CSS3의 어떤 속성이 계단식 속성을 변경합니까?
- 青灯夜游원래의
- 2022-01-13 14:50:452197검색
CSS3에서는 "!important" 규칙을 사용하여 계단식 특성을 변경할 수 있습니다. 이 규칙은 지정된 스타일의 가중치를 증가시켜 스타일의 계단식 특성을 변경하는 데 사용됩니다. 구문은 "selector {속성: 값!중요;}".

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
적층성이란 무엇입니까?
계단식은 충돌을 처리하는 브라우저의 기능입니다. 속성이 여러 선택기를 통해 동일한 요소로 설정되면 이때 하나의 선택기만 적용되고 다른 선택기는 레이어가 해제됩니다.
정의: 동일한 선택기가 동일한 스타일을 설정하는 경우 스타일 중 하나가 다른 충돌하는 스타일을 재정의합니다.
기능: 스타일 충돌 문제를 해결합니다.
계단식 원리: 스타일 충돌이 발생하면 근접성의 원리를 따릅니다.
CSS 계단식 구현:
1: 스타일 충돌 없음
/* 多个选择器选择同一个元素,样式并无冲突时 */
.box_one{
width:100px;
height:100px;
}
.box_two{
background:red;
}
<body>
<div class="box_one box_two"></div>
</body>위 코드에서는 두 선택기의 모든 스타일이 요소 div에 겹쳐지고 최종 렌더링되는 스타일 코드에 충돌이 없습니다. div의 너비와 높이가 100px인 빨간색 컨테이너입니다.
2: 스타일 충돌
스타일 충돌, 동일한 레벨이 우선순위의 영향을 받지 않는 경우
.box_one{
width:100px;
height:100px;
}
.box_two{
width:200px;
background:red;
}
<body>
<div class="box_one box_two"></div>
</body> 위 코드에서 동일한 레벨(동일한 요소, 동일한 클래스 정의 선택자 이름)에 있을 때, 스타일 코드에 충돌이 있고 두 선택기에 동일한 너비 속성이 나타나는 경우 CSS 코드의 마지막에 나타나는 스타일이 우선적으로 적용됩니다. div는 결국 너비가 200px이고 높이가 200px인 빨간색 컨테이너를 렌더링합니다. 100px.

스타일이 충돌하고 여러 수준이 우선순위(가중치)에 의해 영향을 받는 경우
CSS는 기본 선택자의 우선순위가 요소(태그) 스타일
css3의 어떤 속성이 계단식 속성을 변경하는지
css3에서는 "!important" 규칙을 사용하여 계단식 속성을 변경할 수 있습니다.
CSS의 !important 규칙은 스타일의 가중치를 높이는 데 사용됩니다. !important 规则用于增加样式的权重。
!important 与优先级无关,但它与最终的结果直接相关,使用一个 !important 规则时,此声明将覆盖任何其他声明。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#myid {
background-color: blue;
}
.myclass {
background-color: gray;
}
p {
background-color: red ;
}
</style>
</head>
<body>
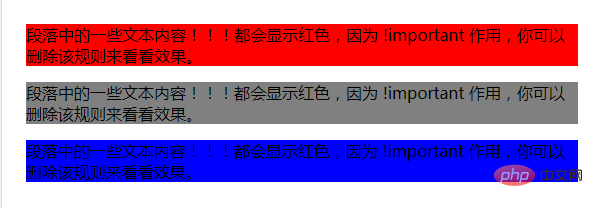
<p>段落中的一些文本内容!!!都会显示红色,因为 !important 作用,你可以删除该规则来看看效果。</p>
<p class="myclass">段落中的一些文本内容!!!都会显示红色,因为 !important 作用,你可以删除该规则来看看效果。</p>
<p id="myid">段落中的一些文本内容!!!都会显示红色,因为 !important 作用,你可以删除该规则来看看效果。</p>
</body>
</html>
修改一下p选择器样式的权重:
p {
background-color: red !important;
}以上实例中,尽管 ID 选择器和类选择器具有更高的优先级,但三个段落背景颜色都显示为红色,因为 !important
!important는 우선순위와 관련이 없지만 최종 결과와 직접적인 관련이 있습니다. !important 규칙을 사용하면 이 선언이 다른 선언보다 우선 적용됩니다. p 선택기 스타일의 가중치 수정: 🎜rrreee🎜 🎜🎜위 예에서는 ID 선택자와 클래스 선택자의 우선순위가 더 높지만
🎜🎜위 예에서는 ID 선택자와 클래스 선택자의 우선순위가 더 높지만 !important 규칙으로 인해 세 단락의 배경색이 빨간색으로 표시됩니다. 배경색 속성을 재정의합니다. 🎜🎜(학습 영상 공유: 🎜css 영상 튜토리얼🎜)🎜위 내용은 CSS3의 어떤 속성이 계단식 속성을 변경합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


