자바스크립트에서 li 값을 변경하는 방법
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2022-03-01 14:49:403663검색
JavaScript에서는 innerHTML 속성을 사용하여 li 태그의 값을 변경할 수 있습니다. 이 속성은 테이블 행의 시작 태그와 끝 태그 사이에 HTML을 설정하거나 반환하는 데 사용됩니다. 구문은 "li tag object.innerHTML입니다. ="변경된 값 "".

이 튜토리얼의 운영 환경: Windows 10 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
JavaScript에서 li 값을 변경하는 방법
js에서는 li 태그 객체를 얻고 innerHTML 속성을 사용하여 li 태그의 값을 변경할 수 있습니다.
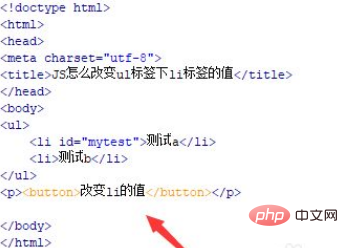
JS가 ul 태그 아래의 li 태그 값을 변경하는 방법을 설명하기 위해 test.html이라는 새 html 파일을 만듭니다. ul과 li 태그를 사용하여 목록을 생성합니다. li의 값은 각각 test a와 test b입니다. 첫 번째 li 태그의 id를 mytest로 설정하는데, 이는 주로 아래 id를 통해 li 객체를 얻는 데 사용됩니다. 버튼 태그를 사용하여 "li 값 변경"이라는 버튼 이름의 버튼을 만듭니다.

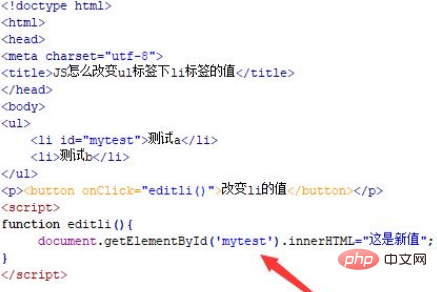
test.html 파일에서 onclick 이벤트를 버튼 버튼에 바인딩합니다. 버튼이 클릭되면 editli() 함수를 실행합니다.
editli() 함수를 생성합니다. 함수 내에서 getElementById() 메서드를 사용하여 id(mytest)를 통해 li 객체를 얻고, li 객체의 innerHTML 속성을 다시 할당하여 li 태그의 값을 변경합니다.

브라우저에서 test.html 파일을 열고 버튼을 클릭하여 효과를 확인하세요.

버튼을 클릭한 후:

요약:
1.test.html 파일을 만듭니다.
2. 파일에서 ul 및 li 태그를 사용하여 목록을 생성하고, js 함수 실행을 트리거하는 버튼 버튼을 생성합니다.
3. js 태그에 js 함수를 생성합니다. 함수 내에서 getElementById() 메서드를 사용하여 id별로 li 객체를 얻고, li 객체의 innerHTML 속성을 다시 할당하여 li 태그의 값을 변경합니다.
관련 권장 사항: javascript 학습 튜토리얼
위 내용은 자바스크립트에서 li 값을 변경하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

