vue의 주요 수정자는 무엇입니까
- 青灯夜游원래의
- 2022-01-04 11:33:384841검색
vue의 키 수정자는 다음과 같습니다. 1. Enter 키를 캡처할 수 있는 ".enter" 2. Tab 키를 캡처할 수 있는 ".tab" 3. "delete"를 캡처할 수 있는 ".delete" 4. ".esc"는 취소 키를 캡처할 수 있습니다. 5. ".space"는 스페이스바를 캡처할 수 있습니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, vue 버전 2.9.6, DELL G3 컴퓨터.
키보드 이벤트를 들을 때 일반적으로 사용되는 키에 해당하는 코드 값을 찾아야 하는 경우가 많습니다. Vue는 v-on에 키 수정자를 추가하여 키 이벤트를 모니터링할 수 있습니다
모든 키 수정자 별칭은 여기에 나열되어 있습니다:
.enter => // enter键 .tab => // tab键 .delete (捕获“删除”和“退格”按键) => // 删除键 .esc => // 取消键 .space => // 空格键 .up => // 上 .down => // 下 .left => // 左 .right => // 右
일반적인 로그인 기능 작업에서는 비밀번호를 입력한 후 Enter 키를 누르므로 로그인하지 않아도 됩니다. 마우스를 조작하고 로그인 버튼을 클릭할 필요가 없습니다. 그렇다면 이 기능은 vue에서 어떻게 구현됩니까?
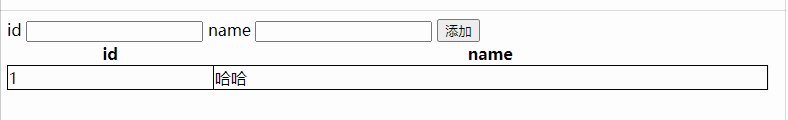
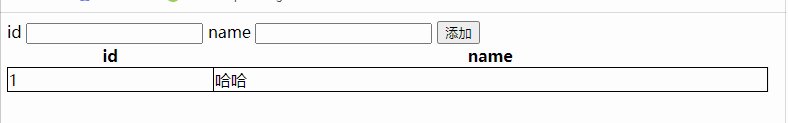
이 경우를 설명하기 위해 간단한 데이터 추가 기능을 만들어 보겠습니다.
<style>
table{
width:760px;
/* margin: 0 auto; */
border-collapse: collapse;
}
table td{
border: 1px solid black;
width: .4rem;
}
</style>
</head>
<body>
<div id="app">
<label for="">id</label>
<input type="text" v-model="id">
<label for="">name</label>
<input type="text" v-model="name">
<input type="button" value="添加" @click="add()">
<table>
<thead>
<tr>
<th>id</th>
<th>name</th>
</tr>
</thead>
<tbody>
<tr v-for="item in list">
<td>{{item.id}}</td>
<td>{{item.name}}</td>
</tr>
</tbody>
</table>
</div>
<script src="./js/vue.js"></script>
<script>
let vm = new Vue({
el:'#app',
data:{
list:[
{id:1,name:'哈哈'}
],
id:'',
name:''
},
methods: {
add(){
// 向数组的最后一位添加新的对象
this.list.push({id:this.id,name:this.name})
// 完成添加后清空文本框
this.id=this.name=""
}
}
})
</script>
</body>이때 작동 방식은 다음과 같습니다. 버튼을 추가하면

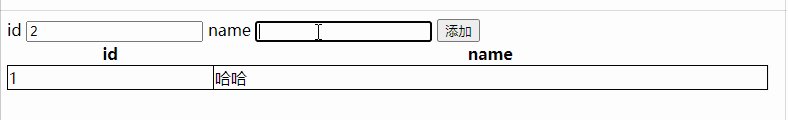
키업 키 리프트 이벤트가 기본 js에서 제공됩니다. 그런 다음 메서드 센터의 추가 메서드를 키업 리프트 이벤트에 바인딩하여 원하는 효과를 얻을 수 있는지 확인할 수 있습니다. 이름을 입력한 후 Enter 키를 누르면 키업 이벤트가 이름 텍스트 상자에 바인딩됩니다.
<input type="text" v-model="name" @keyup="add()">

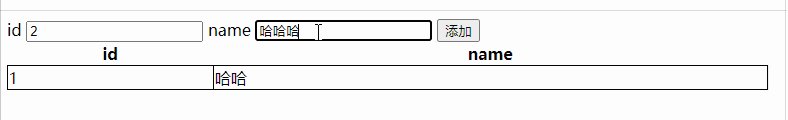
이름을 입력한 후 Enter 키를 누르지 않은 것을 볼 수 있습니다. 이때 자동으로 추가되어야 합니다. 키 수정자를 사용하세요
<!-- enter:回车键 --> <input type="text" v-model="name" @keyup.enter="add()">
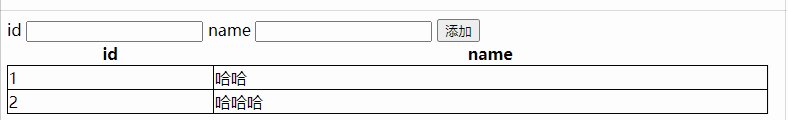
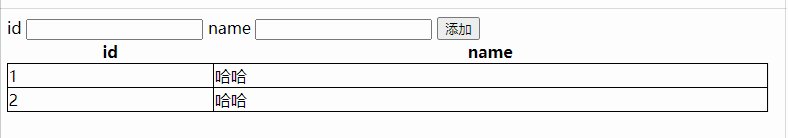
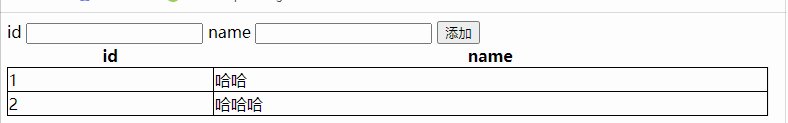
입력이 완료되고 텍스트 상자에 여전히 포커스가 있을 때 Enter를 누르면 추가 기능이 실행됩니다:

Enter 외에도 Vue 공식 웹사이트도 다음 수정자를 제공합니다:
필요한 경우 이전 브라우저를 지원하기 위해 Vue는 가장 일반적으로 사용되는 키 코드에 대한 별칭을 제공합니다:
-
.enter.enter .tab-
.delete(捕获“删除”和“退格”键) .esc.space.up.down.left.right
.tab
.delete("삭제" 및 "백스페이스" 키 캡처)
.esc 
.space
. up.down
.left
.right 따라서 제공되는 버튼 외에도 Vue, 다른 버튼도 사용할 수 있나요? f4를 예로 들어볼까요🎜<input type="text" v-model="name" @keyup.f4="add()">🎜🎜🎜🎜 🎜2.5.0에 추가된 Vue입니다🎜 자동으로 키 수식어를 일치시키지만 일반적으로 기능키만 키 수식어로 사용합니다, 🎜🎜 🎜키를 사용하여 입력하지 마세요🎜🎜[관련 권장사항: "🎜vue.js tutorial🎜"]🎜
위 내용은 vue의 주요 수정자는 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

