자바스크립트에서 html 파일의 노드를 얻는 방법
- 青灯夜游원래의
- 2022-01-23 18:36:012225검색
방법: 1. "document.getElementById("id attribute value")" 문을 사용합니다. 2. "document.getElementsByTagName("태그 이름")" 문을 사용합니다. 3. "document.documentElement" 문을 사용합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
1. 문서 노드를 통해 획득(직접 획득)
사례:
<body>
<ul >
<li id="one">一个</li>
<li name="name1" >二个</li>
<li class="classname">三个</li>
<li>四个</li>
</ul>
</body>1.1 ID를 통해
구문: document.getElementById("id 속성 값")document.getElementById("id属性值")
特点:根据ID值获取元素,返回元素对象;(id唯一)
示例:
var one=document.getElementById("one");
console.log(one);
1.2 通过标签名
语法:document.getElementsByTagName("标签名字")
特点:标签名字获取元素,返回来的是一个伪数组,里面保存了多个的DOM对象;
示例:
var li=document.getElementsByTagName("li")
console.log(li);
1.3 通过name值
语法:document.getElementsByName("name属性的值")
特点:根据name属性的值获取元素,返回来的是一个伪数组,里面保存了多个的DOM对象
示例:
var name1=document.getElementsByName("name1")[0];
console.log(name1);
1.4 通过class
语法:document.getElementsByClassName("类样式的名字")
特点:据类样式的名字来获取元素,返回来的是一个伪数组,里面保存了多个的DOM对象
示例:
var classname=document.getElementsByClassName("classname")[0];
console.log(classname);//

1.5 通过选择器
语法:document.querySelector("选择器的名字")
特点:根据选择器获取元素,返回来的是一个元素对象;
示例:
var que1=document.querySelector("#one");
console.log(que1); //
1.6 通过所有选择器
语法: document.querySelectorAll("选择器的名字")
特点:据选择器获取元素,返回来的是一个伪数组,里面保存了多个的DOM对象;
示例:
var queall=document.querySelectorAll("li");
console.log(queall); //
1.7 特殊元素获取
语法:doucumnet.body
特点:返回body元素对象
示例:
var body=document.body ;
console.log(body);
1.8 HTML元素获取
语法:document.documentElement
特点:html元素对象
示例:
var dc=document.documentElement ;
console.log(dc);
2. 通过父级节点获取
(一般在已经获取父节点,通过父节点来获取子字节)
<body>
<div id="digbox">
<!-- 第一个 -->
<div id="box1">
<ul class="ul">
<li>一</li>
<li>二</li>
<li>三</li>
<li>四</li>
<li>五</li>
</ul>
</div>
<!-- 第二个 -->
<div id="box2">
<a href="#">这是第二个div</a>
</div>
<!-- 第三个 -->
<div id="box3">
<a href="#">这是第三个div</a>
</div>
</div>
</body>2.1 获取第一个节点
语法:
document.getElementById("test").firstElementChild;
document.getElementById("test").firstChild;特点:获取第一个节点
示例:
var box=document.getElementById("digbox").firstElementChild;
console.log(box);
var box1=document.getElementById("digbox").firstChild;
console.log(box1);

2.2 获取最后一个子节点
语法:
document.getElementById("test").lastElementChild;;
document.getElementById("test").lastChild;特点:获取最后一个子节点
示例:
var box2= document.getElementById("digbox").lastElementChild;
console.log(box2);
var box3= document.getElementById("digbox").lastChild;
console.log(box3);
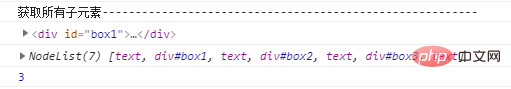
2.3 获取所有子节点
语法:
document.getElementById("test").children[0];
document.getElementById("test").childNodes;
document.getElementById("test").childElementCount;特点:获取所有子节点
示例:
var box4= document.getElementById("digbox").children[0];
console.log(box4);
var box5= document.getElementById("digbox").childNodes;
console.log(box5);
var box6= document.getElementById("digbox").childElementCount;
console.log(box6);
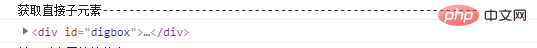
2.4 获取直接子节点
语法:document.getElementById("id")
特点:获取直接子节点
示例:
var box7= document.getElementById("digbox");
console.log(box7);
2.5 获取对应属性的节点
语法:document.getElementById("id").getElementsByClassName("ul");
예:
var box8= document.getElementById("digbox").getElementsByClassName("ul");
console.log(box8);
 🎜1.2 태그 이름별🎜🎜🎜구문:
🎜1.2 태그 이름별🎜🎜🎜구문: document.getElementsByTagName("태그 이름")🎜🎜 특징: 태그 이름으로 요소 가져오기, 반환되는 것은 여러 DOM 객체를 저장하는 의사 배열입니다. 🎜<body>
<div id="box">
<p>这是第一个标签</p>
<p id="box2">这是第二个标签</p>
<div ><a href="">这是第三个标签</a></div>
</div>
</body>🎜 🎜🎜🎜1.3 이름 값 값 🎜🎜🎜syntax :
🎜🎜🎜1.3 이름 값 값 🎜🎜🎜syntax : document.getElementsByName ( "이름 값") 🎜🎜 🎜🎜 🎜🎜 피어스 : name 속성 값을 기반으로 요소를 획득하고 여러 DOM 객체를 저장하는 유사 배열을 반환합니다.예: 🎜
document.getElementById("id").previousElementSibling;
document.getElementById("id").previousSibling🎜 var box1=document.getElementById("box2").previousElementSibling;
console.log(box1);
var box2=document.getElementById("box2").previousSibling;
console.log(box2);🎜
var box1=document.getElementById("box2").previousElementSibling;
console.log(box1);
var box2=document.getElementById("box2").previousSibling;
console.log(box2);🎜 🎜🎜🎜1.5 선택기 사용🎜🎜🎜구문:
🎜🎜🎜1.5 선택기 사용🎜🎜🎜구문: document.querySelector("이름 selector")🎜🎜기능: 선택기를 기반으로 요소를 가져오고 요소 객체를 반환합니다.예: 🎜
document.getElementById("id").nextSibling
document.getElementById("id").nextElementSibling;🎜 🎜🎜🎜1.6 모든 선택기 전달🎜🎜🎜구문:
🎜🎜🎜1.6 모든 선택기 전달🎜🎜🎜구문: document.querySelectorAll("선택기 이름")🎜🎜기능: 선택기에 따라 요소를 가져오고 여러 DOM 개체를 저장하는 의사 배열을 반환합니다.<br> 예: 🎜<pre class="brush:js;toolbar:false;"> var box3=document.getElementById("box2").nextElementSibling;
console.log(box3);
var box4=document.getElementById("box2").nextSibling;
console.log(box4);</pre> 🎜<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/e46d8a0d19bfdc1dae9d4db483c5a21b-12.png" class="lazy" alt="여기에 이미지 설명 삽입">🎜🎜🎜1.7 특수 요소 얻기 🎜🎜🎜구문: <code>doucumnet.body🎜🎜 특징: 본문 요소 객체 반환예: 🎜
<body>
<div id="box">
<p id="box2">这是第二个标签</p>
</div>
</body>🎜 🎜🎜🎜1.8 HTML 요소 획득🎜🎜🎜구문:
🎜🎜🎜1.8 HTML 요소 획득🎜🎜🎜구문: document.documentElement🎜🎜Features: html 요소 개체예: 🎜
var box=document.getElementById("box2").parentNode;
console.log(box);🎜 🎜🎜2. 상위 노드를 통해 🎜🎜를 가져옵니다(일반적으로 상위 노드를 얻었고, 하위 바이트는 상위 노드를 통해 얻습니다.)🎜rrreee🎜🎜2.1 첫 번째 노드 가져오기🎜🎜🎜구문: 🎜rrreee🎜 기능: 첫 번째 노드 가져오기🎜🎜예:🎜rrreee🎜
🎜🎜2. 상위 노드를 통해 🎜🎜를 가져옵니다(일반적으로 상위 노드를 얻었고, 하위 바이트는 상위 노드를 통해 얻습니다.)🎜rrreee🎜🎜2.1 첫 번째 노드 가져오기🎜🎜🎜구문: 🎜rrreee🎜 기능: 첫 번째 노드 가져오기🎜🎜예:🎜rrreee🎜 🎜🎜🎜2.2 마지막 하위 노드 가져오기🎜
🎜🎜🎜2.2 마지막 하위 노드 가져오기🎜구문: 🎜rrreee🎜기능: 마지막 하위 노드 가져오기🎜🎜예: 🎜rrreee🎜
 🎜🎜🎜2.3 모든 하위 노드 가져오기🎜🎜🎜구문:🎜rrreee🎜기능: 모든 하위 노드 가져오기 🎜🎜예: 🎜rrreee🎜
🎜🎜🎜2.3 모든 하위 노드 가져오기🎜🎜🎜구문:🎜rrreee🎜기능: 모든 하위 노드 가져오기 🎜🎜예: 🎜rrreee🎜 🎜🎜🎜2.4 직접 하위 노드 가져오기🎜🎜🎜구문:
🎜🎜🎜2.4 직접 하위 노드 가져오기🎜🎜🎜구문: document.getElementById ("id")🎜🎜기능: 직접 하위 노드 가져오기🎜🎜예: 🎜rrreee🎜 🎜🎜🎜2.5 해당 속성이 있는 노드 가져오기🎜🎜🎜Syntax :
🎜🎜🎜2.5 해당 속성이 있는 노드 가져오기🎜🎜🎜Syntax :document.getElementById("id").getElementsByClassName("ul"); 🎜🎜기능: 해당 속성(ID, 클래스, 속성, 라벨일 수 있음)이 있는 노드를 얻는 데 일반적으로 사용됩니다.🎜🎜예: 🎜 var box8= document.getElementById("digbox").getElementsByClassName("ul");
console.log(box8);
3. 通过兄弟节点获取
<body>
<div id="box">
<p>这是第一个标签</p>
<p id="box2">这是第二个标签</p>
<div ><a href="">这是第三个标签</a></div>
</div>
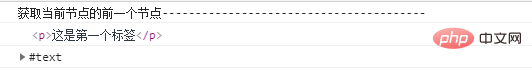
</body>3.1 获取当前节点的前一个节点
语法:
document.getElementById("id").previousElementSibling;
document.getElementById("id").previousSibling特点: 返回指定节点的前一个节点,如果没有 previousSibling 节点,则返回值为 null。
示例:
var box1=document.getElementById("box2").previousElementSibling;
console.log(box1);
var box2=document.getElementById("box2").previousSibling;
console.log(box2);
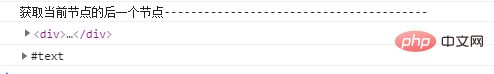
3.2 获取当前节点的后一个节点
语法:
document.getElementById("id").nextSibling
document.getElementById("id").nextElementSibling;特点: 返回指定节点之后紧跟的节点,如果没有 nextSibling 节点,则返回值为 null。
示例:
var box3=document.getElementById("box2").nextElementSibling;
console.log(box3);
var box4=document.getElementById("box2").nextSibling;
console.log(box4);
4. 通过子级节点获取
4.1 通过子节点获取父级节点
<body>
<div id="box">
<p id="box2">这是第二个标签</p>
</div>
</body>语法:document.getElementById("id").parentNode
特点: 返回指定节点的父节点,如果指定节点没有父节点,则返回 null。
示例:
var box=document.getElementById("box2").parentNode;
console.log(box);
【相关推荐:javascript学习教程】
위 내용은 자바스크립트에서 html 파일의 노드를 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

