CSS 애니메이션의 틸트 코드는 무엇입니까
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2021-12-22 15:26:504488검색
CSS 애니메이션의 기울기 코드는 "transform:skewX(기울기 각도 값)"입니다. 변형 속성의 기능은 요소를 회전, 크기 조정, 이동 또는 기울일 수 있도록 하는 것이며, 기울이기X()의 기능은 다음과 같습니다. 기능은 Convert 요소의 기울기를 정의하는 것입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS 애니메이션의 기울기 코드는 무엇인가요?
CSS에서는 애니메이션 속성을 사용하여 회전 및 변위 애니메이션을 요소에 바인딩할 수 있습니다.
@keyframes 규칙을 사용하여 요소의 애니메이션 작업 키프레임을 설정하고, 요소의 회전 작업을 설정하려면 회전() 함수와 함께 변환 속성을 사용하고,skewX() 함수와 함께 변환 속성을 사용하여 요소의 기울기를 설정하세요. 행동.
예제는 다음과 같습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div{
margin:0 auto;
width:200px;
height:200px;
border:1px solid #000;
animation:fadenum 5s;
}
@keyframes fadenum{
100%{transform:skewX(30deg);}
}
</style>
</head>
<body>
<div></div>
</body>
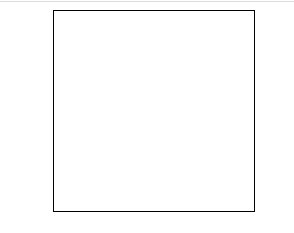
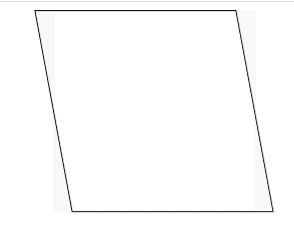
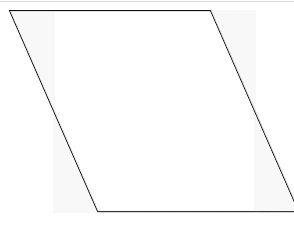
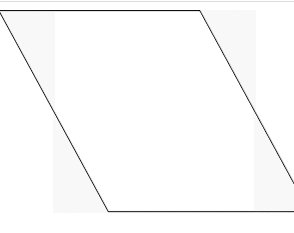
</html>출력 결과:

(학습 영상 공유: css 영상 튜토리얼)
위 내용은 CSS 애니메이션의 틸트 코드는 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS 인라인 스타일이란 무엇입니까?다음 기사:CSS 인라인 스타일이란 무엇입니까?

