CSS에서 float는 무엇을 의미합니까?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2021-12-22 16:48:356341검색
CSS에서 float는 "부동"을 의미합니다. float 속성은 요소의 부동 방향을 정의하는 데 사용됩니다. 요소에 float 속성이 설정되면 해당 요소는 다른 요소 위에 떠 있으며 왼쪽으로 이동합니다. 또는 속성 값에 따라 오른쪽입니다. 또는 부동이 아닌 경우 구문은 "element {float:value;}"입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서 float는 무엇을 의미하나요? CSS에서 float 속성은 요소가 부동하는 방향을 정의하는 데 사용됩니다. 속성 값이 "left"인 경우 구문은 "element {float:value}"입니다. ", 요소는 왼쪽으로 부동으로 설정될 수 있습니다. 속성 값이 "오른쪽"으로 설정되면 요소는 오른쪽으로 부동으로 설정될 수 있습니다. 속성 값이 "없음"으로 설정되면 요소는 부동으로 설정될 수 있습니다. 요소가 부동하지 않도록 설정할 수 있습니다. float 속성은 요소가 부동하는 방향을 정의합니다. 역사적으로 이 속성은 항상 이미지에 적용되어 텍스트가 이미지 주위를 둘러싸도록 했지만 CSS에서는 모든 요소가 부동될 수 있습니다. 부동 요소는 요소 유형에 관계없이 블록 수준 상자를 만듭니다.
대체되지 않은 부동 요소의 경우 명시적인 너비를 지정하세요. 그렇지 않으면 최대한 좁아집니다.
행에 부동 요소를 위한 공간이 거의 없으면 요소는 다음 행으로 점프하고 이 프로세스는 특정 행에 충분한 공간이 생길 때까지 계속됩니다.
예제는 다음과 같습니다.
<html>
<head>
<style type="text/css">
img
{
float:right
}
</style>
</head>
<body>
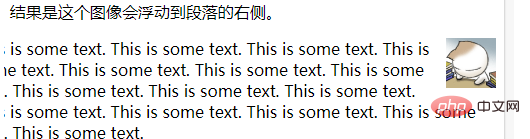
<p>在下面的段落中,我们添加了一个样式为 <b>float:right</b> 的图像。结果是这个图像会浮动到段落的右侧。</p>
<p>
<img src="/static/imghwm/default1.png" data-src="/i/eg_cute.gif" class="lazy" / alt="CSS에서 float는 무엇을 의미합니까?" >
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
</p>
</body>
</html>출력 결과: css 영상 튜토리얼 )
)
위 내용은 CSS에서 float는 무엇을 의미합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

