JavaScript로 체크박스를 보이지 않게 만드는 방법
- 青灯夜游원래의
- 2022-01-26 11:46:121910검색
방법: 1. div 요소를 사용하여 확인란을 래핑합니다. 2. "document.getElementById("id value")"를 사용하여 div 요소 노드를 가져옵니다. 3. "div 요소 node.style.display = "를 사용합니다. 없음 ";" 문은 체크박스를 보이지 않게 만듭니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
JavaScript는 체크박스를 보이지 않게 만듭니다
체크박스를 보이지 않게 만듭니다. 즉, 체크박스를 숨깁니다.
요소를 숨길 때는 요소에 스타일을 추가해야 하는 display:none를 사용하는 것이 좋습니다.
구현 코드:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<div id="box">
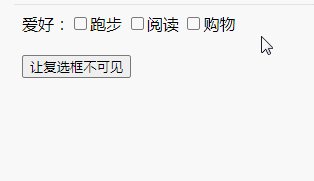
爱好:<input type="checkbox" name="running" id="run">跑步
<input type="checkbox" name="running" id="read">阅读
<input type="checkbox" name="running" id="shop">购物
</div>
<br />
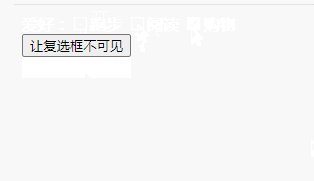
<button onclick="myFunction()">让复选框不可见</button>
<script>
function myFunction() {
var box = document.getElementById("box");
box.style.display = "none";
}
</script>
</body>
</html>
[관련 권장 사항: javascript 학습 튜토리얼]
위 내용은 JavaScript로 체크박스를 보이지 않게 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

