CSS3 영역을 구현하는 방법
- 青灯夜游원래의
- 2022-01-20 16:47:234101검색
CSS3에서 구를 구현하는 방법: 1. 너비와 높이가 동일한 정사각형 요소를 만들고 border-radius 속성을 사용하여 원으로 설정합니다. 2. "배경:방사형-그라디언트(... )" 문을 사용하여 원으로 설정합니다. 방사형 그라데이션 배경색을 요소에 추가하여 구형 효과를 얻습니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
css3에서 구를 구현하는 단계:
1. 기본 모양
먼저 기본 원을 구현해 보겠습니다.
<figure class="circle"></figure>
여기서 사용되는 것은 새로운 태그 그림입니다. HTML5에서는 다른 라벨을 사용할 수도 있습니다. 그림 태그는 웹 페이지에 그림이나 기타 그래픽 콘텐츠를 표시하는 데 특별히 사용됩니다. 원형 효과를 얻으려면 몇 가지 기본 스타일을 추가하세요.
.circle {
display: block;
background: black;
border-radius: 50%;
height: 300px;
width: 300px;
margin: 0;
}
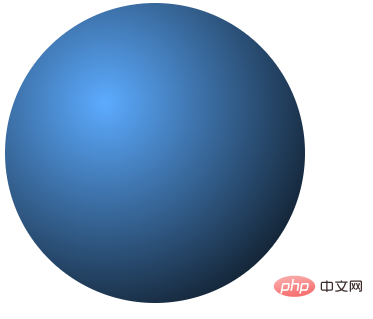
2. 방사형 그래디언트
기본 원형 효과는 위에서 구현되었으며, 여기에 방사형 그래디언트 효과를 추가하여 더욱 사실적인 구를 구현했습니다.
.circle {
display: block;
background: black;
border-radius: 50%;
height: 300px;
width: 300px;
margin: 0;
background: -webkit-radial-gradient(100px 100px, circle, #5cabff, #000);
background: -moz-radial-gradient(100px 100px, circle, #5cabff, #000);
background: radial-gradient(100px 100px, circle, #5cabff, #000);
}
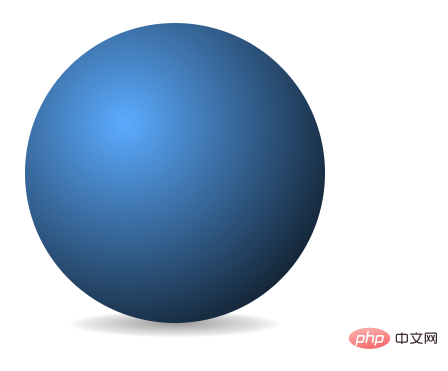
3. 입체감을 높이기 위해 그림자를 추가합니다
앞선 부분에서 기본적인 구형 효과를 제작하여 입체감을 높이기 위해 하단에 그림자를 추가했습니다. 공의 입체감이 더욱 강해집니다.
여기서 사용된 HTML 코드는 다음과 같습니다.
<section class="stage"> <figure class="circle"><span class="shadow"></span></figure> </section>
CSS 코드는 다음과 같습니다.
.stage {
width: 300px;
height: 300px;
display: inline-block;
margin: 20px;
-webkit-perspective: 1200px;
-webkit-perspective-origin: 50% 50%;
}
.circle .shadow {
position: absolute;
width: 100%;
height: 100%;
background: -webkit-radial-gradient(50% 50%, circle, rgba(0, 0, 0, 0.4), rgba(0, 0, 0, 0.1) 40%, rgba(0, 0, 0, 0) 50%);
-webkit-transform: rotateX(90deg) translateZ(-150px);
z-index: -1;
}
(학습 영상 공유: css 영상 튜토리얼)
위 내용은 CSS3 영역을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS에서 사다리꼴을 구현하는 방법다음 기사:CSS에서 사다리꼴을 구현하는 방법

