CSS3 의사 요소 선택기란 무엇입니까?
- 青灯夜游원래의
- 2021-12-16 11:45:093059검색
css3 의사 요소 선택기에는 다음이 포함됩니다. 1. "::after", 선택한 요소의 내용 뒤에 내용을 삽입합니다. 2. "::before", 선택한 요소의 내용 앞에 내용을 삽입합니다. 3. ":: 첫 글자"; 4. "::첫 번째 줄"; 5. "::선택".

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS 의사 요소는 요소의 지정된 부분에 스타일을 지정하는 데 사용됩니다.
예를 들어 다음과 같이 사용할 수 있습니다.
요소의 첫 글자와 첫 줄의 스타일 설정
요소 콘텐츠 앞이나 뒤에 콘텐츠 삽입
css3 pseudo -요소 선택기는
| Selector | Description | Example | Example Description |
|---|---|---|---|
| ::after | 선택한 요소의 내용 뒤에 내용을 삽입합니다. (삽입할 내용을 지정하려면 content 속성을 사용하세요.) | p::after | 각 요소 뒤에 내용을 삽입하세요. |
| ::before | 선택한 요소의 콘텐츠 앞에 콘텐츠를 삽입하세요. (삽입할 콘텐츠를 지정하려면 content 속성을 사용하세요.) | p::before | 각 요소 앞에 콘텐츠를 삽입하세요. |
| ::first-letter | 은 지정된 선택기의 첫 글자를 선택하는 데 사용됩니다. | p::first-letter | 각 요소의 첫 글자를 선택합니다. |
| ::first-line | 은 지정된 선택기의 첫 번째 줄을 선택하는 데 사용됩니다. | p::first-line | 각 요소의 첫 번째 줄을 선택합니다. |
| ::selection | 사용자가 선택한 선택 부분과 일치합니다. (지원되는 속성은 색상, 배경, 커서, 윤곽선입니다.) | p::selection | 요소 중 사용자가 선택한 부분을 선택합니다. |
::first-line pseudo-element
::first-line pseudo-element는 텍스트의 첫 번째 줄에 특별한 스타일을 추가하는 데 사용됩니다.
참고: ::첫 번째 줄 의사 요소는 블록 수준 요소에만 적용할 수 있습니다.
다음 속성은 ::첫 번째 줄 의사 요소에 적용됩니다.
글꼴 속성
color 속성
배경 속성
word-spacing
-
letter-spacing
ㅋㅋㅋ p> 요소 -
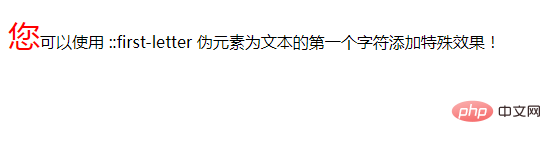
<!DOCTYPE html> <html> <head> <style> p::first-line { color: #ff0000; font-variant: small-caps; } </style> </head> <body> <p>您可以使用 ::first-line 伪元素将特殊效果添加到文本的第一行。一些更多的文字。越来越多,越来越多,越来越多,越来越多,越来越多,越来越多,越来越多,越来越多,越来越多,越来越多。</p> </body> </html> - ::first-letter 의사 요소
- ::first-letter 의사 요소는 텍스트의 첫 번째 문자에 특별한 스타일을 추가하는 데 사용됩니다.
참고: ::첫 글자 의사 요소는 블록 수준 요소에서만 작동합니다.
다음 속성은 ::첫 글자 의사 요소에 적용됩니다: - 글꼴 속성
색상 속성

margin 속성
padding 속성
Border 속성
- text-꾸밈
- vertical-align("float"가 "none"인 경우에만)
- text-transform
- line-height
- float
-
clear - 예: 모든
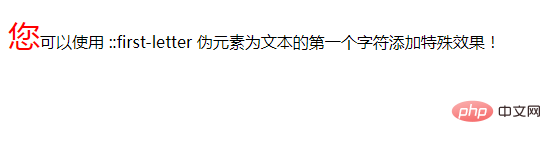
<!DOCTYPE html> <html> <head> <style> p::first-letter { color: #ff0000; font-size: xx-large; } </style> </head> <body> <p>您可以使用 ::first-letter 伪元素为文本的第一个字符添加特殊效果!</p> </body> </html>- ::before 및 ::after 의사 요소
::before 의사 요소 사용 가능 요소 콘텐츠 앞에 일부 콘텐츠를 삽입합니다.
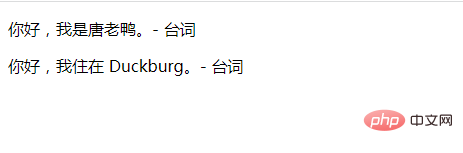
::after 의사 요소를 사용하면 요소 콘텐츠 뒤에 일부 콘텐츠를 삽입할 수 있습니다. <!DOCTYPE html> <html> <head> <style> p::before { content: "你好,"; } p:after { content: "- 台词"; } </style> </head> <body> <p>我是唐老鸭。</p> <p>我住在 Duckburg。</p> </body> </html>- ::selection 의사 요소
요소의 첫 번째 줄 스타일 지정
::selection 의사 요소는 사용자가 선택한 요소의 일부와 일치합니다.
다음 CSS 속성을 ::selection에 적용할 수 있습니다.
color
Background
cursor
outline
다음 예에서는 선택한 텍스트를 노란색 바탕에 빨간색으로 표시합니다. 배경: 예:<!DOCTYPE html>
<html>
<head>
<style>
::-moz-selection {
/* 针对 Firefox 的代码 */
color: red;
background: yellow;
}
::selection {
color: red;
background: yellow;
}
</style>
</head>
<body>
<h1>请选择本页中的文本:</h1>
<p>这是一个段落。</p>
<div>这是 div 元素中的文本。</div>
<p><b>注释:</b>Firefox 支持可供替代的 ::-moz-selection 属性。</p>
</body>
</html>
-
(동영상 공유 학습:
css 동영상 튜토리얼 )
위 내용은 CSS3 의사 요소 선택기란 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

