Vue 라우팅의 두 가지 모드는 무엇입니까?
- 青灯夜游원래의
- 2022-01-10 16:57:4416307검색
Vue 라우팅에는 두 가지 모드가 있습니다. 1. 창 개체에서 모니터링할 수 있는 onhashchange 이벤트를 원칙으로 하는 해시 모드 2. "history.pushState" API를 사용하여 URL 점프를 완료할 수 있는 기록 모드.

이 튜토리얼의 운영 환경: Windows 7 시스템, vue 버전 2.9.6, DELL G3 컴퓨터.
프런트엔드와 백엔드 분리 ===> Ajax를 사용하면 브라우저를 새로 고치지 않고도 비동기 데이터 요청과 상호 작용할 수 있습니다.
단일 페이지 애플리케이션(html 파일은 하나만 있고 전체 웹사이트의 모든 내용은 js를 통해 처리되는 이 html에 있습니다.) 페이지 상호 작용에 새로 고침이 없을 뿐만 아니라 페이지 이동도 새로고침 없이 모두 가능합니다. 단일 페이지 애플리케이션을 구현하기 위해 ==> 프런트엔드와 백엔드 분리 + 프런트엔드 라우팅. (뷰를 업데이트하지만 페이지를 다시 요청하지 않음)
프런트 엔드 라우팅은 실제로 구현하기가 매우 간단합니다. 즉, 다른 URL 경로와 일치하고 이를 구문 분석하고 다른 구성 요소를 로드한 다음 지역 HTML을 동적으로 렌더링합니다. 콘텐츠.
해시 모드
#다음 해시 값이 변경되어도 브라우저는 서버에 요청을 보내지 않습니다. 브라우저가 요청을 보내지 않으면 페이지가 새로 고쳐지지 않습니다. 해시 값이 변경될 때마다 hashchange 이벤트가 발생합니다. 이 이벤트를 통해 해시 값에 어떤 변화가 발생했는지 알 수 있습니다. 그런 다음 hashchange를 모니터링하여 페이지 콘텐츠의 일부를 업데이트할 수 있습니다. : hashchange 这个事件,通过这个事件我们就可以知道 hash 值发生了哪些变化。然后我们便可以监听hashchange来实现更新页面部分内容的操作:
hash模式背后的原理是onhashchange事件,可以在window对象上监听这个事件:
window.onhashchange = function(event){
console.log(event.oldURL, event.newURL);
let hash = location.hash.slice(1);
document.body.style.color = hash;
}上面的代码可以通过改变hash来改变页面字体颜色。

当你选择mode类型之后,程序会根据你选择的mode 类型创建不同的history对象(hash:HashHistory 或 history:HTML5History 或 abstract:AbstractHistory)
switch (mode) {
case 'history':
this.history = new HTML5History(this, options.base)
break
case 'hash':
this.history = new HashHistory(this, options.base, this.fallback)
break
case 'abstract':
this.history = new AbstractHistory(this, options.base)
break
default:
if (process.env.NODE_ENV !== 'production') {
assert(false, `invalid mode: ${mode}`)
}
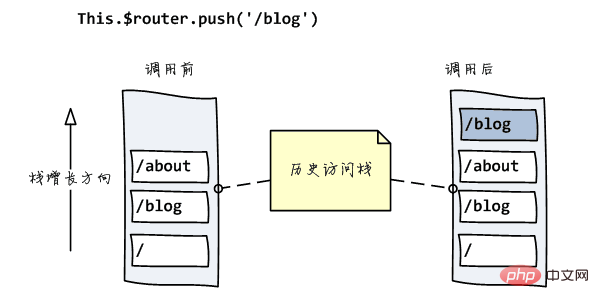
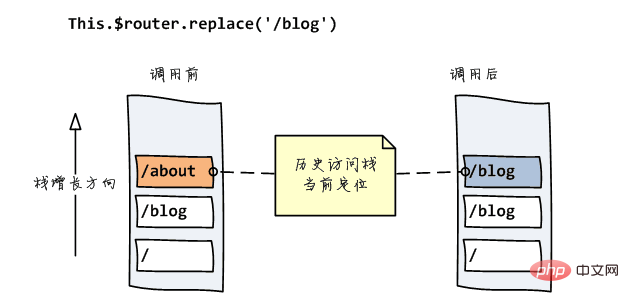
}HashHistory有两个方法:<span class="hljs-selector-tag">HashHistory<span class="hljs-selector-class">.push()将新路由添加到浏览器访问历史的栈顶 和 <span class="hljs-selector-tag">HashHistory<span class="hljs-selector-class">.replace()替换掉当前栈顶的路由</span></span></span></span>


因为hash发生变化的url都会被浏览器记录(历史访问栈)下来,从而你会发现浏览器的前进后退都可以用了。这样一来,尽管浏览器没有请求服务器,但是页面状态和url一一关联起来。
history模式
因为HTML5标准发布,多了两个 API,pushState() 和 replaceState()。通过这两个 API (1)可以改变 url 地址且不会发送请求,(2)不仅可以读取历史记录栈,还可以对浏览器历史记录栈进行修改。
除此之外,还有popState().当浏览器跳转到新的状态时,将触发popState事件.
修改历史状态
包括了pushState,replaceState两个方法,这两个方法接收三个参数:stateObj,title,url
window.history.pushState(stateObject, title, URL) window.history.replaceState(stateObject, title, URL)
切换历史状态
包括back,forward,go
onhashchange 이벤트이며 onhashchange 이벤트입니다. code>window 객체에서 다음 이벤트를 수신합니다. new Vue({
router
}) 모드 유형을 선택한 후 프로그램은 선택한 모드 유형에 따라 다른 기록 개체(hash:HashHistory 또는 History:HTML5History 또는 abstract:AbstractHistory)를 생성합니다. rrreeeHashHistory에는
모드 유형을 선택한 후 프로그램은 선택한 모드 유형에 따라 다른 기록 개체(hash:HashHistory 또는 History:HTML5History 또는 abstract:AbstractHistory)를 생성합니다. rrreeeHashHistory에는 <span class="hljs-selector" tag>HashHistory<span class="hljs-selector-class">.push()는 브라우저 액세스 기록 스택 및 <span class="hljs-selector-tag">HashHistory<span class="hljs-selector-class">.replace()는 현재 스택의 상단에 있는 경로를 대체합니다<span class="hljs-number"><span class="op"><span class="co"><span class="hljs-comment"></span></span></span></span></span></span></span></span>
 해시 변경 사항이 있는 URL은 브라우저(히스토리 액세스 스택)에 기록되므로 브라우저의 forward 및backward
해시 변경 사항이 있는 URL은 브라우저(히스토리 액세스 스택)에 기록되므로 브라우저의 forward 및backward
HTML5 표준의 출시로 인해 pushState() 및 replaceState()라는 두 가지 API가 더 있습니다. 이 두 API를 통해 (1) 요청을 보내지 않고도 URL 주소를 변경할 수 있습니다, (2) 기록 스택을 읽을 수 있을 뿐만 아니라 브라우저 기록 스택을 수정할 수도 있습니다. 또한 popState()가 있습니다. 브라우저가 새로운 상태로 점프하면 popState 이벤트가 트리거됩니다. 이전 상태 수정
pushState code>가 포함됩니다. <code>replaceState 두 가지 메서드, 이 두 메서드는 stateObj, title, urlrrreee기록 상태 전환
back, forward 포함)의 세 가지 매개변수를 받습니다. , go 세 가지 메서드는 브라우저의 앞으로, 뒤로 및 점프 이동 작업에 해당합니다. 어떤 학생은 (구글) 브라우저는 앞으로 가기와 뒤로 가기만 있고 점프는 없다고 하더군요.. 그런데 앞으로 가기와 뒤로 가기 버튼을 마우스로 누르고 있으면 현재 모든 창의 기록이 나타나서 할 수 있다고 합니다. 점프(점프라고 부르는 것이 더 적절할 수도 있음):
-2);//두 번 뒤로
🎜🎜🎜🎜 🎜🎜 🎜🎜history.🎜go(🎜🎜2)🎜 ;🎜🎜//두번 앞으로🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜history.🎜back()🎜 🎜🎜//뒤로 🎜🎜🎜🎜🎜🎜hsitory.forward(); //前进
区别:
- 前面的hashchange,你只能改变#后面的url片段。而pushState设置的新URL可以是与当前URL同源的任意URL。
- history模式则会将URL修改得就和正常请求后端的URL一样,如后端没有配置对应/user/id的路由处理,则会返回404错误
当用户刷新页面之类的操作时,浏览器会给服务器发送请求,所以这个实现需要服务器的支持,需要把所有路由都重定向到根页面。
history模式怕啥
不怕前进,不怕后退,就怕刷新,(如果后端没有准备的话),因为刷新是实实在在地去请求服务器的。
在history模式下,你可以自由的修改path。history模式最终的路由都体现在url的pathname中,这部分是会传到服务器端的,因此需要服务端对每一个可能的path值都作相应的映射。
当刷新时,如果服务器中没有相应的响应或者资源,会分分钟刷出一个404来。
router挂在到根组件
new Vue({
router
})此时的router会被挂载到 Vue 的根组件this.$options选项中。在 option 上面存在 router 则代表是根组件。
$router与$route的区别
1. $route从当前router跳转对象里面可以获取name、path、query、params等(b988a8fd72e5e0e42afffd18f951b277传的参数由 this.$route.query或者 this.$route.params 接收)
2. $router为VueRouter实例。想要导航到不同URL,则使用$router.push方法;返回上一个history也是使用$router.go方法
【相关推荐:vue.js教程】
위 내용은 Vue 라우팅의 두 가지 모드는 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

