10분 만에 JavaScript 생성기가 무엇인지 이해합니다(정리 및 공유).
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB앞으로
- 2021-12-21 18:40:113100검색
이 기사는 JavaScript 생성기, 생성기 구현 방법, 생성기 기능을 사용하여 반복자를 사용자 정의하는 방법에 대한 지식을 제공합니다.

1. 발전기란 무엇인가요?
함수의 내부 상태를 순회하는 것으로 이해될 수 있습니다. 생성기가 호출될 때마다 함수의 내부 상태가 변경됩니다.
2. 작성 방법
-
function과 함수 이름function与函数名之间有一个星号* - 函数体内部可以使用
yield表达式,定义不同的状态
3. 生成器是怎么是实现的?
- 在生成器里面有着
next方法,遍历下一个状态 -
yield表达式:相当于暂停标志,只有调用next方法才会遍历下一个内部状态 - 使用
next方法时,从函数一开始或上一次停下来的地方开始执行,直到遇到下一个yield表达式 (或return语句) 为止
(即生成器函数就相当于是一种可以暂停执行的函数,yield表达式就是暂停标志)
让我们来通过个例子理解一下:
(举个我们熟悉的 Hello World!!!)
function* sayHW(){
yield "Hello";
yield "World";
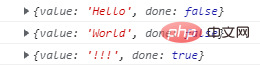
return "!!!";}let say = sayHW();console.log(say.next());console.log(say.next());console.log(say.next());

这里一共调用了三次 next 方法:
第一次调用时,遇到 yield 停下来,next 方法返回一个对象,它的 value 属性就是当前 yield 表达式的值 Hello,done 属性的值是false,表示遍历未结束
第二次调用时,遇到 yield 停下来,next 方法返回一个对象,它的 value 属性就是当前 yield 表达式的值 World,done 属性的值是false,表示遍历未结束
然后直到第三次调用,执行到 return 语句(如果没有,就执行到函数结束)。这个时候,next 返回的 value 属性的值为 return 语句后面的值, done 的属性为 true (如果没有 return,这个时候 done 还是 false),表示循环结束。
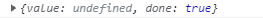
接下来,我们再输出一次 next:
console.log(say.next());

这个时候 next 将会返回这个对象,value 为 undefined,done 为· true(不管之前有没有 return 语句,这时函数已经运行完毕了,所以 done 都为 true)
4. 利用生成器函数来自定义迭代器
通过上文讲述,我们可以知道生成器函数允许我们定义一个包含自有迭代算法的函数, 同时它可以自动维护自己的状态。
由于自定义迭代器需要显示地维护其内部状态,因此我们可以用它来自定义迭代器。
(如果对迭代器不了解的可以先看看这篇文章:JavaScript迭代器)
接下来,让我们来通过一个例子理解一下:
现在有一个 colors 对象,我们想用 for...ofyield 사이에 별표 <code>*를 사용할 수 있습니다. 함수 본문 코드> 표현식 내부에서 다양한 상태를 정의합니다.
3. 생성기는 어떻게 구현되나요?
생성기에는 다음 상태를 순회하는next 메소드가 있습니다.yield 표현식: 일시 중지 플래그와 동일하며 만 호출합니다. next 메소드는 다음 내부 상태를 순회합니다next 메소드를 사용할 때 실행은 함수의 시작 부분부터 시작되거나 다음 yield 표현식(또는 return 문)
(즉, 생성기 함수는 실행을 일시 중지할 수 있는 함수와 동일합니다. yield 표현식 공식은 일시 중지 기호입니다.) 예를 통해 이해해 보겠습니다.
(익숙한 Hello World를 사용하세요!!!)
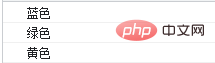
let colors = {
blue : "蓝色",
green : "绿色",
yellow : "黄色"}


next 메소드는 총 3번 호출됩니다. 여기 :처음 호출하면 yield가 발생하면 중지됩니다. next 메서드는 value 속성이 현재인 개체를 반환합니다. yield 표현식의 값은 Hello이고 done 속성의 값은 false입니다. 순회가 종료되지 않았습니다두 번째 호출 yield가 발생하면 next 메서드는 value 속성이 현재 yield인 개체를 반환합니다. 표현식의 값은 World이고 done 속성의 값은 false입니다. 이는 순회가 있음을 나타냅니다. notended그리고 세 번째 호출까지 실행은 return 문에 도달합니다(그렇지 않으면 함수가 끝날 때까지 실행됩니다). 이때 next가 반환하는 value 속성의 값은 return 문 이후의 값이고, done 속성은 는 true입니다(현재 반환, 완료 또는 false가 없는 경우). 루프의 끝.
next를 출력합니다: 🎜colors[Symbol.iterator] = function() {
let keys = Object.keys(colors);
// 如果用 let keys = Reflect.ownKeys(colors),keys 就会包括一些不可枚举的属性
// 那么后面的 len 要减一,减去Symbol.iterator这个属性
// 根据实际情况选择使用
let len = keys.length;
let index = 0;
return {
next : function() {
if (index 🎜<img src="https://img.php.cn/upload/article/000/000/067/336f1bd4c52b1b5ff3ed409dbf04a2da-1.png" alt="여기에 이미지 설명 삽입"><br> 이때 <code>next</code>는 이 개체를 반환하며 <code>값</code>은 <code>정의되지 않음</code>입니다. <code>done</code>은 · <code>true</code>입니다(이전에 <code>return</code> 문이 있었는지 여부에 관계없이 이 시점에서 함수 실행이 완료되었으므로 <code>done </code> >는 <code>true</code>)🎜🎜🎜4. 생성기 함수를 사용하여 반복자를 맞춤설정하세요🎜🎜위 설명을 통해 생성기 함수를 사용하면 다음을 포함하는 함수를 정의할 수 있다는 것을 알 수 있습니다. 자체 반복 알고리즘🎜, 동시에 자동으로 자체 상태를 유지할 수 있습니다. 🎜🎜사용자 정의 반복자는 내부 상태를 명시적으로 유지해야 하므로 이를 사용하여 반복자를 사용자 정의할 수 있습니다. <br> (반복자에 대해 모르신다면 먼저 JavaScript 반복자 기사를 읽어보세요.) 🎜🎜다음으로 예를 통해 이해해 보겠습니다. 🎜🎜이제 <code>colors</code>가 있습니다. 객체를 탐색하기 위해 <code>for...of</code>를 사용하고 싶은 경우 반복자를 사용자 정의할 수 있습니다. 🎜<pre class="brush:php;toolbar:false">colors[Symbol.iterator] = function* () {
let keys = Object.keys(colors);
// 如果用 let keys = Reflect.ownKeys(colors),包括了一些不可枚举的属性
// 那么后面的 len 要减一,减去Symbol.iterator这个属性
// 根据实际情况选择使用
let len = keys.length;
let index = 0;
while(index 🎜🎜일반적인 쓰기: 🎜🎜rrreee🎜🎜생성기 함수를 사용하여 쓰기: 🎜🎜rrreee🎜🎜🎜🎜생성기 함수를 사용하여 반복자를 사용자 정의한 후에는 훨씬 간단하지 않나요? 🎜🎜【관련 권장 사항: 🎜javascript 학습 튜토리얼🎜🎜】🎜🎜위 내용은 10분 만에 JavaScript 생성기가 무엇인지 이해합니다(정리 및 공유).의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

