Vue의 스켈레톤 화면은 무엇입니까
- 青灯夜游원래의
- 2022-01-10 16:43:353339검색
Vue에서 스켈레톤 화면은 페이지 데이터가 로드되기 전에 사용자에게 페이지의 일반적인 구조를 보여주고, 스켈레톤 화면에 표시해야 하는 데이터 콘텐츠를 보완하기 위해 요청된 데이터가 반환된 후에 페이지를 렌더링합니다. 데이터가 로드되기 전 페이지의 빈 버전인 간단한 주요 렌더링 경로로 이해됩니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, vue 버전 2.9.6, DELL G3 컴퓨터.
프론트엔드와 백엔드 코드가 촘촘하게 결합되어 백엔드 엔지니어가 프론트엔드 코드를 작성해야 했던 초기에 비하면 지금은 프론트엔드와 백엔드가 혼재하는 수준까지 발전했습니다. 이 개발 방식을 통해 프런트엔드와 백엔드 프로젝트의 유지 관리성과 개발 효율성이 크게 향상되어 프런트엔드와 백엔드 엔지니어가 본업에 집중할 수 있게 되었습니다. 그러나 편리함을 제공하는 동시에 몇 가지 단점도 가져옵니다. 예를 들어 첫 번째 화면 렌더링 시간(FCP)은 첫 번째 화면에 대해 더 많은 콘텐츠를 요청해야 하므로 이전보다 더 많은 HTTP 왕복 시간(RTT)이 필요합니다. 시간 낭비가 발생합니다. 화면이 너무 오랫동안 비어 있으면 사용자 경험이 크게 저하됩니다. 사용자의 네트워크 속도가 좋지 않으면 FCP가 길어집니다.
이로 인해 일련의 최적화 방법이 탄생했고, 스켈레톤 화면도 제안되었습니다.
1. FCP 최적화
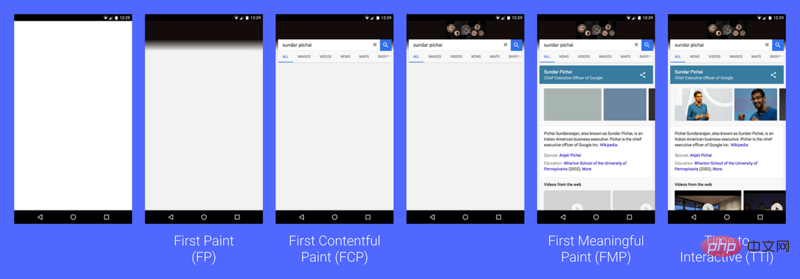
Google이 제안하는 4가지 사용자 중심 페이지 성능 지표 중 FP/FCP는 개발자에게 가장 친숙할 수 있습니다.

첫 번째 화면 렌더링 시간을 최적화하기 위해서는 화이트 스크린 시간을 줄이기 위해 프런트 엔드 담당자는 여러 가지 방법을 생각해 왔습니다.
HTTP 요청 손실 가속화 또는 줄이기: CDN을 사용하여 공용 라이브러리 로드, 강력한 캐싱 및 협상된 캐싱 사용, 도메인 이름 수렴 사용, 대신 Base64 사용 작은 이미지의 경우 Post 요청을 대체하는 Get 요청을 사용하고, 실행 전 요청을 줄이기 위해 Access-Control-Max-Age를 설정하고, 다른 도메인 이름으로 이동하거나 페이지 내의 다른 도메인 이름에서 리소스를 요청할 때 브라우저 프리페치를 사용하여 사전 구문 분석합니다.
- 지연된 로딩: 중요하지 않음 라이브러리 및 첫 번째 화면이 아닌 이미지의 지연된 로딩, SPA 구성 요소의 지연 로딩 등
- 요청된 콘텐츠의 크기 줄이기: 서버 Gzip 압축, JS 및 CSS 파일 활성화 압축 및 병합, 쿠키 크기 감소, SSR은 렌더링된 HTML 등을 직접 출력합니다.
- 브라우저 렌더링 원리: 중요한 렌더링 경로를 최적화하고 렌더링을 차단하는 JS 및 CSS를 최소화합니다.
- 사용자 대기 환경 최적화: 사용 로딩 진행률 표시줄, 국화 그림, 흰색 화면 대신 스켈레톤 화면 등
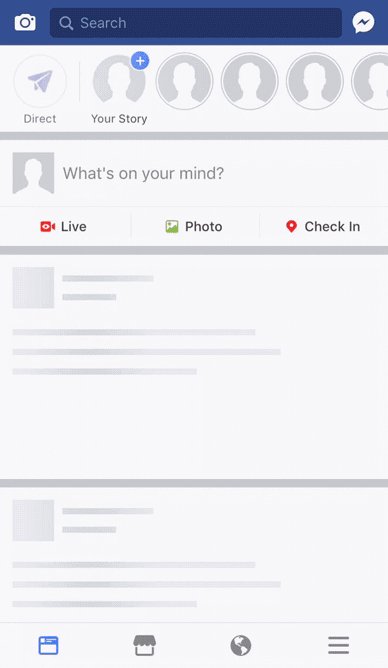
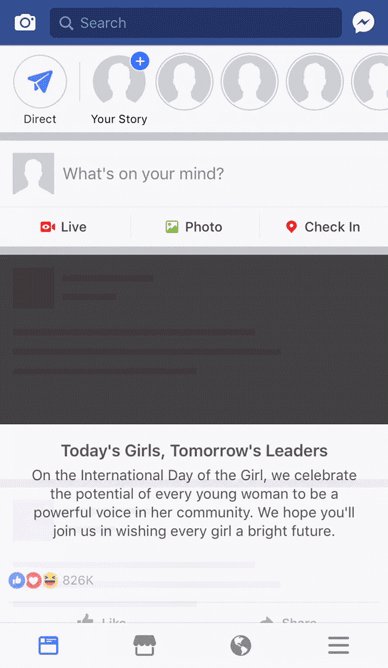
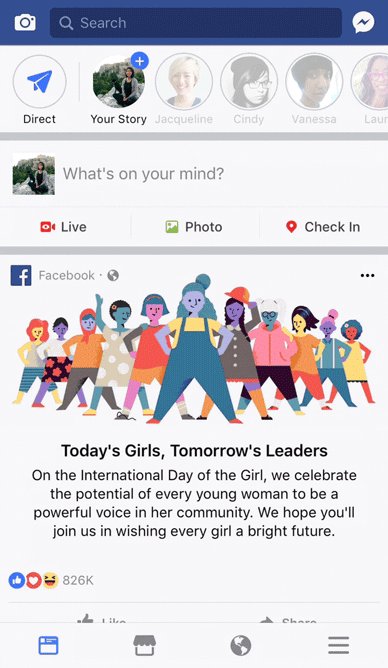
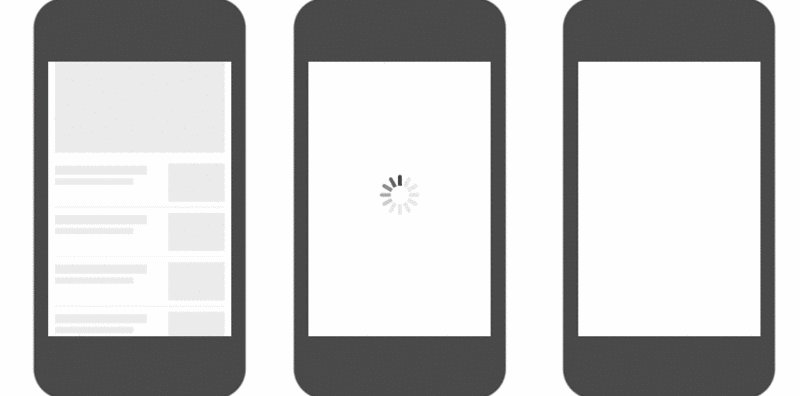
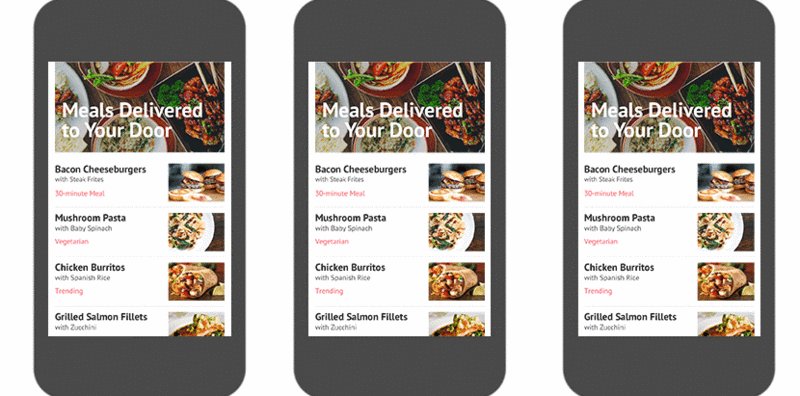
데이터가 로드되기 전, 페이지의 빈 버전, 간단한 주요 렌더링 경로로 이해될 수 있습니다. 아래에서 Facebook의 뼈대 화면 구현을 살펴볼 수 있습니다. 페이지가 완전히 렌더링되기 전에 사용자는 현재 페이지의 일반 프레임을 묘사하는 간단한 스타일의 뼈대 화면 페이지를 볼 수 있습니다. 뼈대 화면은 실제로 리소스가 완전히 대체됩니다. 이 과정에서 사용자는 콘텐츠가 점차 로드되고 곧 표시될 예정이라는 느낌을 받게 되며 이는 사용자의 불안을 줄이고 로딩 프로세스를 주관적으로 원활하게 만듭니다.


- HTML과 CSS를 직접 작성하여 대상 페이지의 스켈레톤 화면을 사용자 정의하려면 "Vue 페이지 스켈레톤 화면 삽입 실습"을 참조하세요. 기본 아이디어는 원래 서버에 사용되는 플러그인인 vue-server-renderer를 사용하는 것입니다. -side 렌더링, to 우리가 작성한
.vue파일은HTML로 처리되어 페이지 템플릿의 마운트 지점에 삽입되어 스켈레톤 화면 삽입이 완료됩니다. 이 방법은 그다지 문명화되지 않았습니다. 페이지 스타일이 변경되면 스켈레톤 화면을 다시 변경해야 하므로 유지 관리 비용이 증가합니다. 스켈레톤 화면의 스타일 구현은 CodePen을 참조하세요. - 使用图片作为骨架屏; 简单暴力,让UI同学花点功夫吧哈哈;小米商城的移动端页面采用的就是这个方法,它是使用了一个Base64的图片来作为骨架屏。
- 自动生成并自动插入静态骨架屏 这种方法跟第一种方法类似,不过是自动生成骨架屏,可以关注下饿了么开源的插件 page-skeleton-webpack-plugin ,它根据项目中不同的路由页面生成相应的骨架屏页面,并将骨架屏页面通过 webpack 打包到对应的静态路由页面中,不过要注意的是这个插件目前只支持history方式的路由,不支持hash方式,且目前只支持首页的骨架屏,并没有组件级的局部骨架屏实现,作者说以后会有计划实现(issue9)。
.vue文件处理为HTML,插入到页面模板的挂载点中,完成骨架屏的注入。这种方式不甚文明,如果页面样式改变了,还得改一遍骨架屏,增加了维护成本。 骨架屏的样式实现参考 CodePen另外还有个插件 vue-skeleton-webpack-plugin,它将插入骨架屏的方式由手动改为自动,原理在构建时使用 Vue 预渲染功能,将骨架屏组件的渲染结果 HTML 片段插入 HTML 页面模版的挂载点中,将样式内联到 head 标签中。这个插件可以给单页面的不同路由设置不同的骨架屏,也可以给多页面设置,同时为了开发时调试方便,会将骨架屏作为路由写入router中,可谓是相当体贴了。
vue-skeleton-webpack-plugin的具体使用参考 vue-style-codebase,主要关注build目录的几个文件,线上Demo 在Chrome的DevTools中把network的网速调为Gast 3G / Slow 3G사진을 스켈레톤 화면으로 사용하세요. UI 학생들이 약간의 노력을 기울이도록 하세요. 하하 Xiaomi Mall의 모바일 페이지는 이 방법을 사용합니다. Base64 그림은 뼈대 화면으로 제공됩니다.
스켈레톤 화면을 삽입하는 방식을 수동에서 자동으로 변경하는 플러그인 vue-skeleton-webpack-plugin도 있습니다. 원칙은 Vue 사전 렌더링 기능을 사용하는 것입니다. 결과 HTML 조각은 HTML 페이지 템플릿의 마운트 지점에 삽입되고 스타일은 head 태그에 인라인됩니다. 이 플러그인은 단일 페이지의 다양한 경로 또는 여러 페이지에 대해 서로 다른 스켈레톤 화면을 설정할 수 있습니다. 동시에 개발 중 디버깅의 편의를 위해 스켈레톤 화면은 라우터에 경로로 기록됩니다. 꽤 사려 깊습니다. vue-skeleton-webpack-plugin 특정 사용법은 vue-style-codebase를 참조하세요. 주로 빌드 디렉터리의 여러 파일에 중점을 두고 있습니다. 온라인 데모의 경우 Chrome DevTools에서 네트워크 속도를 조정하세요. Gast 3G / Slow 3G 하면 효과를 볼 수 있어요~
위 내용은 Vue의 스켈레톤 화면은 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

