Vue 빌드에 필요한 디렉토리
- 青灯夜游원래의
- 2022-01-10 17:12:453000검색
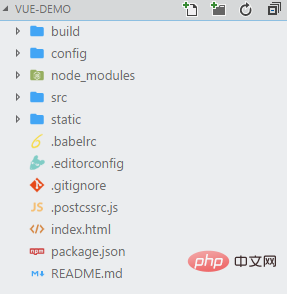
vue 구성에 필요한 디렉터리: 1. build(빌드 스크립트 디렉터리); 2. config(프로젝트 구성 디렉터리) 3. node_modules(프로젝트 종속 모듈 디렉터리) 5. static(정적 리소스 디렉터리); , 구성요소(구성요소 디렉토리) 등.

이 튜토리얼의 운영 환경: windows7 시스템, vue2.5.2 버전, DELL G3 컴퓨터.
VUE 프로젝트 구성 및 디렉토리 안내
1. 노드 환경 설치
1. 다운로드 주소는 https://nodejs.org/en/
2입니다. 설치 성공: 버전 번호가 출력되면 노드 환경을 성공적으로 설치했다는 의미입니다

3. 효율성을 높이기 위해 Taobao의 이미지를 사용할 수 있습니다: http://npm.taobao.org/
입력: npm install -g cnpm – Registry=https://registry.npm.taobao.org, npm 이미지를 나중에 설치할 수 있으면 대신 cnpm을 사용하세요.

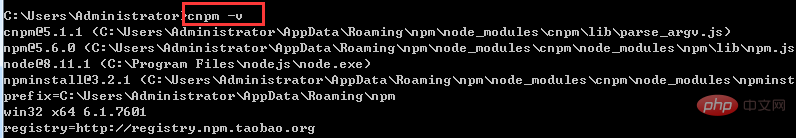
설치 성공 여부 확인:

둘째, vue 프로젝트 환경 구축
1. 전역적으로 vue-cli 설치
npm install --global vue-cli

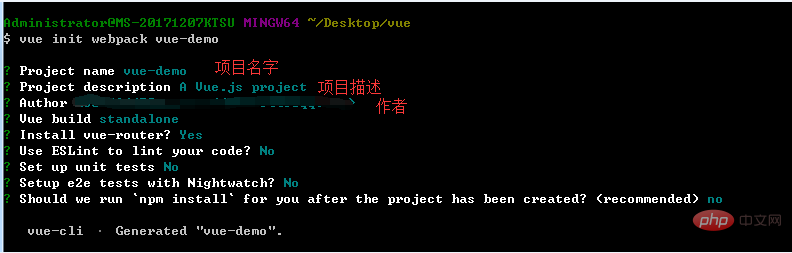
2. 프로젝트 디렉토리,웹팩 템플릿을 기반으로 새 프로젝트 만들기

지침:
Vue 빌드 ==> 패키징 방법, Enter를 누르세요.
vue-router 설치 여부- 라우터를 사용하려면 프로젝트에서 사용해야 합니다.
ESLint를 사용하여 코드를 린트합니다. ==> 현재는 n Enter가 필요하지 않습니다. ==> Nightwatch를 사용하여 e2e를 테스트할지 여부 ==> 엔드투엔드 테스트 도구가 필요한가요? 현재는 엔드투엔드 테스트 도구가 필요하지 않으므로 Enter를 누르세요.
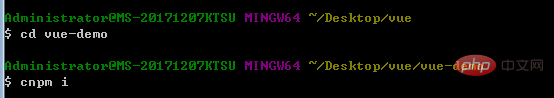
3. 프로젝트를 입력하세요. 데모, 종속성 설치
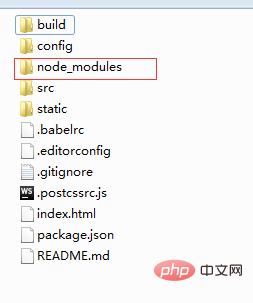
설치가 성공적으로 완료되면 프로젝트 폴더에 node_modules

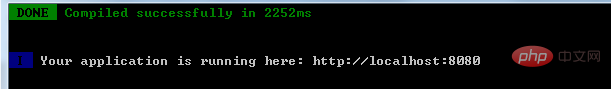
 프로젝트가 성공적으로 시작되었습니다:
프로젝트가 성공적으로 시작되었습니다:
 3. vue 프로젝트 디렉토리 설명
3. vue 프로젝트 디렉토리 설명
 1. build: 빌드 스크립트 디렉토리
1. build: 빌드 스크립트 디렉토리
1) build.js ==> 프로덕션 환경 빌드 스크립트; 2) 확인- versions.js ==> npm, node.js 버전 확인 3) utils.js ==> 관련 도구 방법
4) vue-loader.conf.js ==> 컴파일 CSS 뒤에 자동으로 추가 <br>
3) 라우터: 프런트 엔드 라우팅, 구성해야 하는 라우팅 경로는 index.js에 작성됩니다.
4) App.vue: 루트 구성 요소
5) main.js: js 파일 항목; . static: 그림, 글꼴 등과 같은 정적 리소스 디렉터리입니다. webpack으로 빌드되지 않습니다
6. index.html: 홈 페이지 항목 파일, 일부 메타 정보 등을 추가할 수 있습니다.
7. package.json: 프로젝트의 npm 스크립트를 정의하는 npm 패키지 구성 파일, 종속 패키지 및 기타 정보 <br>
8. README.md: 프로젝트 설명 문서, 마크다운 형식 <br>
8、README.md:项目的说明文档,markdown 格式
9、.xxxx文件:这些是一些配置文件,包括语法配置,git配置等
四、开始我们的第一个vue项目
1、在components目录下新建一个views目录,里面写我们的vue组件
1)开始我们的第一个组件:
a:在views目录下新建First.vue
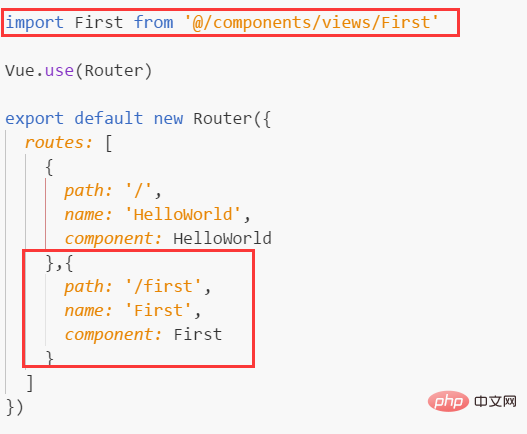
b:在router目录下的index.js里面配置路由路径

c:template 写 html,script写 js,style写样式

d:输入ip: http://localhost:8010/#/first,查看页面效果

注意:
一个组件下只能有一个并列的 p,以下写法是错误:

数据要写在 return 里面,而不是像文档那样子写,以下写法错误:

2、讲讲父子组件
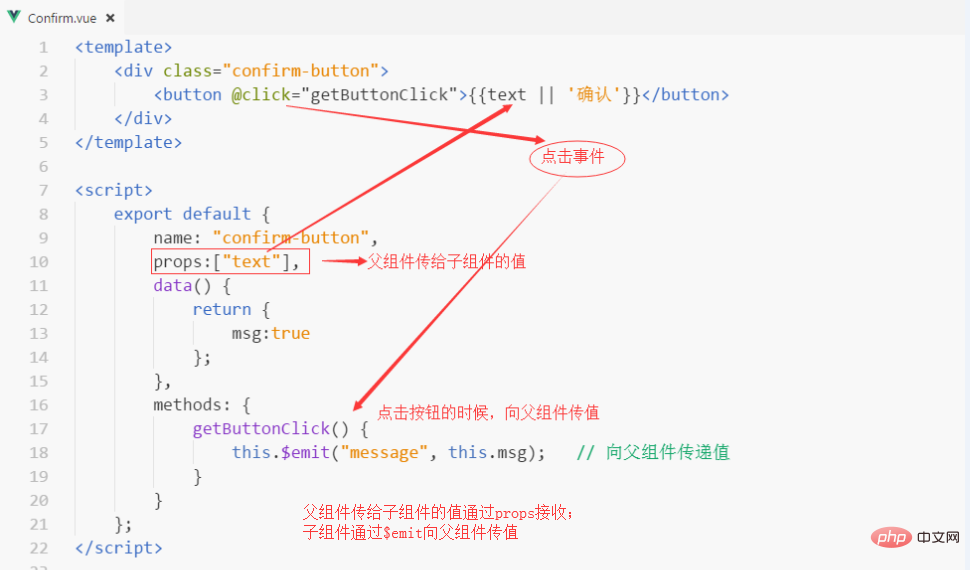
1)在components目录下新建sub文件夹,用于存放一下可以复用的子组件。比如新建一个Confirm.vue组件

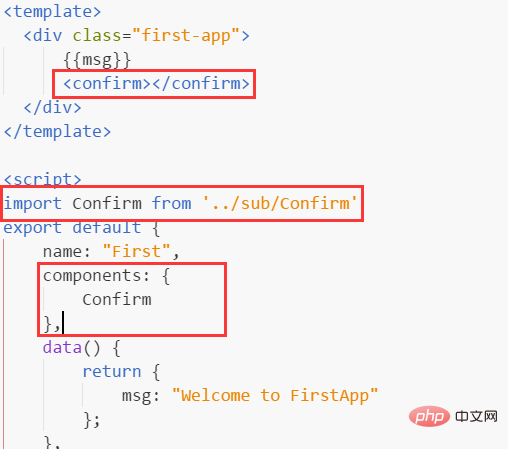
3)在父组件中引入子组件
引入:import Confirm from '../sub/Confirm'
注册:在3f1c4e4b6b16bbbd69b2ee476dc4f83a2cacc6d41bbb37262a98f745aa00fbf0标签内的 name代码块后面加上 components: {Confirm}
使用:在d477f9ce7bf77f53fbcf36bec1b69b7a21c97d3a051048b8e55e3c8f199a54b2
 넷째, 첫 번째 vue 프로젝트 시작
넷째, 첫 번째 vue 프로젝트 시작
1. 구성 요소 디렉터리 아래에 새 views 디렉터리를 만들고 그 안에 vue 구성 요소를 작성합니다
1) 첫 번째 구성 요소를 시작합니다. 


c:템플릿은 html을 쓰고, 스크립트는 js를 쓰고, 스타일은 스타일을 씁니다

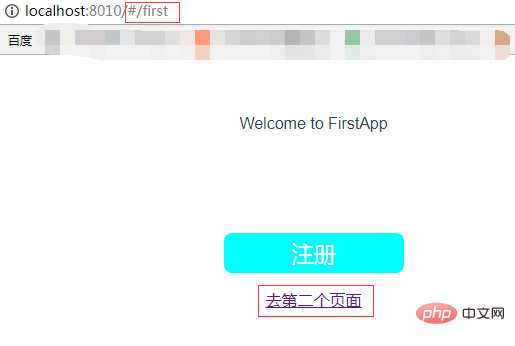
d: ip 입력: http://localhost:8010/#/먼저 페이지 효과 확인


 병렬 p는 하나만 있을 수 있습니다. 다음 쓰기는 오류입니다:
병렬 p는 하나만 있을 수 있습니다. 다음 쓰기는 오류입니다:

The 데이터를 문서처럼 작성하는 대신 다음과 같은 작성이 잘못되었습니다. -13.png" alt=""/ >


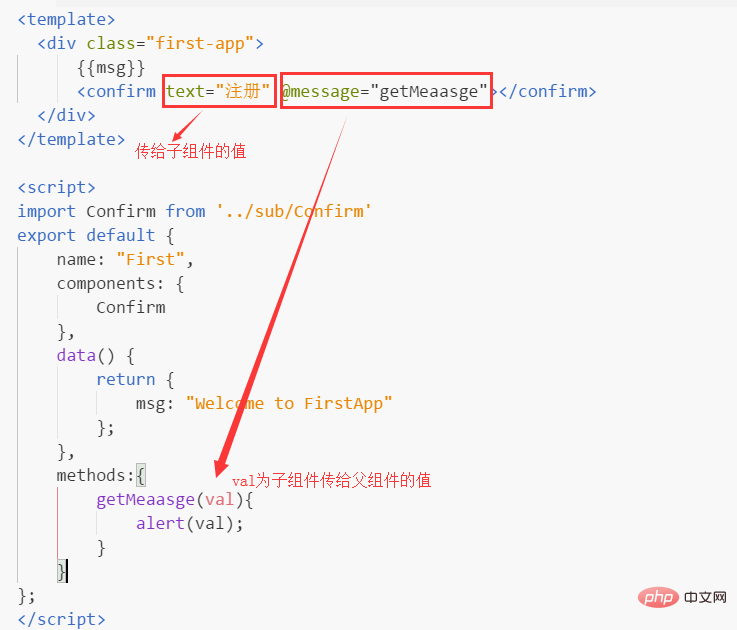
3) 상위 컴포넌트에 하위 컴포넌트를 도입합니다
in in in in in in in in in in in in can in can in in in in in on in in in in in in in in in in in in in in in in 구성요소 추가: {Confirm}
사용법: d477f9ce7bf77f53fbcf36bec1b69b7a21c97d3a051048b8e55e3c8f199a54b2에 ae4c060c3125e7a0f4a943f063a68417926726c70dfff3462a43d5c77bdfa6f7
추가 전체 코드: 
2) 상위-하위 컴포넌트 통신 

3. 라우팅을 사용하여 단일 페이지 애플리케이션 구축
🎜 1) 위 방법에 따라 새 Second 생성 .vue 컴포넌트 🎜🎜 2) 라우팅 점프: 7dbb7edd7980791d9c8e4262e1a9555d두 번째 페이지로 이동d625018d6d57dc2163f3a71531b24864🎜🎜 🎜🎜🎜 🎜🎜🎜 루트 점프 후 주의 사항 경로가 변경됩니다: 🎜🎜 🎜🎜 🎜 - cn/🎜🎜 4. Less를 사용하여 스타일을 작성하는 방법🎜🎜 1) 덜 종속성 설치: npm install less less-loader --save🎜🎜 🎜🎜🎜 설치가 성공적으로 완료되면 package.json에서 볼 수 있습니다. 추가 항목 2개 모듈: 🎜🎜 🎜🎜🎜 2) 적게 쓰기🎜🎜 🎜 🎜🎜🎜🎜5.1. vue가 브라우저를 자동으로 열 수 없는 문제 해결: 프로젝트를 실행하기 위해 npm run dev를 입력하면 명령줄에 작업이 성공했다는 메시지가 표시되지만 브라우저가 자동으로 열리지 않고 입력만 가능합니다. 수동으로.
해결책:
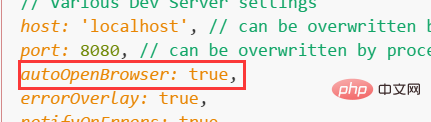
1) Open config ==> index.js

2) module.exports 구성에서 autoOpenBrowser를 찾으세요. 기본 설정은 false입니다
3) autoOpenBrowser를 true로 변경합니다. 
4) Ctrl+C를 누른 다음 다시 시작하면 브라우저가 자동으로 열립니다. 
2. 포트 충돌을 피하기 위해 포트를 수정하고 위와 같이 디렉터리를 열 수도 있습니다
수정 성공 : 
【관련 추천:  vue.js tutorial
vue.js tutorial
위 내용은 Vue 빌드에 필요한 디렉토리의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

