 수 있는 영역의 너비 설정 |
| 속성 값 | 속성 값 설명 |
|---|---|
| 자동(기본값) | 브라우저는 계산 가능 실제 |
| px 픽셀 값의 너비 | 정의된 너비 |
| % | 는 상위 요소 너비의 백분율 너비에 대한 참조를 정의했습니다. 너비 |
특수 응용
(1) 요소에 너비 속성이 추가되지 않은 경우 기본 속성 값은 auto입니다. 다른 요소의 브라우저는 해당 특성에 따라 자동으로 실제 너비를 계산합니다. >
요소는 단독 라인을 차지하며, 해당 너비 속성의 값은 자동으로 채워집니다. 상위 요소의 너비 영역
<span></span>인 경우; > 배타적인 줄을 차지할 필요가 없는 요소의 경우width속성 값은 자동으로 늘어나는 내부 요소 콘텐츠의 너비입니다.
如果是<span></span>元素等不需要独占一行的,其width属性的值是内部元素内容自动撑开的宽度。
(2)元素比较特殊,不需要设置width属性,宽度会自动适应浏览器窗口的宽度。
二、高度 height
高度 height属性 说明 属性名 height 作用 设置可以添加元素内容的区域的高度
属性值 属性值说明 auto(默认值) 浏览器可计算出实际的高度 px像素值 定义的高度 % 定义参考父元素高度 height 的百分比宽度 特殊应用
如果一个元素不添加
height属性,默认属性值为auto(2)요소는 특별하며width속성을 설정할 필요가 없습니다. 너비는 브라우저 창의 너비에 자동으로 맞춰집니다.
2. 높이 height
속성 값 설명🎜🎜🎜🎜🎜🎜auto(기본값)🎜🎜브라우저는 실제 높이를 계산할 수 있습니다🎜🎜🎜🎜px 픽셀 값🎜🎜정의된 높이 🎜🎜 🎜🎜%🎜🎜상위 요소의 높이를 참조하여 백분율 너비를 정의합니다.🎜🎜🎜🎜🎜특별 적용🎜🎜🎜요소가
Height 속성 Description 속성 이름 height 기능 요소 내용이 들어갈 수 있는 영역의 높이를 설정합니다. 추가됩니다 속성 값 height속성을 추가하지 않는 경우 기본 속성 값은 auto 를 사용하면 브라우저는 내부 요소 콘텐츠가 자동으로 확장되는 높이인 실제 높이를 자동으로 계산합니다. 요소의 높이는 내부 콘텐츠의 높이에 맞춰 조정됩니다. 🎜🎜🎜🎜🎜🎜3. 패딩 패딩🎜🎜🎜🎜🎜🎜🎜Padding 속성🎜🎜Description🎜🎜🎜🎜🎜🎜속성 이름🎜🎜padding🎜🎜 🎜 🎜함수🎜🎜는 요소 사이의 거리로 설정됩니다. 테두리 내부와 너비 및 높이 영역🎜🎜🎜🎜Features🎜🎜배경을 로드할 수 있지만 중첩된 내용을 쓸 수는 없습니다🎜🎜🎜🎜
Padding 속성 값 Description 일반적으로 사용되는 px 단위 값 ① 패딩의 방향에 따라 4방향의 단일 속성으로 나눌 수 있습니다 padding-top top padding padding-right right padding 왼쪽 패딩 padding-bottom bottom padding- left 네 방향의 단일 속성 패딩 예: p {padding-top: 10px;padding-right: 20px;padding-bottom: 30px;padding-left: 40px;}Padding 속성 값
Explanation
②간단한 쓰기 는 4개가 됩니다. 방향의 단일 속성이 함께 작성됩니다 padding에는 padding 속성 값의 수에 따라 값을 쓰는 여러 가지 방법이 있으며, 가질 수 있다 1~4개의 값을 가지며, 값은 공백으로 구분됩니다. 네 가지 표현 방법이 있습니다. 4개 값 방식 3개 값 방식4개 속성 값 설정, 위쪽, 오른쪽, 아래쪽, 왼쪽 방향 할당 이진값 방식 위, 왼쪽, 오른쪽, 아래쪽 3개 값 설정 단일 값 방식 위, 아래, 왼쪽, 오른쪽에 할당된 두 개의 값 설정 속성 값 하나만 설정, 분포 방향은 위, 오른쪽, 아래, 왼쪽이며 해당 값 4개의 값이 동일합니다 4개 값 메서드 패딩 예제: 3개 값 메서드 패딩 예제:p {padding: 10px 20px 30px 40px;}p {padding: 10px 20px 30px;}2개 값 메서드 패딩 예제:
p {padding: 10px 20px;}
패딩 단일 값 메서드 예:
p {padding: 10px;}
4. 테두리 테두리
테두리 속성 설명
은 복합 속성입니다. 함수
는 패딩 외부에 설정됩니다. 경계 영역은 상자 구현의 가장 바깥쪽 레이어입니다.①복합 속성 값 은 선 너비, 선 모양, 선으로 구분되는 세 가지 값으로 구성됩니다. color Width, 속성값 : px 형태로 일반적으로 사용되는 값 모양, 속성값 : 모양의 단어 color, 속성값 : 색상 이름 또는 색상 값 예시 테두리: 1px 단색 빨간색; ②단일 속성 값 a.
선 너비: 테두리-너비 속성 값: 일반적으로 사용되는 px 형식의 숫자 값입니다. 네 방향의 테두리 너비가 있고 속성 값은 padding과 유사하며 값을 쓰는 방법은 네 가지가 있습니다. 예:border-width: 1px 2px 3px 4px;
라인 스타일: border-style 속성 값: 모양의 단어. 자세한 공통 속성 값은 아래 보충 자료를 참조하세요. 일반적으로 패딩과 유사한 포괄적인 속성 작성 방법입니다. 예: border-style: solid; Color: border-color 속성 값: 색상 이름 또는 색상 값. 일반적으로 패딩과 유사한 포괄적인 속성 작성 방법입니다. 예: border-color: #00f #f00 #0f0 #ff0; b 테두리 방향에 따라 각 단일 속성은 복합 속성 테두리와 일치해야 하며 세 가지 속성 값을 설정해야 합니다. 상단 테두리: border-top 예: border-top: 1px 단색 파란색; 오른쪽 테두리: border-right 예: border-right: 1px 단색 파란색; 하단 테두리: border-bottom 예: border-bottom: 1px 단색 파란색; 왼쪽 테두리: border-left 예: c. 방향과 유형에 따라 추가로 세분화하세요.border-left: 1px 단색 파란색; border-direction-type Note 세분할 때는 방향 구분을 먼저 쓴 다음 유형 구분을 적어야 합니다. 그렇지 않으면 속성 이름이 잘못됩니다. 테두리 상단 색상: #ff0;예 테두리 하단 너비: 2px; 补充:border-style属性值可能性:
五、外边距 margin
外边距 margin属性 说明 属性名 margin 作用 设置的是盒子与盒子之间的距离 特点 不能渲染背景 属性值 常用 px 为单位的数值 外边距的设置方式与内边距 padding 一模一样的:
①单一属性:
p { margin‐top: 20px; margin‐right: 20px; margin‐left: 20px; margin‐bottom: 10px; }②综合写法:
四值法
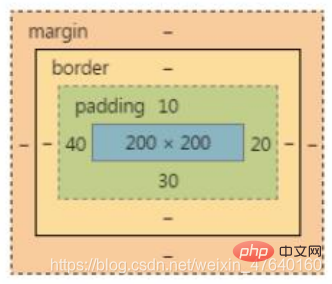
margin: 10px 20px 30px 40px;
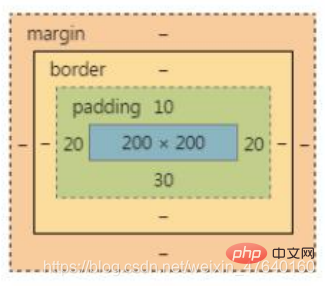
三值法margin: 10px 20px 30px;
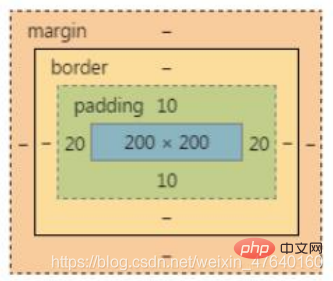
二值法margin: 10px 20px;
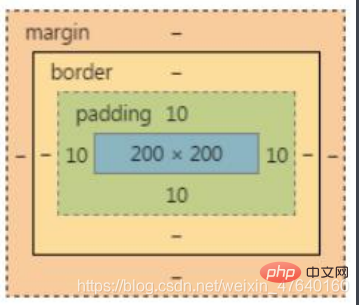
单值法margin: 10px;(学习视频分享:css视频教程)
위 내용은 CSS3 상자 모델에는 여러 속성이 있습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!