자바스크립트를 사용하여 색상을 변경하는 방법
- 青灯夜游원래의
- 2022-01-23 18:19:049705검색
자바스크립트를 사용하여 색상을 변경하는 방법: 1. "element object.style.color = "color value";" 문을 사용하여 텍스트 색상을 변경합니다. 2. "element object.style.groundColor = "color를 사용합니다. value";" 배경색을 변경하는 명령문입니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
자바스크립트를 사용하여 색상 변경
1. 스타일 개체의 Color 속성을 사용하여 텍스트 색상을 변경합니다.
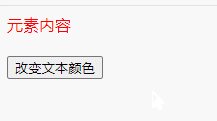
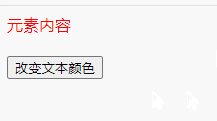
color 속성으로 텍스트 색상을 설정할 수 있습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<div id="box">元素内容</div><br />
<button onclick="myFunction()">改变文本颜色</button>
<script>
function myFunction() {
var box = document.getElementById("box");
box.style.color = "red";
}
</script>
</body>
</html>
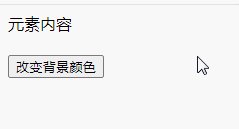
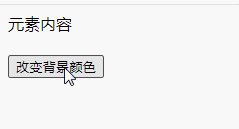
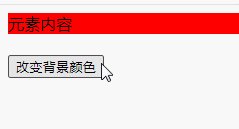
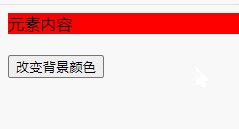
2. 배경색을 변경하려면 Style 객체의 backgroundColor 속성을 사용하세요. backgroundColor 속성은 요소의 배경색을 설정할 수 있습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<div id="box">元素内容</div><br />
<button onclick="myFunction()">改变背景颜色</button>
<script>
function myFunction() {
var box = document.getElementById("box");
box.style.backgroundColor = "red";
}
</script>
</body>
</html>
【관련 추천:  자바스크립트 학습 튜토리얼
자바스크립트 학습 튜토리얼
위 내용은 자바스크립트를 사용하여 색상을 변경하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

