CSS3의 둥근 테두리 속성은 무엇입니까
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2021-12-23 16:32:024515검색
Css3 둥근 테두리 속성은 "border-radius"입니다. 이 속성은 "border-radius:1-4 length|%;" 구문을 사용하는 복합 속성입니다. 속성의 네 가지 값은 왼쪽 상단 모서리를 제어합니다. 요소의 오른쪽 상단 모서리, 오른쪽 하단 모서리 및 왼쪽 하단 모서리에 대한 둥근 테두리 스타일입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
css3의 둥근 테두리 속성은 무엇인가요?
css3의 둥근 테두리 속성은 border-radius입니다.
border-radius 속성은 최대 4개의 border -*- radius 속성을 지정할 수 있는 복합 속성입니다.
각 값은 숫자 또는 백분율 형식일 수 있습니다.
length/length첫 번째 길이는 수평 방향의 반경을 나타내고, 두 번째 길이는 수직 방향의 반경을 나타냅니다.
값이라면 왼쪽 위, 오른쪽 위, 오른쪽 아래, 왼쪽 아래의 네 가지 값이 동일합니다.
두 개의 값이 있는 경우 왼쪽 상단과 오른쪽 하단이 동일하여 첫 번째 값이고, 오른쪽 상단과 왼쪽 하단이 동일하여 두 번째 값입니다.
세 개의 값이 있는 경우 첫 번째 값은 왼쪽 상단을 설정하고 두 번째 값은 오른쪽 상단과 왼쪽 하단을 동일하게 설정하며 세 번째 값은 오른쪽 하단을 설정합니다.
4개의 값이 있는 경우 첫 번째 값은 왼쪽 위, 두 번째 값은 오른쪽 위, 세 번째 값은 오른쪽 아래, 네 번째 값은 왼쪽 아래로 설정됩니다.
추가로
border-top-left-radius: //左上角 border-top-right-radius: //右上角 border-bottom-right-radius: //右下角 border-bottom-left-radius: //左下角
예시는 다음과 같습니다.
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
div
{
border:2px solid #a1a1a1;
padding:10px 40px;
background:#dddddd;
width:300px;
border-radius:25px;
}
</style>
</head>
<body>
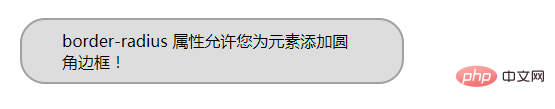
<div>border-radius 属性允许您为元素添加圆角边框! </div>
</body>
</html>출력 결과: 
(영상 공유 학습: css 영상 튜토리얼) )
위 내용은 CSS3의 둥근 테두리 속성은 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

