CSS3는 자손 선택자를 나타내기 위해 무엇을 사용합니까?
- 青灯夜游원래의
- 2021-12-16 14:18:113097검색
css3에서 ">" 기호(하위 결합자)는 하위 선택자를 나타내는 데 사용됩니다. 구문 "E>F{...}"는 E 요소의 모든 직접 하위 요소 F를 선택하고 설정하는 데 사용됩니다. 스타일; 하위 항목 선택기는 하위 요소만 선택할 수 있으며, 하위 요소는 선택할 수 없습니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
css3에서는 ">" 기호(하위 결합자)가 하위 선택자를 나타내는 데 사용됩니다.
부접속 기호의 양쪽에 공백 문자가 있을 수 있으며 이는 선택사항입니다. 따라서 다음과 같이 작성하는 데는 문제가 없습니다.
E > F{sRules}
E> F{sRules}
E >F{sRules}
E>F{sRules}하위 선택자는 E 요소의 직계 하위 요소인 F 요소를 모두 선택하고 스타일을 설정하는 데 사용됩니다.
하위 요소를 선택하지 않고 범위를 좁혀 요소의 하위 요소만 선택하고 싶은 경우.
자손 선택자와 비교하여 하위 선택자는 요소의 하위 요소인 요소만 선택할 수 있습니다.
포함 선택자(EF)와 달리 자손 선택자는 자식 요소만 적중할 수 있고 손자 요소는 적중할 수 없습니다.

예
부모가
요소인 모든
요소 선택:
div > p
{
background-color:yellow;
}<style>
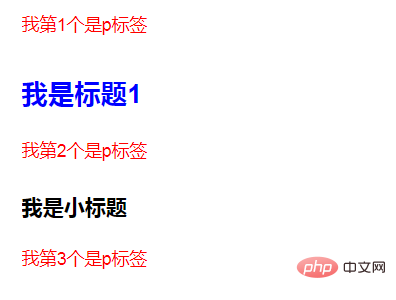
.demo > p{color:red;}
.demo > h3{color:blue;}
</style>
<div class="demo">
<p>我第1个是p标签</p>
<h3>我是标题1</h3>
<p>我第2个是p标签</p>
<h4>我是小标题</h4>
<p>我第3个是p标签</p>
</div>
(동영상 공유 학습: css 동영상 튜토리얼)
위 내용은 CSS3는 자손 선택자를 나타내기 위해 무엇을 사용합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

