CSS에서 사다리꼴을 구현하는 방법
- 青灯夜游원래의
- 2022-01-20 16:30:5323942검색
CSS에서 사다리꼴을 구현하는 방법: 1. 세 개의 div 요소를 만듭니다. 2. 테두리 속성을 사용하여 첫 번째 및 세 번째 div 요소를 직각 삼각형으로 설정합니다. 3. 두 번째 div 요소를 사각형으로 설정합니다. 두 개의 직각삼각형과 정사각형을 사다리꼴로 결합하는 변환 속성입니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
---------------사다리꼴을 만드는 CSS---- ----- -----------------------
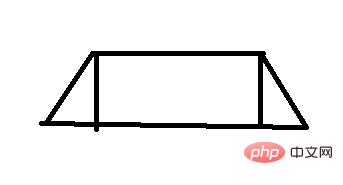
먼저 생각을 정리해보자. 생각해 보세요, 사다리꼴이 어떻게 형성되는지는 초등학교 수학 교과서에서 다루었습니다. 두 개의 직각 삼각형과 직사각형 또는 정사각형으로 구성되어 있습니다. ↓

이것. 사다리꼴을 만들려면 '사각형'과 두 개의 삼각형을 사용해야 한다는 뜻입니다. 이제 모두의 생각이 갑자기 명확해졌습니다.
사각형은 구현하기 쉬운데 삼각형을 구현하는 방법은 무엇인가요? triangle 구현 방법을 살펴보겠습니다:
1. 먼저 'box'라는 클래스 이름으로 div를 생성했습니다. 애칭으로 'little box'라고 부르겠습니다.
<div class='box'></div>
css :
<!--小盒子的样式-->
.box
{
width:20px;
height:20px;
background-color:blue;
}효과를 살펴보겠습니다. 실제로는 파란색 배경색의 일반 div입니다.
 2. 그런 다음 '작은 상자'에 4개의 테두리 스타일을 추가합니다. 테두리는 더 넓게 설정되고, 4개의 테두리의 색상에는 서로 다른 값이 지정되어 보기가 편리합니다.
2. 그런 다음 '작은 상자'에 4개의 테두리 스타일을 추가합니다. 테두리는 더 넓게 설정되고, 4개의 테두리의 색상에는 서로 다른 값이 지정되어 보기가 편리합니다.
.box
{
width:50px;
height:50px;
background-color:blue;
border-top:50px solid red;
border-right:50px solid yellow;
border-bottom:50px solid green;
border-left:50px solid pink;
}효과를 보세요. 벌써 좀 더 화려해졌습니다.
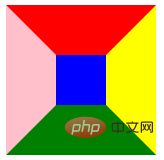
 3. 그런 다음 '작은 상자'의 너비와 높이를 0px로 설정하고 파란색 배경색을 제거합니다. 물론 주변 테두리만 남게 됩니다. 코드를 업로드하고 효과를 살펴보세요.
3. 그런 다음 '작은 상자'의 너비와 높이를 0px로 설정하고 파란색 배경색을 제거합니다. 물론 주변 테두리만 남게 됩니다. 코드를 업로드하고 효과를 살펴보세요.
.box
{
width:0px;
height:0px;
border-top:50px solid red;
border-right:50px solid yellow;
border-bottom:50px solid green;
border-left:50px solid pink;
}
자, 효과를 적용해보고 한번 보세요! 얘들아, 우리는 서로 다른 색깔의 삼각형 4개를 본 것 같은데, 다음 단계는 매우 명확하다.
 4. '작은 상자'의 위쪽, 오른쪽, 왼쪽 테두리 색상이 투명으로 설정되어 있는 한 위쪽 테두리인 아래쪽 테두리만 남게 됩니다. 작은 삼각형. 어서 코드를 살펴보세요!
4. '작은 상자'의 위쪽, 오른쪽, 왼쪽 테두리 색상이 투명으로 설정되어 있는 한 위쪽 테두리인 아래쪽 테두리만 남게 됩니다. 작은 삼각형. 어서 코드를 살펴보세요!
.box
{
width:0px;
height:0px;
border-top:50px solid rgba(0,0,0,0);
border-right:50px solid rgba(0,0,0,0);
border-bottom:50px solid green;
border-left:50px solid rgba(0,0,0,0);
}
효과 좀 보세요! 작은 녹색 위쪽 삼각형이 나타납니다. (^o^)/
 위의 작업을 통해 CSS를 사용하여 작은 삼각형을 만드는 데 성공했습니다. 매우 간단하지 않나요?
위의 작업을 통해 CSS를 사용하여 작은 삼각형을 만드는 데 성공했습니다. 매우 간단하지 않나요?
고민할 필요 없이 사다리꼴을 구현하는 방법을 살펴보겠습니다
1. 먼저 '작은 상자' 3개를 1번과 3번 작은 상자를 작은 삼각형으로 만들고, 2번 작은 상자를 만듭니다. 상자 정사각형으로 만들어 보세요.
html:8c88e1437ae1011dbb046524a295e09816b28748ea4df4d9c2150843fecfba68 22bbbfef1c6ec19feb43a31d247b39f116b28748ea4df4d9c2150843fecfba68 b630f6d82ee7264cd5c8a5beec8ed8fd16b28748ea4df4d9c2150843fecfba68css:
.box,.box3
{
width:0px;
height:0px;
border-top:50px solid rgba(0,0,0,0);
border-right:50px solid rgba(0,0,0,0);
border-bottom:50px solid green;
border-left:50px solid rgba(0,0,0,0);
margin-bottom:10px;
}
.box2
{
width:50px;
height:50px;
background-color:green;
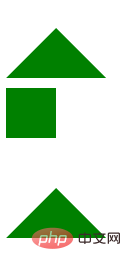
} 먼저 효과부터 살펴보겠습니다 ↓
2. 모양이 나갔냐고 물어보시는 분들도 계시는데 어떻게 합치면 되나요? CSS의 위치 지정 지침을 사용하고 CSS3의 transfrom을 사용하세요. 이해가 안 되시면 w3c에 자세한 설명이 있으니 여기서 원하는 효과를 얻으시면 됩니다. 
4. 마지막으로 1번과 3번 작은 상자의 변위를 설정하면 괜찮을 것입니다. 코드를 보세요 ↓
.box{
transform: translate(54px,10px);
}
.box3{
transform: translate(-54px,10px);
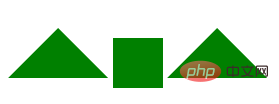
} 효과를 보세요↓
여기에 소개했습니다. CSS를 사용하여 사다리꼴을 변형하고 나면 평행사변형 등 다른 도형도 있는데 이 방법을 통해서 비슷한 것도 만들 수 있으니 여기서는 하나씩 소개하지 않겠습니다. 마지막으로, 모두가 행복한 공부를 하시길 바랍니다. 
css 영상 튜토리얼
)위 내용은 CSS에서 사다리꼴을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

