JavaScript의 JSON 모듈에 대한 심층적인 대화
- 青灯夜游앞으로
- 2021-12-28 19:05:022184검색
이 기사에서는 ECMAScript: JSON 모듈의 새로운 제안을 이해하도록 안내합니다. JSON 모듈이 어떻게 작동하는지 살펴보겠습니다. 모든 사람에게 도움이 되기를 바랍니다.

ECMAScript 모듈 시스템(import 및 export 키워드)은 기본적으로 JavaScript 코드만 가져올 수 있습니다. import 和 export 关键字)默认只能导入 JavaScript 代码。
但是,将应用程序的配置保存在一个JSON文件中往往很方便,因此,我们可能想直接将JSON文件导入ES模块中。
长期以来,commonjs 模块格式支持导入JSON。
好消息是,第三阶段的一个名为JSON模块的新提议,提出了一种将JSON导入到ES模块的方法。现在,我们来看看JSON模块是如何工作的。
1.导入 config.json
假设,我们有一个 config.json 文件,内容如下:
{
"name": "My Application",
"version": "v1.2"
}如何将 config.json 导入ES模块?
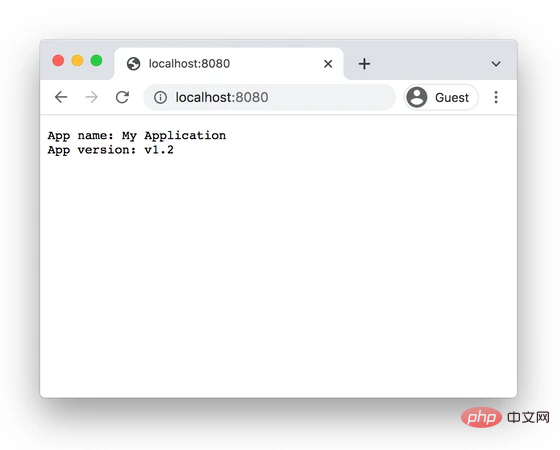
例如,我们创建一个简单的Web应用程序,从JSON配置文件中显示应用程序的名称和版本。
如果你试图直接导入 config.json ,Node.js会抛出一个错误。
import http from 'http';
import config from './config.json';
http
.createServer((req, res) => {
res.write(`App name: ${config.name}\n`);
res.write(`App version: ${config.version}`);
res.end();
})
.listen(8080);
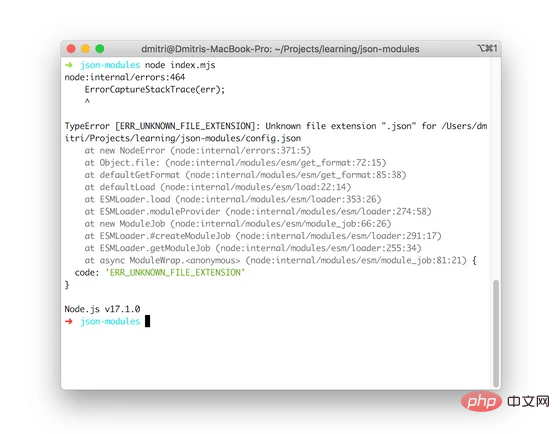
尝试运行应用程序时,node.js抛出错误 TypeError [ERR_UNKNOWN_FILE_EXTENSION]: Unknown file extension ".json"

Node.js 在使用 import语句时,默认期望的是JavaScript代码。但由于JSON模块的提议,你可以表明你要导入的数据类型:JSON。
在修复应用程序之前,我们先来看看JSON模块提案有哪些内容。
2. JSON 模块提案
JSON模块提案的本质是允许使用常规的import语句在ES模块中导入JSON数据。
可以通过添加导入断言来导入JSON内容:
import jsonObject from "./file.json" assert { type: "json" };assert {type: "json"}是一个导入断言,指示模块应该被解析和导入为json。
jsonObject变量包含解析file.json的内容后创建的普通JavaScript对象。
一个JSON模块的内容是使用默认导入的,命名的导入不可用。
JSON模块也可以动态导入:
const { default: jsonObject } = await import('./file.json', {
assert: {
type: 'json'
}
});当一个模块被动态导入时,包括一个JSON模块,默认的内容在default属性中可用。
在这种情况下,导入断言表示JSON类型。但是,有一个更通用的提议导入断言(目前在第3阶段),允许导入更多数据格式,如CSS模块。
3. 启用JSON模块
现在,我们将JSON模块集成到Web应用程序中:
import http from 'http';
import config from './config.json' assert { type: "json" };
http
.createServer((req, res) => {
res.write(`App name: ${config.name}\n`);
res.write(`App version: ${config.version}`);
res.end();
})
.listen(8080);主模块现在导入config.json文件,并访问其值config.name和config.version。

JSON模块工作在Node.js版本>=17.1中,也可以使用--experimental-json-modules标志启用Experimental JSON模块
node --experimental-json-modules index.mjs
在浏览器环境中,JSON模块从Chrome 91开始可用。
4.总结
默认情况下,ES模块只能导入JavaScript代码。
由于JSON模块的提议,你可以直接将JSON内容导入到ES模块中。只要在导入语句后使用导入断言就可以了。
import jsonContent from "./file.json" assert { type: "json" };你可以从Node.js 17.1开始使用JSON模块,使用实验性标志--experimental-json-modules
오랫동안 commonjs 모듈 형식은 JSON 가져오기를 지원해 왔습니다.
좋은 소식은 JSON 모듈이라는 세 번째 단계의 새로운 제안이 JSON을 ES 모듈로 가져오는 방법을 제안한다는 것입니다. 이제 JSON 모듈이 어떻게 작동하는지 살펴보겠습니다. 🎜1. config.json 가져오기
🎜다음 내용이 포함된config.json 파일이 있다고 가정합니다. 🎜rrreee🎜 > config.json ES 모듈을 가져오시겠습니까? 🎜🎜예를 들어 JSON 구성 파일에서 애플리케이션의 이름과 버전을 표시하는 간단한 웹 애플리케이션을 만듭니다. 🎜🎜 config.json을 직접 가져오려고 하면 Node.js에서 오류가 발생합니다. 🎜rrreee🎜애플리케이션을 실행하려고 하면 node.js에서 TypeError [ERR_UNKNOWN_FILE_EXTENSION]: 알 수 없는 파일 확장자 ".json"🎜🎜 🎜🎜Node.js
🎜🎜Node.js import 문을 사용할 때, 기본적으로 예상되는 것은 JavaScript 코드입니다. 그러나 JSON 모듈의 제안 덕분에 가져오려는 데이터 유형(JSON)을 나타낼 수 있습니다. 🎜🎜애플리케이션을 수정하기 전에 JSON 모듈 제안서에 어떤 내용이 포함되어 있는지 살펴보겠습니다. 🎜2. JSON 모듈 제안
🎜JSON 모듈 제안의 핵심은 일반import 문을 사용하여 JSON 데이터를 ES 모듈. 🎜🎜가져오기 어설션을 추가하여 JSON 콘텐츠를 가져올 수 있습니다. 🎜rrreee🎜assert {type: "json"}은 모듈을 구문 분석하고 json으로 가져와야 함을 나타내는 가져오기 어설션입니다. 🎜🎜jsonObject 변수에는 file.json의 내용을 구문 분석한 후 생성된 일반 JavaScript 개체가 포함되어 있습니다. 🎜🎜JSON 모듈의 콘텐츠는 기본값을 사용하여 가져오며 명명된 가져오기는 사용할 수 없습니다. 🎜🎜JSON 모듈을 동적으로 가져올 수도 있습니다. 🎜rrreee🎜JSON 모듈을 포함하여 모듈을 동적으로 가져올 때 default 속성에서 기본 콘텐츠를 사용할 수 있습니다. 🎜🎜이 경우 가져오기 어설션은 JSON 유형을 나타냅니다. 그러나 CSS 모듈과 같은 더 많은 데이터 형식을 가져올 수 있는 어설션을 가져오는 보다 일반적인 제안(현재 3단계)이 있습니다. 🎜3. JSON 모듈 활성화
🎜이제 JSON 모듈을 웹 애플리케이션에 통합합니다. 🎜rrreee🎜이제 기본 모듈은config.json을 가져옵니다. > 파일을 열고 해당 값 config.name 및 config.version에 액세스합니다. 🎜🎜 🎜🎜JSON 모듈은 Node.js 버전
🎜🎜JSON 모듈은 Node.js 버전 >=17.1에서 작동합니다. 또한 브라우저 환경에서는 Chrome 91부터 JSON 모듈을 사용할 수 있습니다. 🎜4. 요약
🎜기본적으로 ES 모듈은 JavaScript 코드만 가져올 수 있습니다. 🎜🎜JSON 모듈 제안 덕분에 JSON 콘텐츠를 ES 모듈로 직접 가져올 수 있습니다. import 문 다음에 import 어설션을 사용하세요. 🎜rrreee🎜Node.js 17.1부터 실험적 플래그--experimental-json-modules를 사용하여 Chrome 91 이상에서 JSON 모듈을 사용할 수 있습니다. 🎜🎜더 많은 프로그래밍 관련 지식을 보려면 🎜프로그래밍 비디오🎜를 방문하세요! ! 🎜위 내용은 JavaScript의 JSON 모듈에 대한 심층적인 대화의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

