요청을 보내기 위해 vue에서 사용할 것
- 青灯夜游원래의
- 2022-01-10 14:52:006661검색
vue에서는 요청을 보내려면 vue-resource, axios 및 기타 플러그인을 사용해야 합니다. axios는 요청을 보내는 데 사용되는 Promise 기반 HTTP 요청 클라이언트입니다. 또한 vue2.0에서 공식적으로 권장되는 동시에 vue-resource는 더 이상 업데이트 및 유지 관리되지 않습니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, vue 버전 2.9.6, DELL G3 컴퓨터.
Vue - http 요청 전송에 대한 자세한 설명
1) Vue 자체는 AJAX 요청 전송을 지원하지 않으며 이를 구현하려면 vue-resource, axios 및 기타 플러그인을 사용해야 합니다.
2) axios는 요청을 보내는 데 사용되는 Promise 기반 HTTP 요청 클라이언트입니다. 또한 vue2.0에서 공식적으로 권장하는 동시에 vue-resource는 더 이상 업데이트 및 유지 관리되지 않습니다.
axios를 사용하여 AJAX 요청 보내기
1. axios를 설치하고
1) npm 방법: $ npm install axios -S 또는 cnpm install axios -S
2) bower 방법: $ bower install axios
3) cdn 방식 : cabcf1c28c8e9fdc02e6a31a5b1df4502cacc6d41bbb37262a98f745aa00fbf0
2. axios
다른 플러그인을 설치할 때 main.js, Vue.use()에서 직접 도입할 수 있지만, axios는 요청을 보내야 하는 각 컴포넌트에서만 즉시 도입할 수 있습니다
In 이 문제를 해결하기 위해 두 가지 개발 아이디어가 있습니다.
하나는 axios를 도입한 후 프로토타입 체인을 수정하는 것입니다
두 번째는 Vuex를 결합하여 aciton을 캡슐화하는 것입니다
옵션 1: 프로토타입 체인을 다시 작성합니다
먼저 axios를 도입합니다. main.js
import axios from 'axios' Vue.prototype.$http= axios
구성 요소에서 http 요청 보내기
this.$http.post('/user',{name: 'xiaoming'})
this.$http({method: 'post',url: '/user',data: {name: 'xiaoming'}})
//发送get请求
this.$http.get('/user?ID=12345')
.then(res=> { console.log(response); })
.catch(err=> { console.log(error); });
this.$http.get('/user',{params:{ID:12345}})
.then(res=> { console.log(response); })
.catch(err=> { console.log(error); });
//发送post请求
this.$http.post('/user',
{name: 'xiaoming'}
)
.then(res=> { console.log(res) })
.catch(err=> { console.log(err)});3. Axios를 캡슐화하여
/**** request.js ****/
// 导入axios
import axios from 'axios'
// 使用element-ui Message做消息提醒
import { Message} from 'element-ui';
//1. 创建新的axios实例,
const service = axios.create({
// 公共接口--这里注意后面会讲
baseURL: '',
// 超时时间 单位是ms,这里设置了3s的超时时间
timeout: 3 * 1000
})
// 2.请求拦截器
service.interceptors.request.use(config => {
//发请求前做的一些处理,数据转化,配置请求头,设置token,设置loading等,根据需求去添加
config.data = JSON.stringify(config.data); //数据转化,也可以使用qs转换
console.log('请求拦截器中',config)
config.headers = {
'Content-Type':'application/x-www-form-urlencoded' //配置请求头
}
//注意使用token的时候需要引入cookie方法或者用本地localStorage等方法,推荐js-cookie
// const token = getCookie('名称');//这里取token之前,你肯定需要先拿到token,存一下
// if(token){
// config.params = {'token':token} //如果要求携带在参数中
// config.headers.token= token; //如果要求携带在请求头中
// }
return config
}, error => {
console.log('错误')
Promise.reject(error)
})
// 3.响应拦截器
service.interceptors.response.use(response => {
//接收到响应数据并成功后的一些共有的处理,关闭loading等
return response
}, error => {
console.log('error',error)
/***** 接收到异常响应的处理开始 *****/
if (error && error.response) {
// 1.公共错误处理
// 2.根据响应码具体处理
switch (error.response.status) {
case 400:
error.message = '错误请求'
break;
case 401:
error.message = '未授权,请重新登录'
break;
case 403:
error.message = '拒绝访问'
break;
case 404:
error.message = '请求错误,未找到该资源'
// window.location.href = "/"
break;
case 405:
error.message = '请求方法未允许'
break;
case 408:
error.message = '请求超时'
break;
case 500:
error.message = '服务器端出错'
break;
case 501:
error.message = '网络未实现'
break;
case 502:
error.message = '网络错误'
break;
case 503:
error.message = '服务不可用'
break;
case 504:
error.message = '网络超时'
break;
case 505:
error.message = 'http版本不支持该请求'
break;
default:
error.message = `连接错误${error.response.status}`
}
} else {
// 超时处理
if (JSON.stringify(error).includes('timeout')) {
Message.error('服务器响应超时,请刷新当前页')
}
Message.error('连接服务器失败')
}
Message.error(error.message)
/***** 处理结束 *****/
//如果不需要错误处理,以上的处理过程都可省略
return Promise.resolve(error.response)
})
//4.导入文件
export default service/**** http.js ****/
// 导入封装好的axios实例
import request from './request'
const http ={
/**
* methods: 请求
* @param url 请求地址
* @param params 请求参数
*/
get(url,params){
const config = {
method: 'get',
url:url
}
if(params) config.params = params
return request(config)
},
post(url,params){
console.log(url,params)
const config = {
method: 'post',
url:url
}
if(params) config.data = params
return request(config)
},
put(url,params){
const config = {
method: 'put',
url:url
}
if(params) config.params = params
return request(config)
},
delete(url,params){
const config = {
method: 'delete',
url:url
}
if(params) config.params = params
return request(config)
}
}
//导出
export default httpimport http from './http'
//
/**
* @parms resquest 请求地址 例如:http://197.82.15.15:8088/request/...
* @param '/testIp'代表vue-cil中config,index.js中配置的代理
*/
// let resquest = ""
// get请求
export function getListAPI(resquest,params){
return http.get(`${resquest}/getList.json`,params)
}
// post请求
export function postFormAPI(resquest,params){
console.log('发送post请求')
return http.post(`${resquest}`,params)
}
// put 请求
export function putSomeAPI(resquest,params){
return http.put(`${resquest}/putSome.json`,params)
}
// delete 请求
export function deleteListAPI(resquest,params){
return http.delete(`${resquest}/deleteList.json`,params)
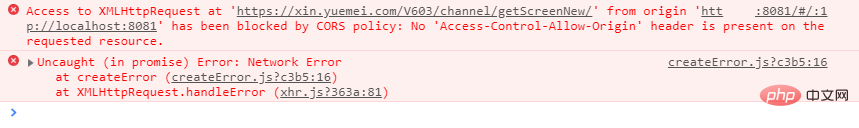
}를 호출합니다. Vue 교차 도메인 문제 해결:

해결 방법: index.js 아래 config in the scaffolding
dev의 ProxyTable에서 이 속성을 객체에 추가하세요
// Paths
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: {
"/api":{
target:"https://xin.yuemei.com/V603/channel/getScreenNew/",//接口域名
changeOrigin:true,//是否跨域
pathRewrite:{
"^/api":""//重写为空,这个时候api就相当于上面target接口基准地址
}
}
},그런 다음 여기에서 axios 요청을 사용하여 요청하세요
요청 시 접두사 api는 기본 주소와 동일합니다
axios.post("/api").then(res => {
console.log(res);
this.data = res.data.data;
});
//如果有参数请求
axios.post("/api?key=111").then(res => {
console.log(res);
this.data = res.data.data;
});구성 후 프로젝트를 다시 실행해야 한다는 점을 기억하세요 (기억하세요)
Ajax 요청을 두 가지 방법으로 보내고 싶다면
One: Body content를 통해
Request body:Response line: statusResponse header: Multiple response headersResponse body:
json/image/css/js/html
둘: 가져오기 기능을 통해【관련 추천:
vue.js tutorial】
위 내용은 요청을 보내기 위해 vue에서 사용할 것의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

