매우 실용적인 JavaScript 디버깅 기술
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB앞으로
- 2022-02-28 17:40:512342검색
이 글은 javascript에 대한 관련 지식을 제공합니다. 주로 소스 패널, 중단점 설정 및 기타 관련 문제를 포함한 JavaScript 디버깅 기술을 소개합니다.

관련 권장 사항: javascript 비디오 튜토리얼
프론트 엔드 개발자로서 우리는 종종 console.log()를 사용하여 프로그램의 문제를 디버깅합니다. 이 방법은 일부 문제를 해결할 수도 있지만 단계별 디버깅을 수행할 수 있는 도구만큼 효율적이지는 않습니다. 이 문서에서는 Google Chrome 개발자 도구를 사용하여 JavaScript 코드를 쉽게 디버깅하는 방법을 알아봅니다.
대부분의 브라우저는 JavaScript 애플리케이션을 디버깅할 수 있는 DevTools를 제공하며, 한 브라우저에서 디버깅 도구를 사용하는 방법을 배우기만 하면 다른 브라우저에서도 쉽게 사용할 수 있습니다.
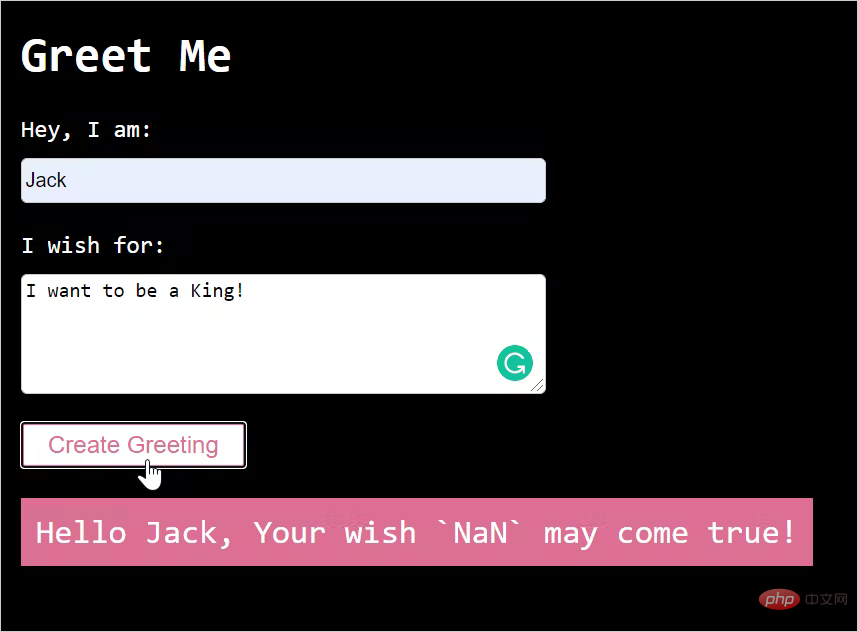
다음은 Greet Me 프로그램을 예로 들어보겠습니다. 이 프로그램은 매우 간단합니다. 이름과 소원만 입력하면 마지막에 문장이 출력됩니다.

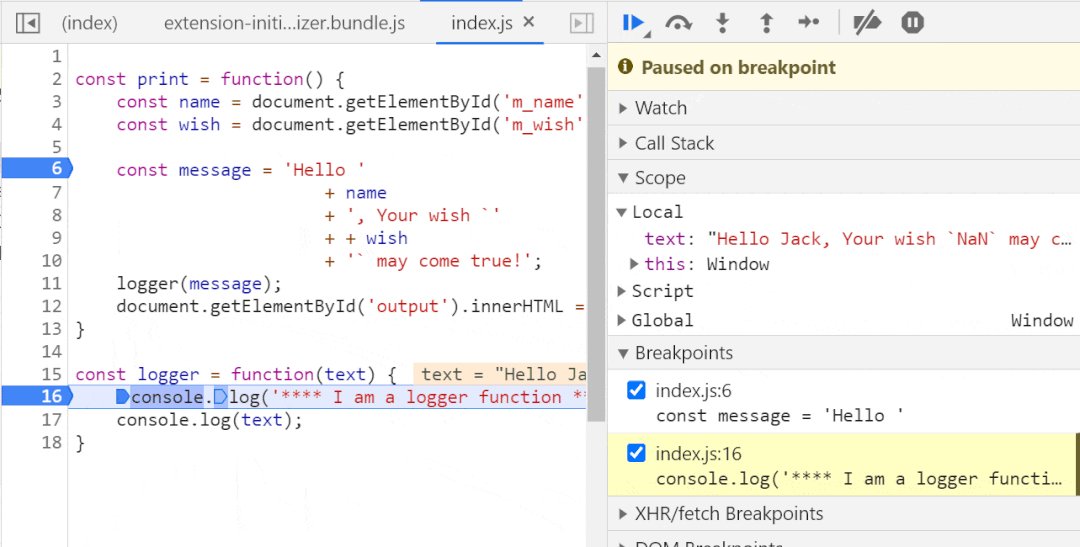
두 가지 형식 값을 입력하면 "Wish" 부분이 올바르게 인쇄되지 않고 대신 NaN이 인쇄됩니다. 코드 온라인 디버깅: https://greet-me-debugging.vercel.app/. 다음으로 위치 지정 코드 문제를 디버깅하기 위해 Chrome DevTools에 어떤 기능이 있는지 살펴보겠습니다.
1. 소스 패널 이해
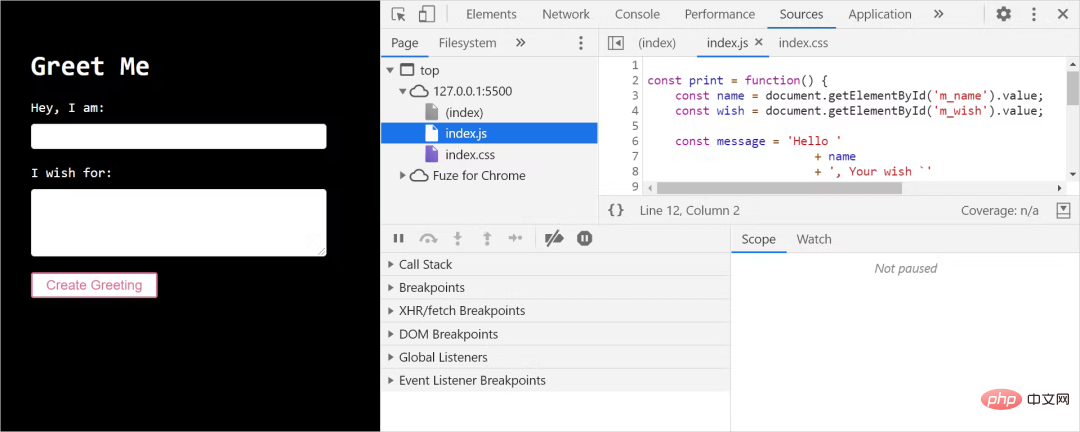
DevTools는 DOM 검사, 분석, 네트워크 호출 검사를 포함하여 디버깅할 수 있는 다양한 도구를 제공합니다. 여기서 제가 이야기하고 싶은 것은 JavaScript를 디버깅하는 데 도움이 될 수 있는 소스 패널입니다. 단축키 F12를 사용하여 제어판을 열고 소스 탭을 클릭하여 소스 패널로 이동하거나 단축키 Command+Option+I(Mac) 또는 Control+Shift+I(Windows, Linux)를 사용하여 직접 열 수 있습니다.

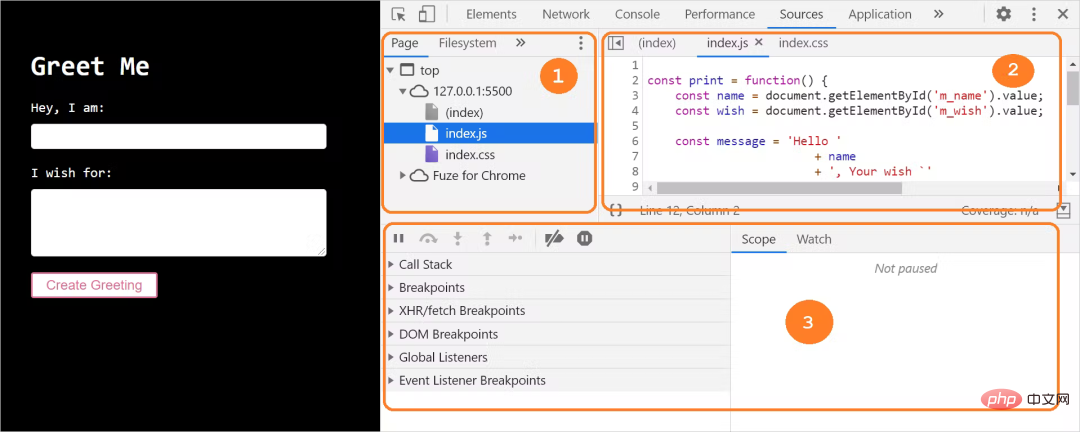
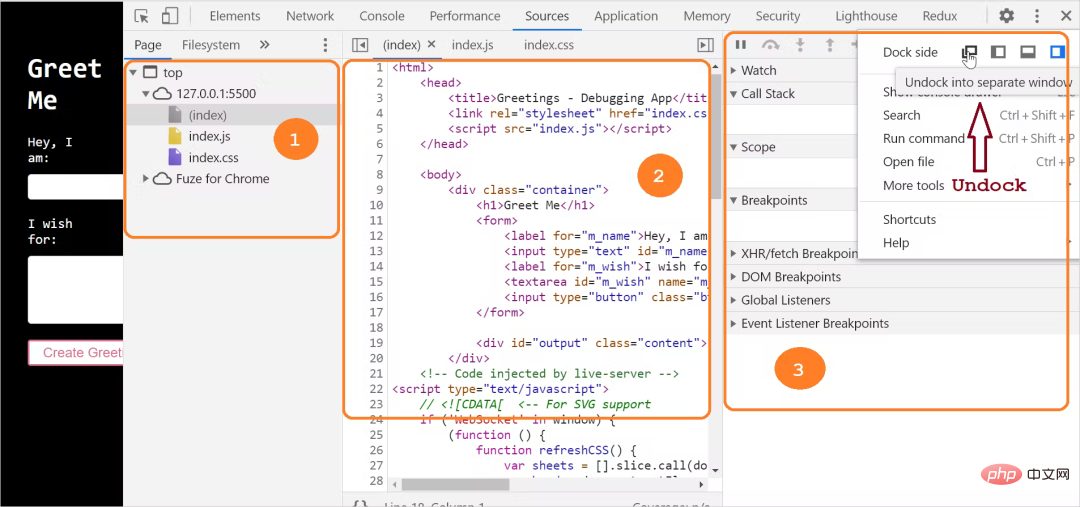
소스 패널은 주로 다음 세 부분으로 구성됩니다.

파일 탐색 영역: 페이지에서 요청한 모든 파일이 여기에 나열됩니다.
코드 편집 영역: 파일 탐색 표시줄 파일을 선택하면 파일 내용이 여기에 나열되며 여기서 코드를 편집할 수 있습니다.
디버거 영역: 여기에는 중단점을 설정하고 변수 값을 확인하는 데 사용할 수 있는 많은 도구가 있습니다. , 실행 단계 대기를 관찰합니다.
DevTools 창이 넓거나 별도의 창에서 열리지 않는 경우 디버거 섹션이 코드 편집기 오른쪽에 나타납니다.

2. 중단점 설정
코드 디버깅을 시작하려면 먼저 여러분이 해야 할 일은 디버그할 수 있도록 코드 실행이 일시 중지되는 논리적 지점인 중단점을 설정하는 것뿐입니다.
DevTools를 사용하면 다양한 방법으로 중단점을 설정할 수 있습니다.
조건문에서
이벤트 리스너에서;
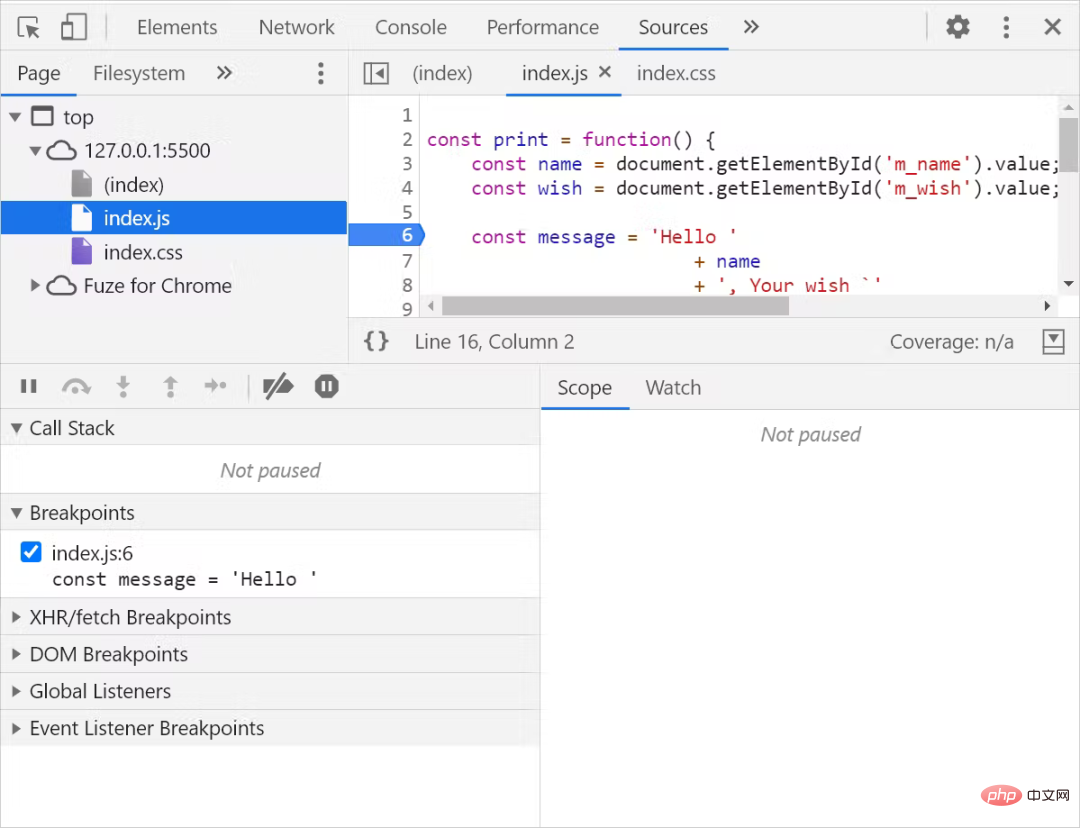
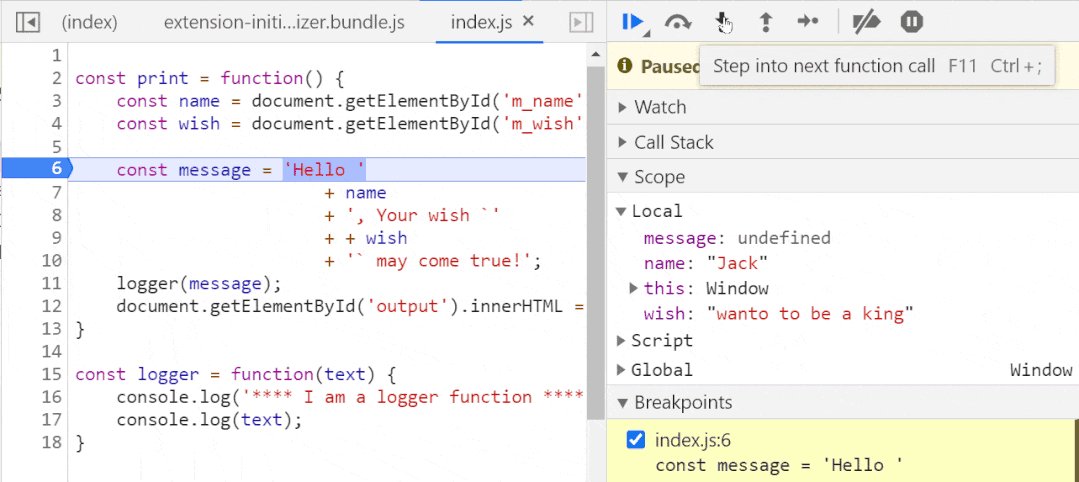
1. 코드 줄에 중단점을 설정합니다.
코드 줄에 중단점을 설정하는 단계: - 소스 탭으로 전환하려면 클릭하세요.
필요한 소스 파일을 선택하세요. 파일 탐색 섹션에서 디버깅하세요.
오른쪽의 코드 편집기 영역에서 디버깅해야 하는 코드 줄을 찾으세요.
줄에 중단점을 설정하려면 줄 번호를 클릭하세요.
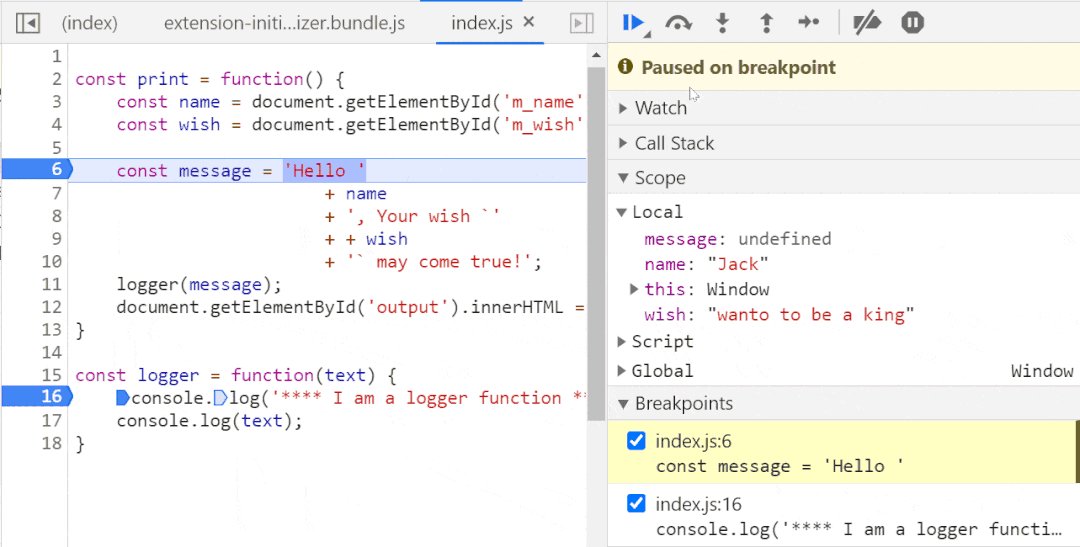
- 코드의 6번째 줄에 중단점이 설정되어 있는데, 여기서 코드가 실행되면 일시정지됩니다. 2. 조건부 중단점 설정

클릭하여 소스 탭으로 전환합니다.
파일 탐색 섹션에서 디버깅할 소스 파일을 선택합니다. 오른쪽 사이드 코드 편집기 영역에서 디버깅해야 하는 코드 줄을 찾습니다.
줄 번호를 마우스 오른쪽 버튼으로 클릭하고 "조건부 중단점 추가"를 선택하여 조건부 중단점을 추가합니다.
- 클릭한 후 , 대화 상자 아래에 코드 줄이 표시되고 중단점 조건을 입력합니다.
-
Enter 키(Enter)를 눌러 중단점을 활성화하면 중단점 줄 상단에 주황색 아이콘이 나타납니다.
print() 메서드의 name 변수 값이 Joe인 경우 코드 실행이 일시 중지됩니다. 조건부 중단점은 디버깅할 코드의 대략적인 범위를 확신하는 경우에만 사용된다는 점에 유의해야 합니다.
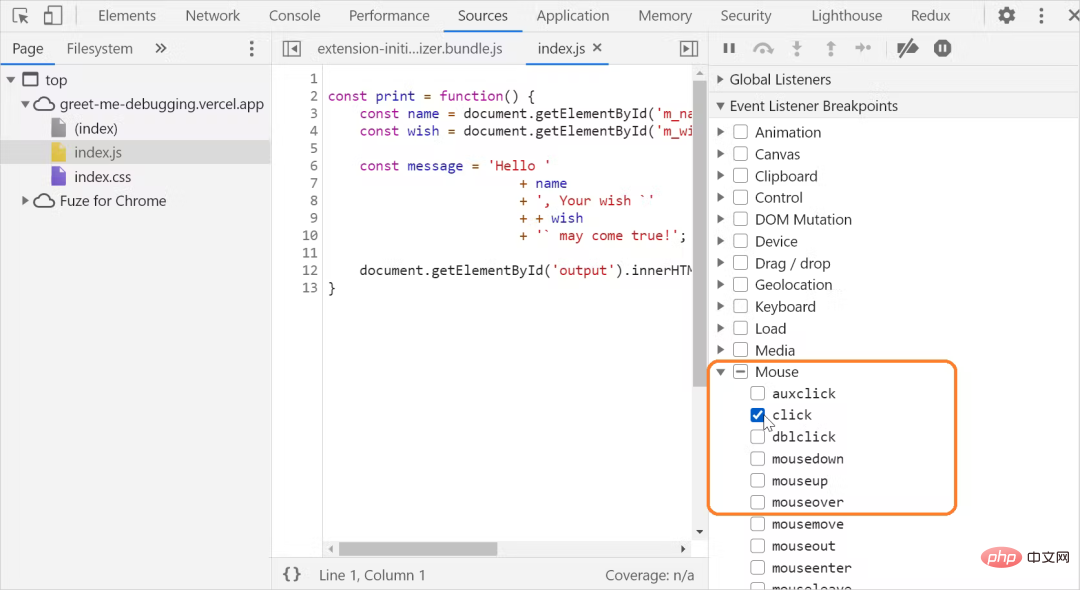
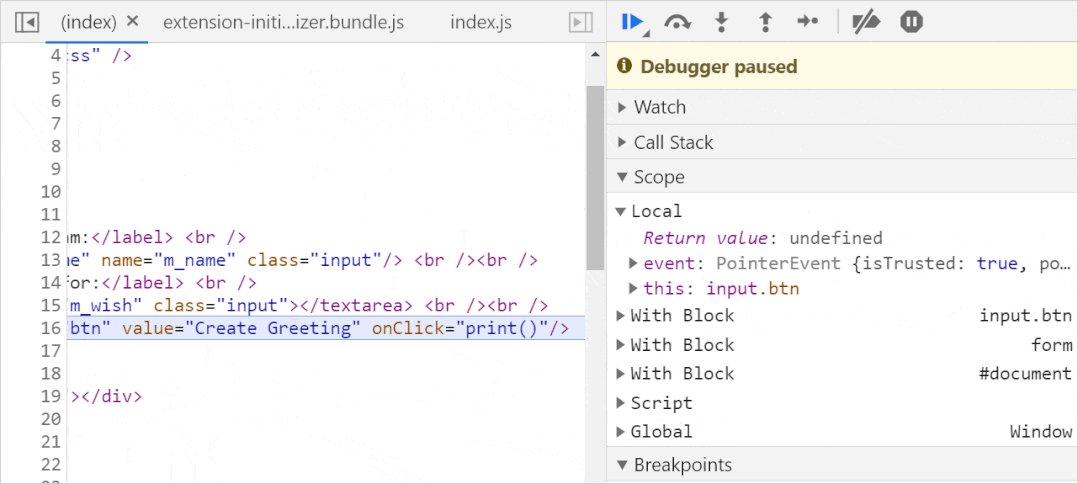
3. 이벤트 리스너에 중단점 설정
이벤트 리스너에 중단점을 설정하는 단계:
디버거 영역에서 이벤트 리스너 중단점 옵션을 확장하려면 클릭하세요.
이벤트 목록에서 이벤트 리스너를 선택하여 중단점을 설정하세요. 우리 프로그램에는 버튼 클릭 이벤트가 있습니다. 여기서는 마우스 이벤트 옵션에서 클릭을 선택합니다. - 팁: 이 옵션은 이벤트가 발생한 후 실행되는 이벤트 리스너 코드를 일시 중지하려는 경우 사용할 수 있습니다.
 DevTools는 DOM 검사 및 디버깅에도 강력합니다. DOM에서 무언가가 추가, 삭제 또는 수정될 때 코드 실행을 일시 중지하도록 중단점을 설정할 수 있습니다.
DevTools는 DOM 검사 및 디버깅에도 강력합니다. DOM에서 무언가가 추가, 삭제 또는 수정될 때 코드 실행을 일시 중지하도록 중단점을 설정할 수 있습니다.
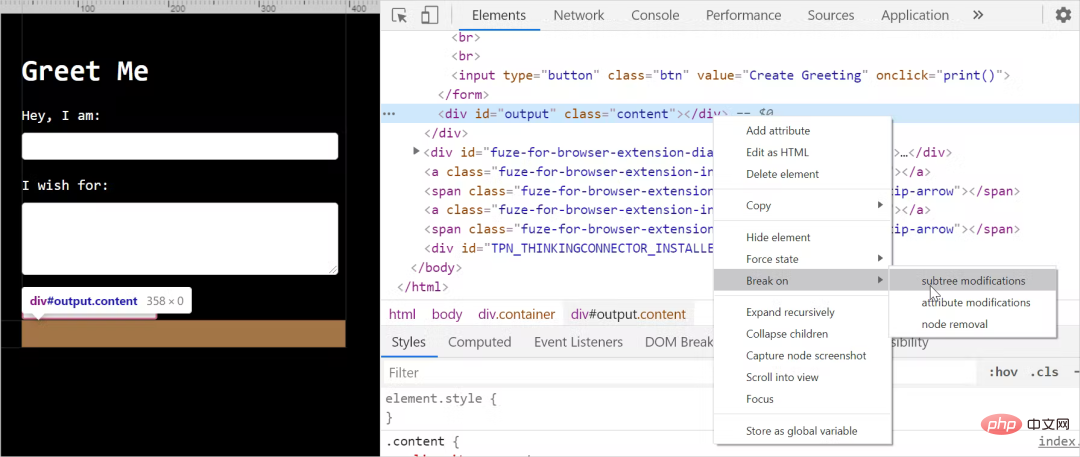
DOM에 중단점을 설정하는 단계:
요소 탭으로 전환하려면 클릭하세요.
- 중단점을 설정할 요소를 찾으세요.
- 가져올 요소를 마우스 오른쪽 버튼으로 클릭하세요. 컨텍스트 메뉴에서 중단 옵션을 선택한 다음 하위 트리 수정, 속성 수정 및 노드 제거 중 하나를 선택합니다.
- 이 세 가지 옵션의 의미는 다음과 같습니다.
 하위 트리 수정: 중단점 언제 노드의 내부 하위 노드 변경 ;
하위 트리 수정: 중단점 언제 노드의 내부 하위 노드 변경 ;
- 속성 수정: 노드 속성이 변경될 때 중단점
- 노드 제거: 노드가 제거될 때 중단점.
- 위 그림과 같이 출력 메시지에서 p의 DOM이 변경되면 중단점을 설정합니다. 버튼을 클릭하면 p에 인사말 메시지가 출력되며, 자식 노드의 내용이 변경되면 인터럽트가 발생합니다.
- 참고: DOM 변경으로 인해 오류가 발생한 것으로 의심되는 경우 이 옵션을 사용할 수 있습니다. DOM 변경이 중단되면 관련 JavaScript 코드 실행이 자동으로 일시 중지됩니다.
3. 단계별 디버깅
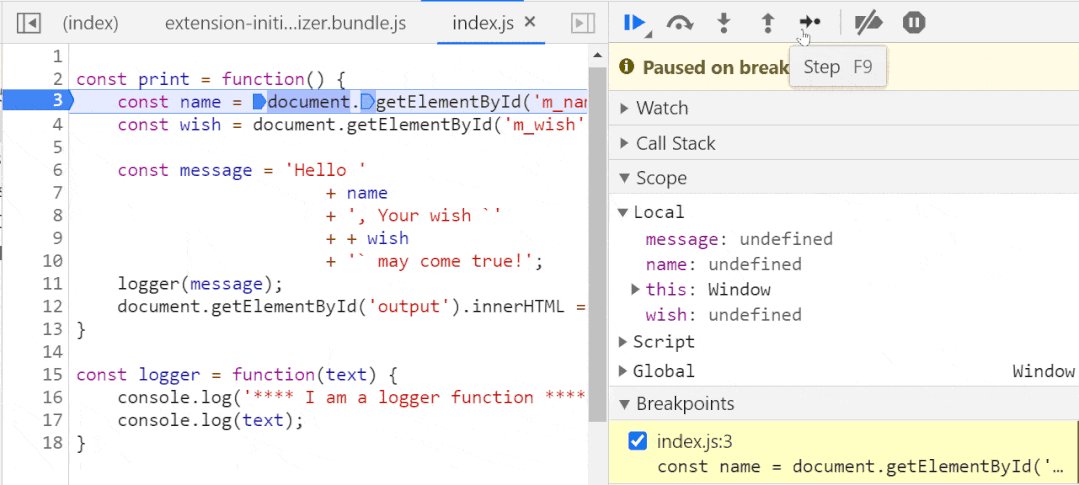
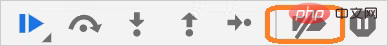
이제 중단점을 설정하는 방법을 알았습니다. 복잡한 디버깅 상황에서는 이러한 디버깅을 조합하여 사용해야 할 수도 있습니다. 디버거는 코드를 단계별로 실행하기 위해 다섯 가지 컨트롤을 제공합니다.
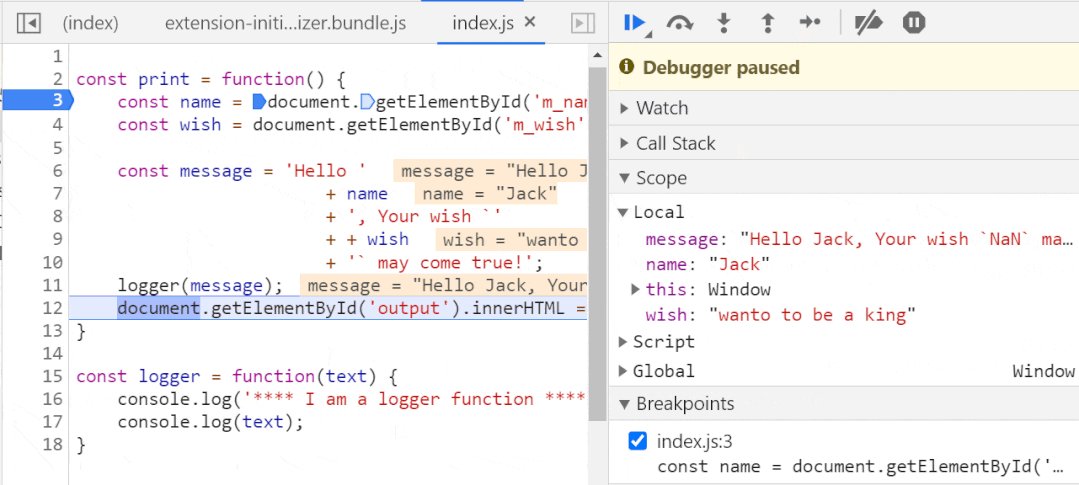
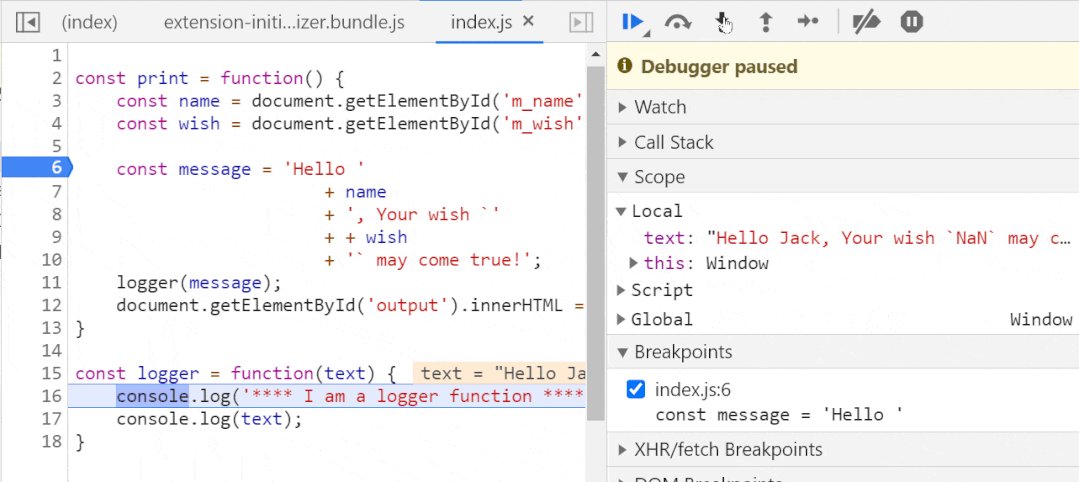
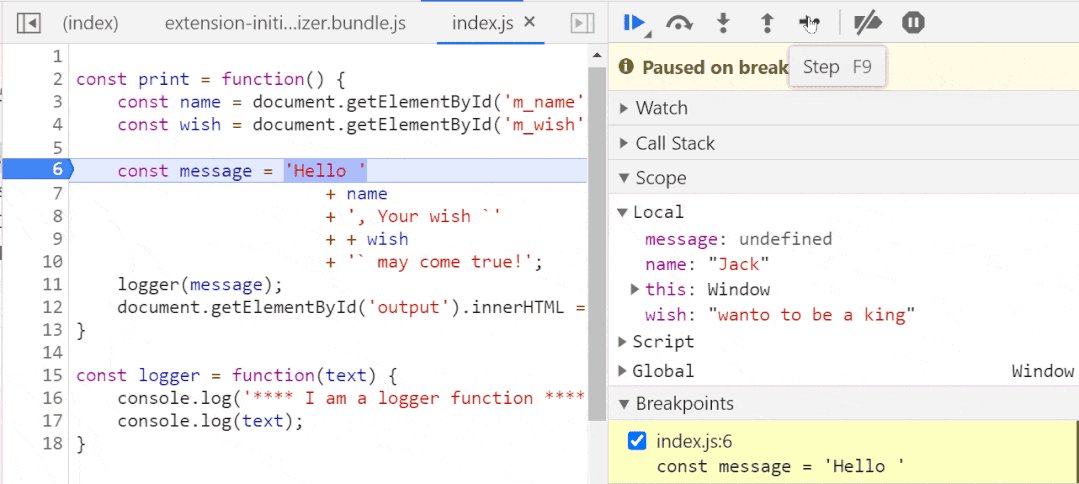
이러한 컨트롤을 사용하는 방법을 살펴보겠습니다. 1. 다음 단계(단축키: F9) 이 옵션을 사용하면 JavaScript 코드가 실행될 때 중간에 함수 호출이 있는 경우 단일 단계 실행도 해당 함수에 들어갑니다. 한 줄씩 실행한 후 종료합니다.
이 옵션을 사용하면 JavaScript 코드가 실행될 때 중간에 함수 호출이 있는 경우 단일 단계 실행도 해당 함수에 들어갑니다. 한 줄씩 실행한 후 종료합니다.
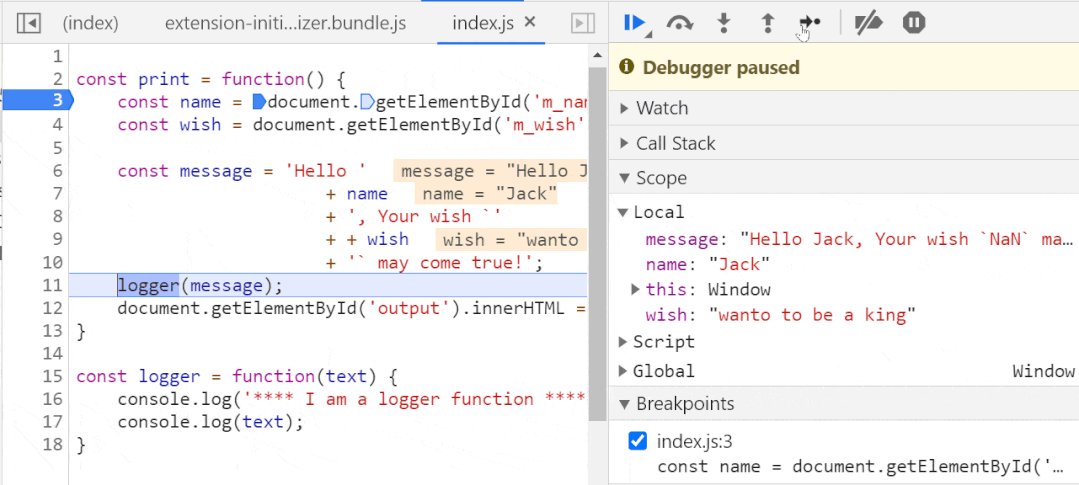
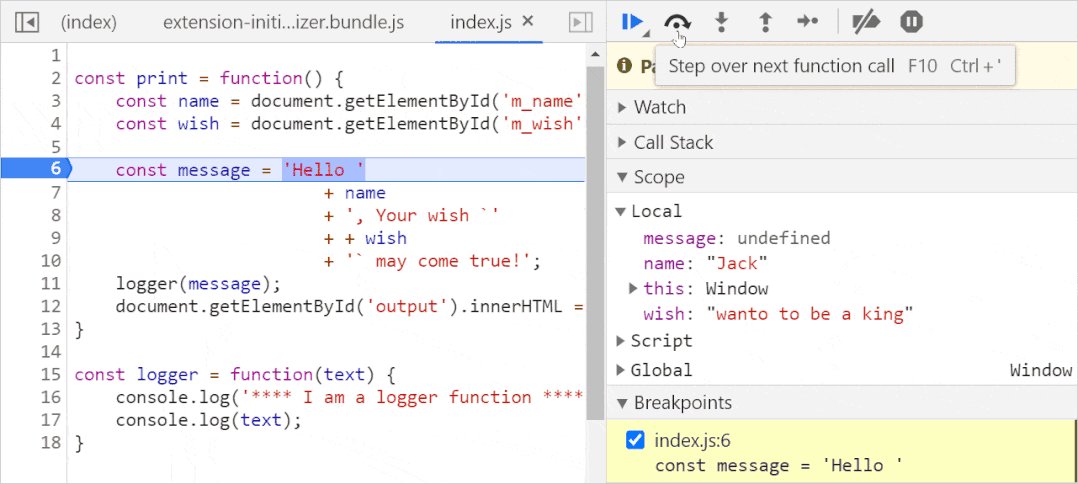
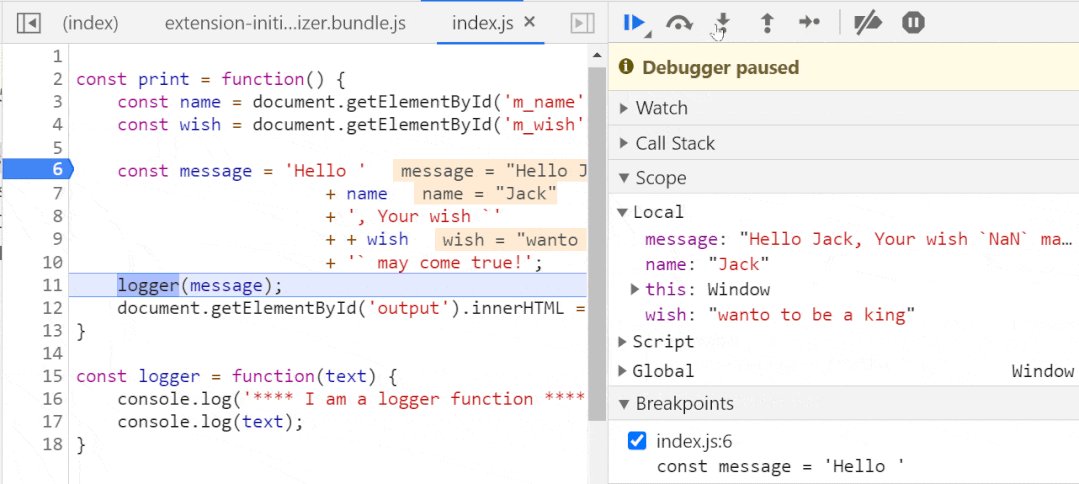
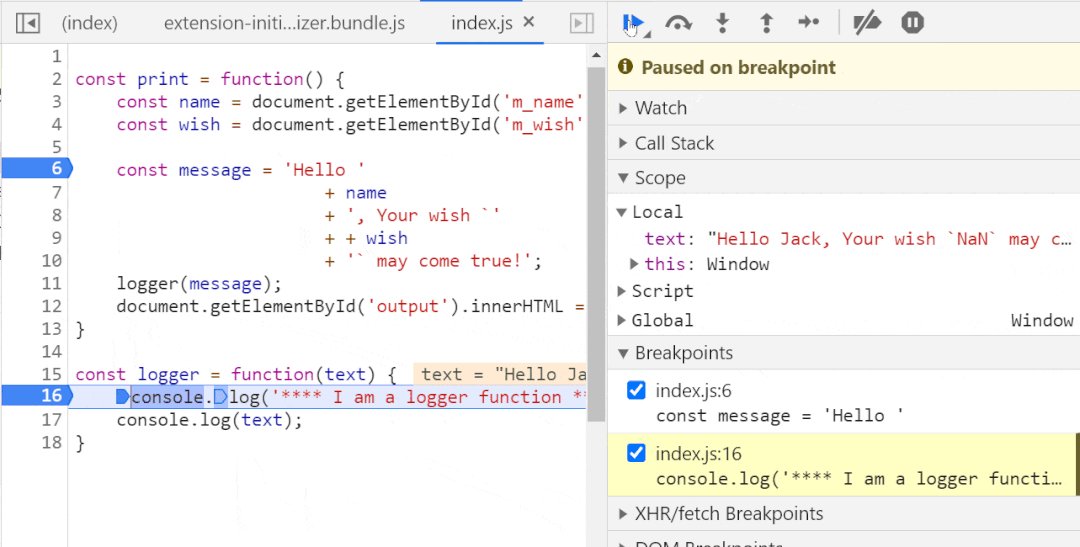
 다음은 logger() 함수를 한 단계씩 실행했을 때의 함수 실행입니다.
다음은 logger() 함수를 한 단계씩 실행했을 때의 함수 실행입니다.
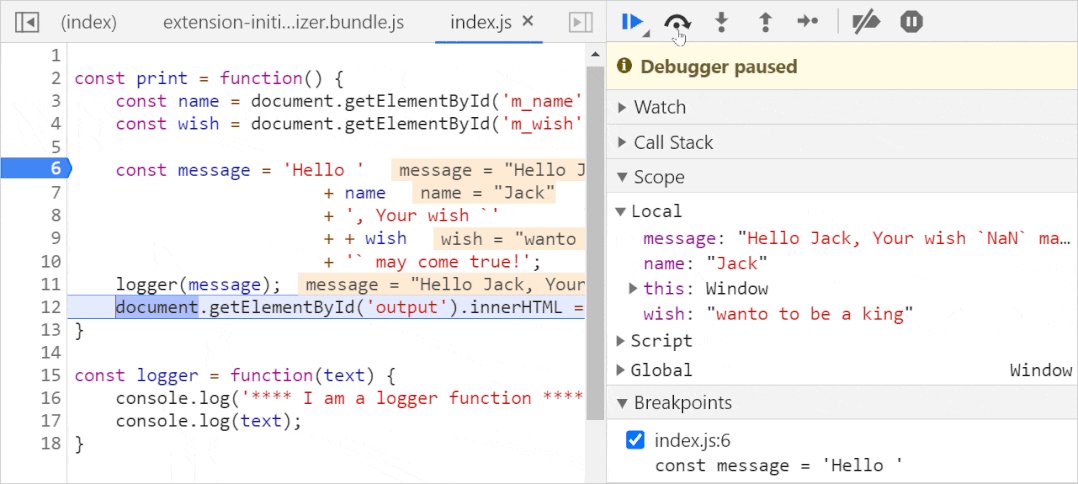
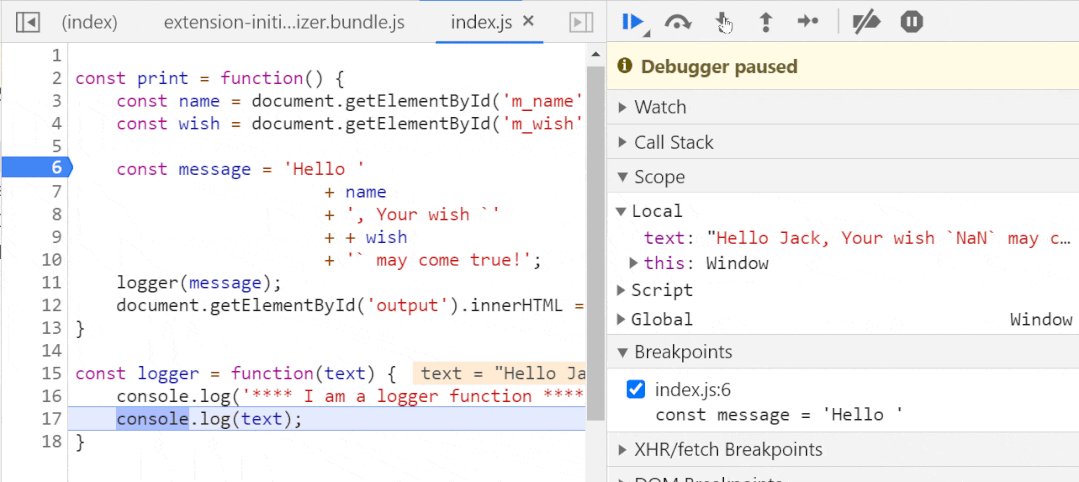
 다음은 logger() 함수의 단일 단계 실행입니다.
다음은 logger() 함수의 단일 단계 실행입니다.
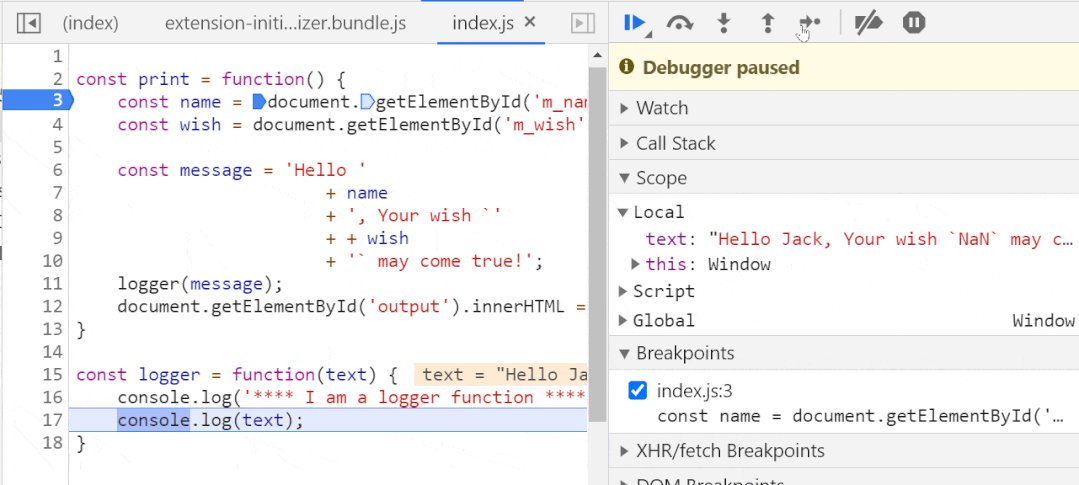
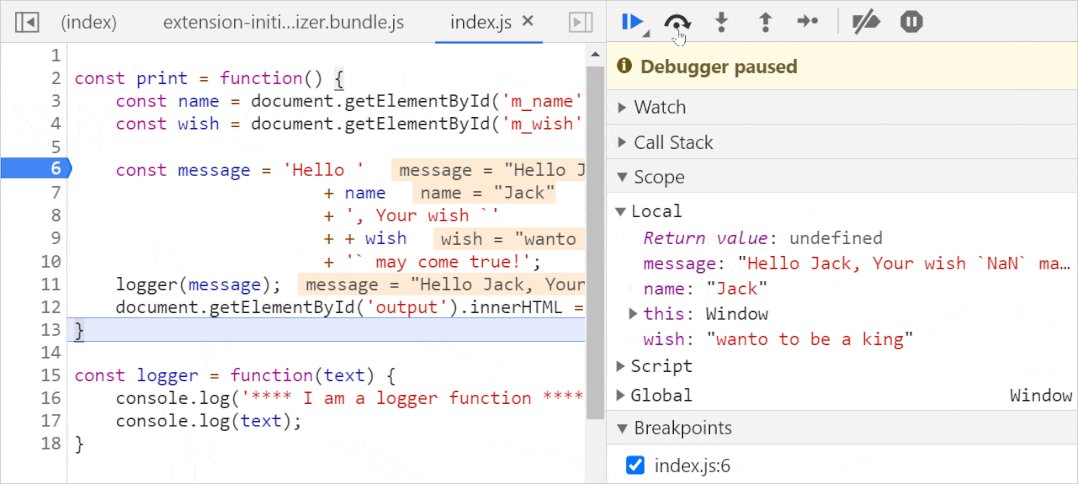
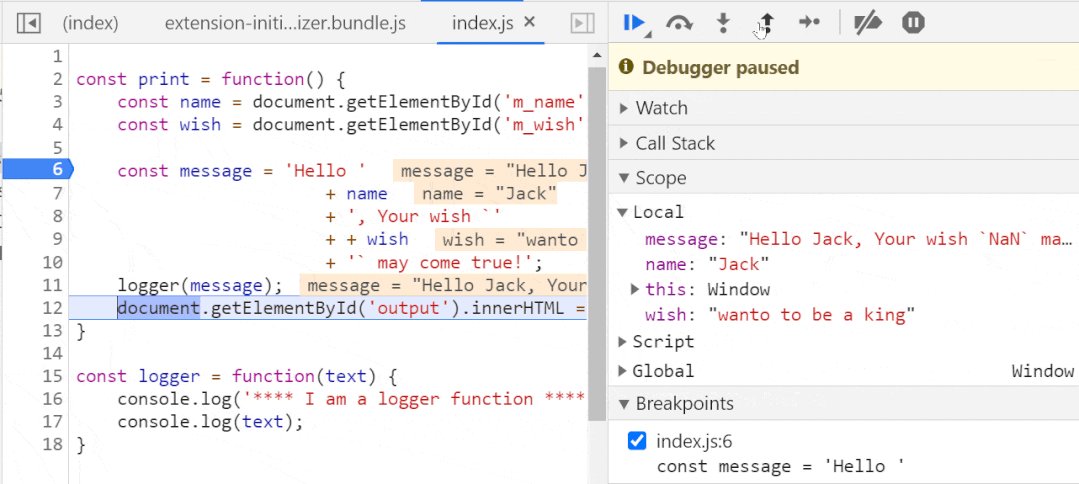
 다음은 logger() 함수에 들어간 후 즉시 종료하는 것입니다.
다음은 logger() 함수에 들어간 후 즉시 종료하는 것입니다.
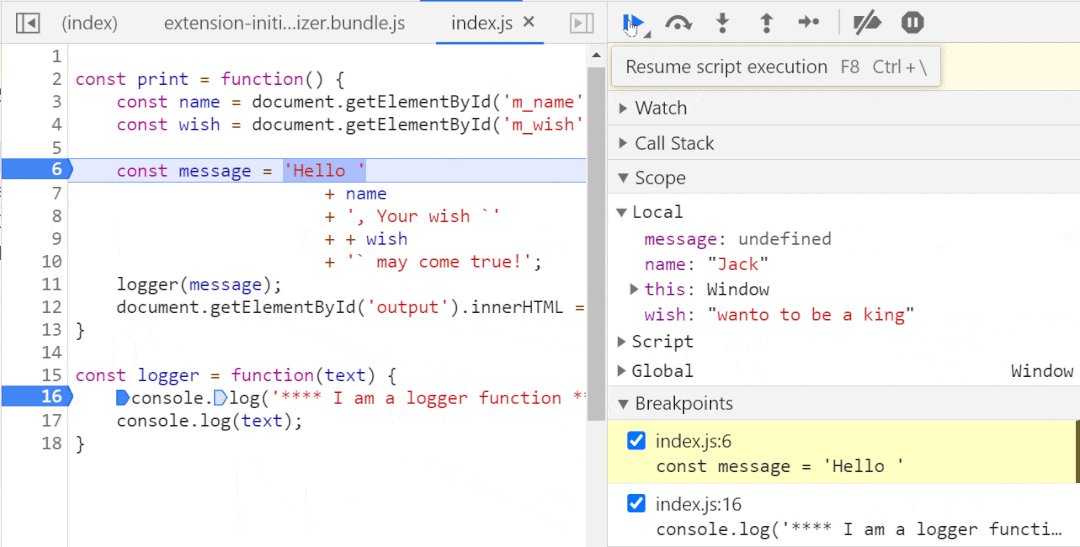
때때로 디버깅 없이 한 중단점에서 다른 중단점으로 점프하고 싶을 때가 있습니다. 사이에 이 옵션을 사용하여 다음 중단점으로 이동할 수 있습니다. 

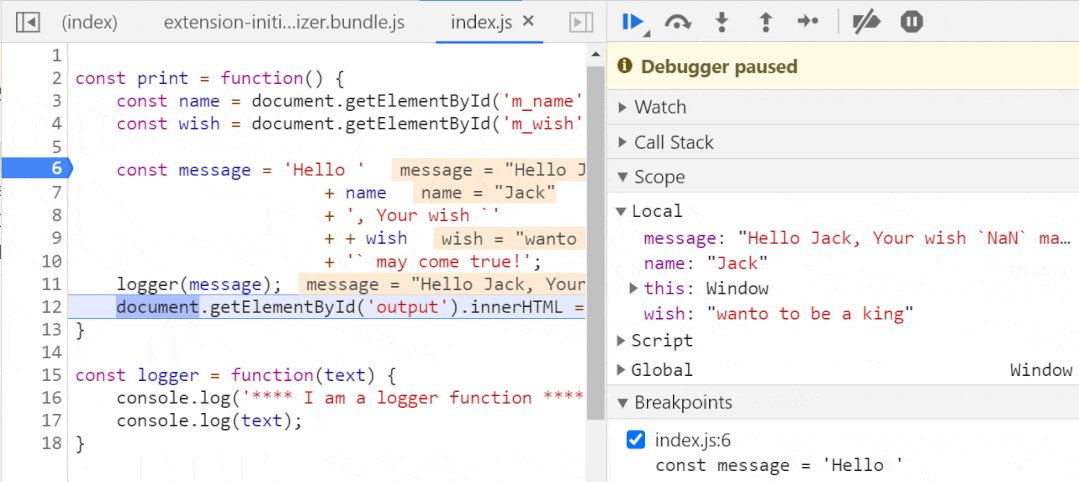
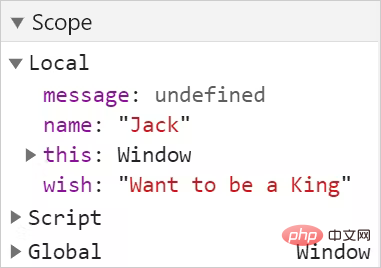
1.Scope
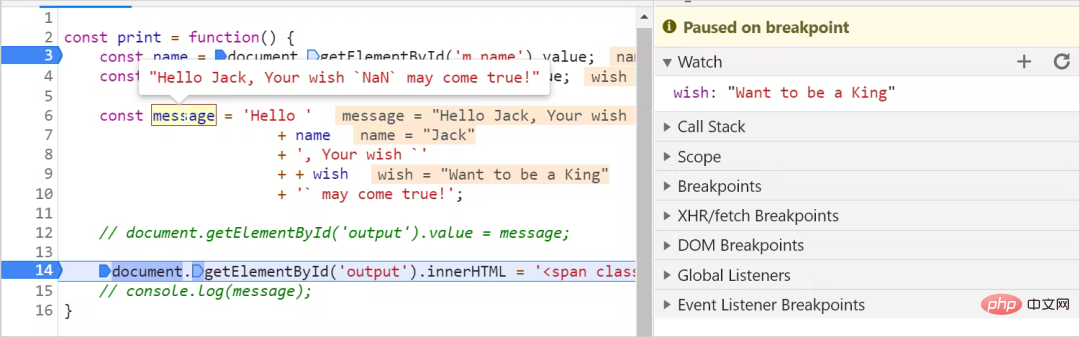
Scope 옵션에서 로컬 범위와 전역 범위의 내용과 변수를 볼 수 있으며, 이에 대한 실시간 포인팅도 볼 수 있습니다.

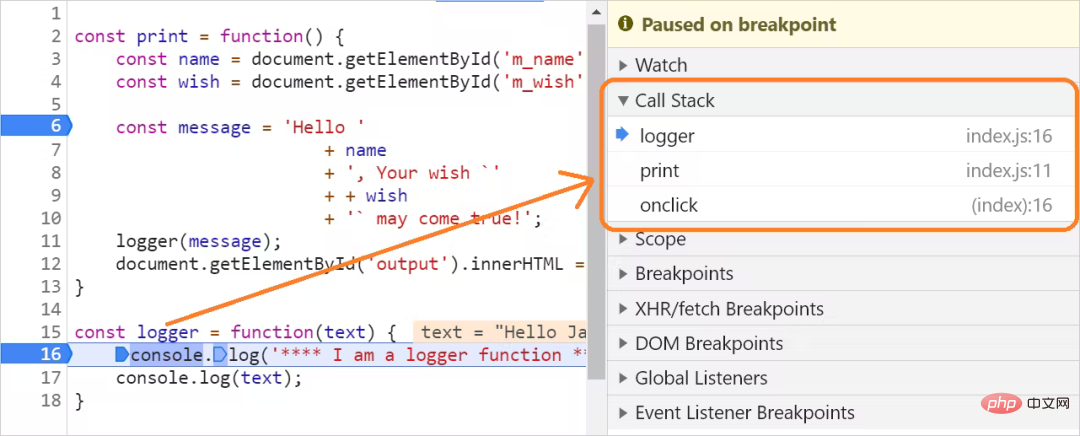
2. 호출 스택 패널에는 함수 실행 스택을 식별하는 데 도움이 됩니다.
 3. 값
3. 값
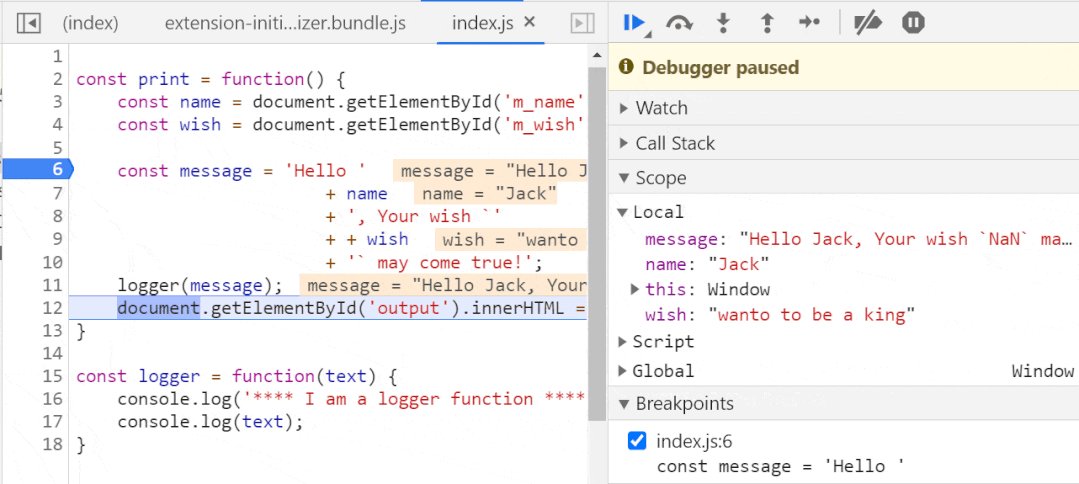
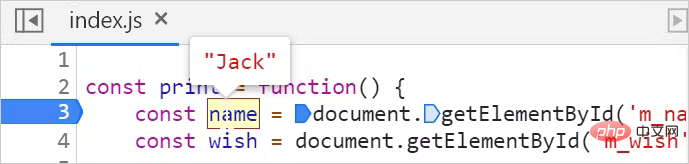
코드에서 값을 확인하는 것은 코드의 오류를 식별하는 주요 방법입니다. 단계별로 진행하는 동안 변수 위로 마우스를 가져가면 값을 확인할 수 있습니다.
아래에서는 코드가 실행될 때 변수 이름의 확인 값을 확인할 수 있습니다.
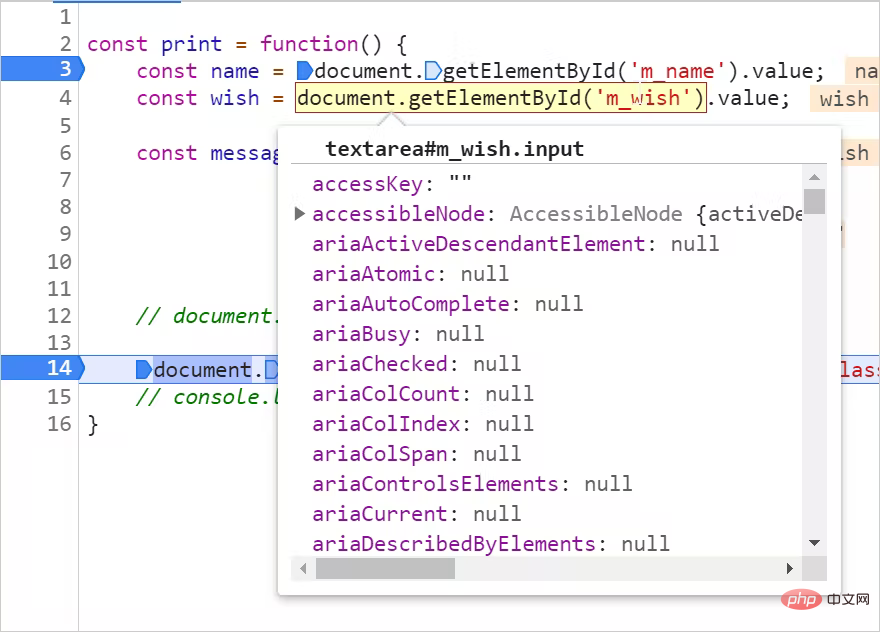
 또한 코드의 일부를 표현식으로 선택하여 값을 확인할 수도 있습니다. 아래 예에서는 값을 확인하기 위해 document.getElementById('m_wish') 표현식이 선택되었습니다.
또한 코드의 일부를 표현식으로 선택하여 값을 확인할 수도 있습니다. 아래 예에서는 값을 확인하기 위해 document.getElementById('m_wish') 표현식이 선택되었습니다.
 4 Watch
4 Watch
Watch 섹션을 사용하면 값을 실행하는 동안 하나 이상의 표현식을 추가하고 실행을 모니터링할 수 있습니다. 이 기능은 코드 로직 외부에서 일부 계산을 수행하려는 경우 매우 유용합니다. 코드 영역의 모든 변수를 결합하여 유효한 JavaScript 표현식을 만들 수 있습니다. 실행을 단계별로 진행하면서 표현식의 값을 볼 수 있습니다.
시계를 추가하는 단계는 다음과 같습니다.
- 시계에서 + 버튼을 클릭합니다.

- 모니터링하려는 표현을 추가합니다. 이 예에서는 관찰하려는 값의 변수가 추가됩니다.
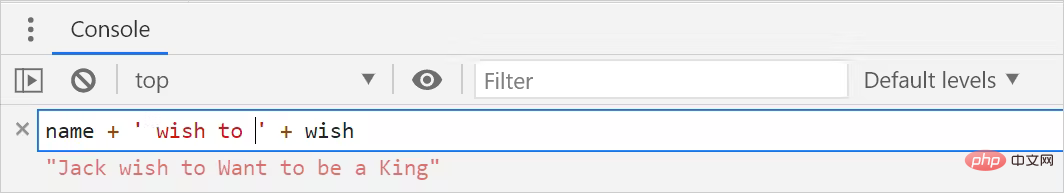
 식의 값을 관찰하는 또 다른 방법은 콘솔에서 해당 값을 추가하는 것입니다.
식의 값을 관찰하는 또 다른 방법은 콘솔에서 해당 값을 추가하는 것입니다.
 5. 중단점 비활성화 및 삭제
5. 중단점 비활성화 및 삭제
다음 버튼을 클릭하면 모든 중단점을 비활성화할 수 있습니다.
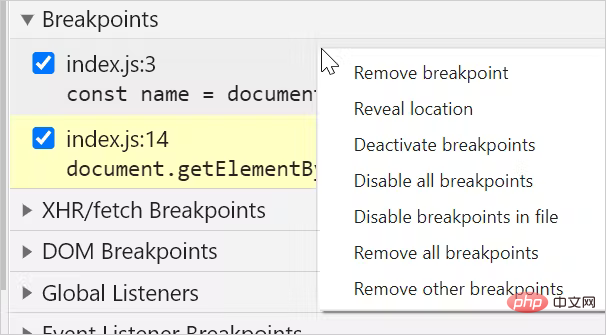
위 방법은 중단점을 삭제하지 않고 일시적으로만 비활성화한다는 점에 유의하세요. 이러한 중단점을 다시 활성화하려면 중단점을 다시 클릭하면 됩니다. 확인란을 선택 취소하여 중단점 패널에서 하나 이상의 중단점을 제거할 수 있습니다. 모든 중단점은 마우스 오른쪽 버튼을 클릭하고 "모든 중단점 삭제" 옵션을 선택하여 삭제할 수 있습니다.
확인란을 선택 취소하여 중단점 패널에서 하나 이상의 중단점을 제거할 수 있습니다. 모든 중단점은 마우스 오른쪽 버튼을 클릭하고 "모든 중단점 삭제" 옵션을 선택하여 삭제할 수 있습니다.
 6. VS Code를 사용하여 JavaScript 디버깅
6. VS Code를 사용하여 JavaScript 디버깅
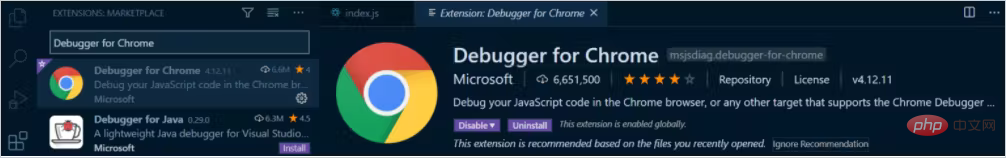
Visual Studio 코드의 일부 유용한 플러그인을 JavaScript 코드 디버깅에 사용할 수 있습니다. . "Chrome용 디버거"라는 플러그인을 설치하여 코드를 디버깅할 수 있습니다.
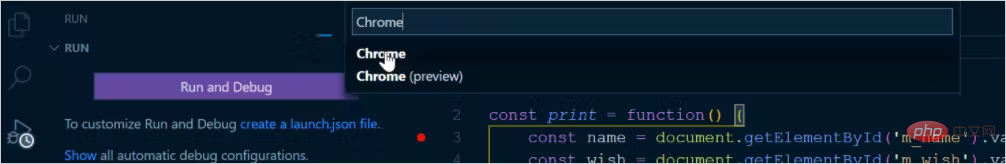
 설치 후 왼쪽의 실행 옵션을 클릭하고 JavaScript 애플리케이션을 실행/디버깅하기 위한 구성을 만듭니다.
설치 후 왼쪽의 실행 옵션을 클릭하고 JavaScript 애플리케이션을 실행/디버깅하기 위한 구성을 만듭니다.
 이렇게 하면 몇 가지 설정 정보가 포함된 launch.json이라는 파일이 생성됩니다.
이렇게 하면 몇 가지 설정 정보가 포함된 launch.json이라는 파일이 생성됩니다.
{
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Debug the Greet Me app",
"url": "<http://localhost:5500>",
"webRoot": "${workspaceFolder}"
}
]
}다음 매개변수를 수정할 수 있습니다.
- webRoot: 기본값은 현재 폴더인 ${workspaceFolder}입니다. 프로젝트 엔트리 파일로 변경이 가능할 수도 있습니다.
- 마지막 단계는 왼쪽 상단에 있는 재생 아이콘을 클릭하여 디버깅을 시작하는 것입니다.
- 이 디버거는 DevTools와 유사하며 다음과 같은 주요 부분으로 구성됩니다.
 중단점을 단계별로 실행하고 디버깅을 일시 중지하거나 중지하는 제어입니다.
중단점을 단계별로 실행하고 디버깅을 일시 중지하거나 중지하는 제어입니다.
- 소스 코드에 중단점을 설정하세요.
- 변수 범위와 값을 볼 수 있는 범위 패널.
- 표현을 생성하고 모니터링하는 감시 패널입니다.
- 실행된 함수의 호출 스택입니다.
- 활성화, 비활성화 및 제거할 중단점 목록입니다.
- 디버그 콘솔은 콘솔 로그 메시지를 읽습니다.
-
最后,回到最开始的问题,这里不再一步步调试,通过上述的调试方法判定,只需要在 wish 变量前面加一个 + 即可:
const message = 'Hello ' + name + ', Your wish `' + + wish + '` may come true!';相关推荐:javascript学习教程
위 내용은 매우 실용적인 JavaScript 디버깅 기술의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

