JavaScript에서 마지막 문자를 대문자로 시작하는 방법
- 青灯夜游원래의
- 2022-02-21 18:51:001975검색
방법: 1. Slice() 메서드를 사용하여 문자열을 "마지막 문자"와 "기타 하위 문자"의 두 부분으로 나눕니다. 2. toUpperCase()를 사용하여 마지막 문자를 대문자로 변환하고 toLowerCase()를 사용합니다. 다른 하위 문자를 변환하려면 소문자로 변환하십시오. 3. "+" 연산자를 사용하여 두 부분을 다시 결합하여 새 문자열을 만듭니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
JavaScript에서는 Slice(), toUpperCase(), toLowerCase() 함수와 문자열 접합 문자 "+"를 사용하여 첫 글자를 대문자로 설정할 수 있습니다.
구현 아이디어:
slice() 메서드를 사용하여 문자열을 두 부분, 즉 마지막 문자 문자 부분과 기타 하위 문자 부분으로 나눕니다.
마지막 문자를 대문자로 변환하려면 toUpperCase() 메서드를 사용하고, 다른 하위 문자를 소문자로 변환하려면 toLowerCase()를 사용하세요.
두 부분을 다시 결합하려면 "+" 연산자를 사용하세요
구현 코드:
function f(str) {
newStr = str.slice(0,-1).toLowerCase()+str.slice(-1).toUpperCase();
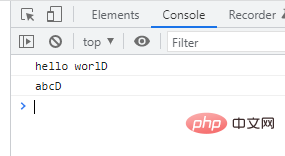
console.log(newStr);
}
f("hello World");
f("abcd");
설명:
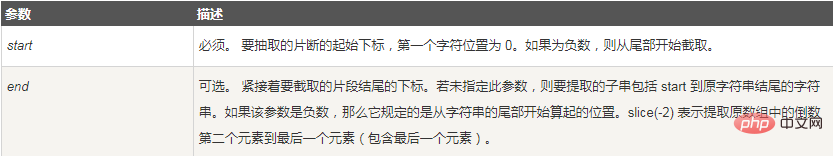
slice(start, end) 메소드는 문자열 부분의 특정 부분을 추출하고 추출된 부분을 새 문자열로 반환합니다.
start(포함) 및 end(제외) 매개변수를 사용하여 추출할 문자열 부분을 지정하세요.
문법:
string.slice(start,end)

[관련 권장 사항: javascript 학습 튜토리얼]
위 내용은 JavaScript에서 마지막 문자를 대문자로 시작하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

