vue-resource와 vuex의 차이점은 무엇입니까
- 青灯夜游원래의
- 2022-01-10 15:14:122102검색
vue-resource와 vuex의 차이점: 1. vue-resource는 HTTP 요청을 처리하기 위한 플러그인인 반면, Vuex는 Vue.js 애플리케이션용으로 특별히 개발된 상태 관리 라이브러리입니다. 2. Vue2.0, vue에서 개발되었습니다. -resource는 더 이상 업데이트되지 않지만 vuex는 계속 업데이트됩니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, vue 버전 2.9.6, DELL G3 컴퓨터.
vue-resource 소개
vue-resource는 HTTP 요청 처리를 위한 매우 가벼운 플러그인입니다. Vue2.0 이후에는 vue-resource가 더 이상 업데이트되지 않지만 axios를 권장합니다.
기능:
작은 크기: vue-resource는 매우 작아서 압축 후 약 12kb에 불과하며, 서버에서 gzip 압축을 활성화한 후에는 크기가 4.5kb에 불과합니다.
주요 브라우저 지원: IE9 이상을 지원하지 않는 IE 브라우저를 제외하고 다른 주류 브라우저는 지원됩니다.
Promise API 및 URI 템플릿 지원: Promise는 ES6의 기능이며 비동기 계산에 사용됩니다. URI 템플릿은 ASP.NET.MVC 라우팅 템플릿과 다소 유사한 URI 템플릿을 나타냅니다.
인터셉터 지원: 인터셉터는 전역적이며 요청이 전송되기 전후에 일부 처리를 수행할 수 있습니다.
vuex 소개
Vuex는 Vue.js 애플리케이션용으로 특별히 개발된 상태 관리 라이브러리입니다. 중앙 집중식 저장소를 사용하여 애플리케이션의 모든 구성 요소 상태를 관리하고 해당 규칙을 사용하여 상태가 예측 가능한 방식으로 변경되도록 합니다. Vuex는 Vue의 공식 디버깅 도구 devtools 확장에도 통합되어 제로 구성 시간 이동 디버깅, 상태 스냅샷 가져오기 및 내보내기 등과 같은 고급 디버깅 기능을 제공합니다.
이 상태 자체 관리 애플리케이션에는 다음 부분이 포함되어 있습니다.
상태, 애플리케이션을 구동하는 데이터 소스
상태를 뷰에 선언적으로 매핑하는
액션 사용자 입력으로 인해 뷰 상태가 변경됩니다.
VueX를 사용하는 Vue 프로젝트에서는 전체 Vue 프로젝트의 구성 요소에서 사용하려면 VueX에서 이러한 값을 정의하기만 하면 됩니다.
1. 설치
VueCli를 학습한 후 VueX가 완료되었으므로 아래에 나오는 프로젝트 디렉토리는 VueCli 2.x를 참고하세요. .빌드할 디렉터리입니다. VueX是在学习VueCli后进行的,所以在下文出现的项目的目录请参照VueCli 2.x构建的目录。
以下步骤的前提是你已经完成了Vue项目构建,并且已转至该项目的文件目录下。
-
Npm安装Vuex
npm i vuex -s
-
在项目的根目录下新增一个
store文件夹,在该文件夹内创建index.js此时你的项目的
src文件夹应当是这样的│ App.vue │ main.js │ ├─assets │ logo.png │ ├─components │ HelloWorld.vue │ ├─router │ index.js │ └─store index.js
2、使用
2.1 初始化store下index.js中的内容
import Vue from 'vue'
import Vuex from 'vuex'
//挂载Vuex
Vue.use(Vuex)
//创建VueX对象
const store = new Vuex.Store({
state:{
//存放的键值对就是所要管理的状态
name:'helloVueX'
}
})
export default store2.2 将store挂载到当前项目的Vue实例当中去
打开main.js
import Vue from 'vue'
import App from './App'
import router from './router'
import store from './store'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
store, //store:store 和router一样,将我们创建的Vuex实例挂载到这个vue实例中
render: h => h(App)
})2.3 在组件中使用Vuex
例如在App.vue中,我们要将state中定义的name拿来在h1标签中显示
<template>
<div id='app'>
name:
<h1>{{ $store.state.name }}</h1>
</div>
</template>或者要在组件方法中使用
...,
methods:{
add(){
console.log(this.$store.state.name)
}
},
...注意,请不要在此处更改state다음 단계에서는 Vue 프로젝트 빌드를 완료하고 프로젝트의 파일 디렉터리로 이동했다고 가정합니다.
Npm install Vueximport Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const store = new Vuex.store({
state:{
name:'helloVueX'
},
mutations:{
//es6语法,等同edit:funcion(){...}
edit(state){
state.name = 'jack'
}
}
})
export default store
프로젝트 루트 디렉터리에 store 폴더를 추가하고 해당 폴더에 index.js를 생성하세요 이때 프로젝트는
이때 프로젝트는 src 폴더는 다음과 같아야 합니다 this.$store.commit('edit')🎜🎜🎜🎜2. 🎜🎜🎜를 사용하세요. 2.1
store 초기화 index.js🎜🎜this.$store.commit('edit',15)🎜🎜2.2 현재 프로젝트의 Vue 인스턴스에 스토어 마운트🎜🎜🎜main.js 열기🎜
this.$store.commit('edit',{age:15,sex:'男'})🎜🎜2.3 컴포넌트에서 Vuex 사용🎜 🎜🎜예를 들어, App.vue에서는 상태에 정의된 이름을 사용하여 h1 태그에 표시하거나🎜 edit(state,payload){
state.name = 'jack'
console.log(payload) // 15或{age:15,sex:'男'}
}🎜또는 컴포넌트 메소드🎜this.$store.commit({
type:'edit',
payload:{
age:15,
sex:'男'
}
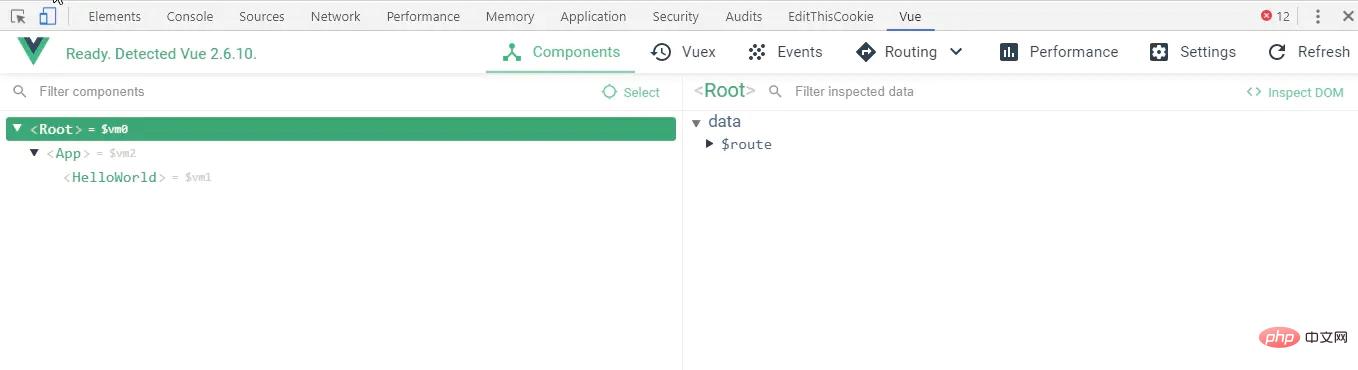
})🎜🎜에서 사용해야 합니다. 참고, 여기에서 상태를 변경하지 마세요. 의 상태는 나중에 설명하겠습니다🎜🎜🎜🎜3. Vue 개발 도구인 VueDevtools를 설치하세요🎜🎜🎜Vue 프로젝트 개발에서는 프로젝트의 다양한 값을 모니터링해야 효율성을 높일 수 있습니다. Vue는 브라우저 확장인 VueDevtools를 제공합니다. 🎜🎜🎜🎜在学习VueX时,更为需要使用该插件。关于该插件的使用可以移步官网,在此不再赘叙。
VueX中的核心内容
在VueX对象中,其实不止有state,还有用来操作state中数据的方法集,以及当我们需要对state中的数据需要加工的方法集等等成员。
成员列表:
- state 存放状态
- mutations state成员操作
- getters 加工state成员给外界
- actions 异步操作
- modules 模块化状态管理
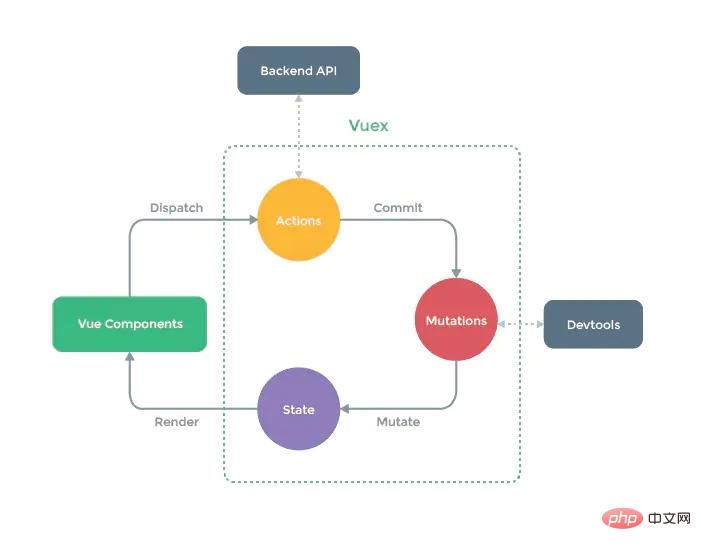
VueX的工作流程

Vuex官网给出的流程图
首先,Vue组件如果调用某个VueX的方法过程中需要向后端请求时或者说出现异步操作时,需要dispatch VueX中actions的方法,以保证数据的同步。可以说,action的存在就是为了让mutations中的方法能在异步操作中起作用。
如果没有异步操作,那么我们就可以直接在组件内提交状态中的Mutations中自己编写的方法来达成对state成员的操作。注意,1.3.3节中有提到,不建议在组件中直接对state中的成员进行操作,这是因为直接修改(例如:this.$store.state.name = 'hello')的话不能被VueDevtools所监控到。
最后被修改后的state成员会被渲染到组件的原位置当中去。
2 Mutations
mutations是操作state数据的方法的集合,比如对该数据的修改、增加、删除等等。
2.1 Mutations使用方法
mutations方法都有默认的形参:
([state] [,payload])
-
state是当前VueX对象中的state -
payload是该方法在被调用时传递参数使用的
例如,我们编写一个方法,当被执行时,能把下例中的name值修改为"jack",我们只需要这样做
index.js
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const store = new Vuex.store({
state:{
name:'helloVueX'
},
mutations:{
//es6语法,等同edit:funcion(){...}
edit(state){
state.name = 'jack'
}
}
})
export default store而在组件中,我们需要这样去调用这个mutation——例如在App.vue的某个method中:
this.$store.commit('edit')
2.2 Mutation传值
在实际生产过程中,会遇到需要在提交某个mutation时需要携带一些参数给方法使用。
单个值提交时:
this.$store.commit('edit',15)
当需要多参提交时,推荐把他们放在一个对象中来提交:
this.$store.commit('edit',{age:15,sex:'男'})接收挂载的参数:
edit(state,payload){
state.name = 'jack'
console.log(payload) // 15或{age:15,sex:'男'}
}另一种提交方式
this.$store.commit({
type:'edit',
payload:{
age:15,
sex:'男'
}
})2.3 增删state中的成员
为了配合Vue的响应式数据,我们在Mutations的方法中,应当使用Vue提供的方法来进行操作。如果使用delete或者xx.xx = xx的形式去删或增,则Vue不能对数据进行实时响应。
Vue.set 为某个对象设置成员的值,若不存在则新增
例如对state对象中添加一个age成员
Vue.set(state,"age",15)
Vue.delete 删除成员
将刚刚添加的age成员删除
Vue.delete(state,'age')
3 Getters
可以对state中的成员加工后传递给外界
Getters中的方法有两个默认参数
- state 当前VueX对象中的状态对象
- getters 当前getters对象,用于将getters下的其他getter拿来用
例如
getters:{
nameInfo(state){
return "姓名:"+state.name
},
fullInfo(state,getters){
return getters.nameInfo+'年龄:'+state.age
}
}组件中调用
this.$store.getters.fullInfo
4 Actions
由于直接在mutation方法中进行异步操作,将会引起数据失效。所以提供了Actions来专门进行异步操作,最终提交mutation方法。
Actions中的方法有两个默认参数
-
context上下文(相当于箭头函数中的this)对象 -
payload挂载参数
例如,我们在两秒中后执行2.2.2节中的edit方法
由于setTimeout是异步操作,所以需要使用actions
actions:{
aEdit(context,payload){
setTimeout(()=>{
context.commit('edit',payload)
},2000)
}
}在组件中调用:
this.$store.dispatch('aEdit',{age:15})改进:
由于是异步操作,所以我们可以为我们的异步操作封装为一个Promise对象
aEdit(context,payload){
return new Promise((resolve,reject)=>{
setTimeout(()=>{
context.commit('edit',payload)
resolve()
},2000)
})
}5 modules
当项目庞大,状态非常多时,可以采用模块化管理模式。Vuex 允许我们将 store 分割成模块(module)。每个模块拥有自己的 state、mutation、action、getter、甚至是嵌套子模块——从上至下进行同样方式的分割。
modules:{
a:{
state:{},
getters:{},
....
}
}组件内调用模块a的状态:
this.$store.state.a
而提交或者dispatch某个方法和以前一样,会自动执行所有模块内的对应type的方法:
this.$store.commit('editKey') this.$store.dispatch('aEditKey')
5.1 模块的细节
模块中mutations和getters中的方法接受的第一个参数是自身局部模块内部的state
modules:{
a:{
state:{key:5},
mutations:{
editKey(state){
state.key = 9
}
},
....
}}getters中方法的第三个参数是根节点状态
modules:{
a:{
state:{key:5},
getters:{
getKeyCount(state,getter,rootState){
return rootState.key + state.key
}
},
....
}
}actions中方法获取局部模块状态是context.state,根节点状态是context.rootState
modules:{
a:{
state:{key:5},
actions:{
aEidtKey(context){
if(context.state.key === context.rootState.key){
context.commit('editKey')
}
}
},
....
}
}规范目录结构
如果把整个store都放在index.js中是不合理的,所以需要拆分。比较合适的目录格式如下:
store:.
│ actions.js
│ getters.js
│ index.js
│ mutations.js
│ mutations_type.js ##该项为存放mutaions方法常量的文件,按需要可加入
│
└─modules
Astore.js对应的内容存放在对应的文件中,和以前一样,在index.js中存放并导出store。state中的数据尽量放在index.js中。而modules中的Astore局部模块状态如果多的话也可以进行细分。
【相关推荐:vue.js教程】
위 내용은 vue-resource와 vuex의 차이점은 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

