자바스크립트의 지역변수란?
- 青灯夜游원래의
- 2022-03-01 13:49:412396검색
JavaScript에서 지역 변수는 함수 본문 내에서 선언된 변수이거나 함수의 명명된 매개 변수는 지역 범위를 가집니다. 즉, 지역 변수는 정의된 함수 내에서만 사용할 수 있습니다. 지역 변수는 함수 내에서 정의되므로 같은 이름의 변수를 다른 함수에서 사용할 수 있습니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
로컬 변수는 함수 본문 내에서 선언된 변수 또는 함수의 명명된 매개 변수입니다. 로컬 범위가 있습니다. 즉, 정의된 함수 내에서만 사용할 수 있습니다. 지역 변수는 함수 내에서 정의되므로 같은 이름의 변수를 다른 함수에서 사용할 수 있습니다.
var는 변수 승격을 지원하므로 var 변수의 전역 범위는 전체 페이지의 스크립트 코드에 유효하지만 let 및 const는 변수 승격을 지원하지 않으므로 let 및 const 변수의 전역 범위는 선언문 ~ 전체 페이지의 스크립트 코드 끝 부분과 선언문 앞 부분 사이의 전체 영역은 유효하지 않습니다.
마찬가지로 var는 변수 승격을 지원하지만 let과 const는 변수 승격을 지원하지 않기 때문에 var를 사용하여 선언한 지역 변수는 함수 전체에서 유효하지만, let과 const를 사용하여 선언한 지역 변수는 선언문 시작 부분부터 끝까지 유효합니다. 기능 영역의 끝이 유효합니다. 지역 변수와 전역 변수의 이름이 같으면 함수 범위에서 지역 변수가 전역 변수를 덮어씁니다. 즉, 지역 변수는 함수 본문 외부에서 작동합니다. 전역 변수는 작동하고, 지역 변수는 작동합니다. 변수가 유효하지 않으며, 지역 변수를 참조할 때 구문 오류가 발생합니다.
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<center>
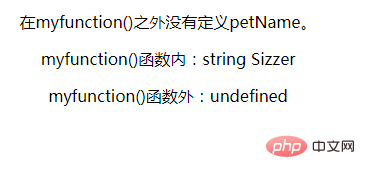
<p>在myfunction()之外没有定义petName。</p>
<p id="demo1"></p>
<p id="demo2"></p>
<script>
myfunction();
function myfunction() {
var petName = "Sizzer"; // local variabl
document.getElementById("demo1").innerHTML = "myfunction()函数内:"+
typeof petName + " " + petName;
}
document.getElementById("demo2").innerHTML = "myfunction()函数外:"+
typeof petName;
</script>
</center>
</body>
</html>출력:

위의 예는 지역 변수의 사용을 보여줍니다. 그러나 함수 외부의 문은 오류를 발생시키지 않고 petName이라는 변수를 참조할 수 없습니다. 이는 로컬 범위를 갖기 때문입니다.
【관련 권장 사항: javascript 학습 튜토리얼】
위 내용은 자바스크립트의 지역변수란?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

