CSS3에서 테두리가 있는 누락된 모서리 직사각형을 구현하는 방법
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2021-12-15 18:08:514123검색
방법: 1. "배경: 선형 그라데이션(각도, 투명 노치 크기, 색상 0)" 문을 사용하여 직사각형 요소의 누락된 모서리를 설정합니다. 2. 누락된 작은 모서리 직사각형을 누락된 부분과 같은 방향에 배치합니다. 모서리 직사각형 내에서 테두리가 있는 누락된 모서리 직사각형을 구현할 수 있습니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
css3에서 테두리가 있는 누락된 모서리 직사각형을 구현하는 방법
Css에서 테두리가 있는 누락된 모서리 스타일을 구현하려면 배경 속성과 선형 그라데이션()을 사용해야 합니다. 기능.
배경 속성은 요소의 배경 스타일을 설정하는 데 사용되며
linear-gradient() 함수는 요소의 선형 그라데이션 스타일을 설정하는 데 사용됩니다. 이 선형의 각도와 그라데이션 색상만 필요합니다. 직사각형 요소를 빈 각도 스타일로 설정하는 그라데이션입니다.
현재 요소에 누락된 모서리가 있더라도 테두리 스타일을 사용하여 테두리를 직접 추가할 수는 없습니다. 요소에는 배경 스타일만 있고 누락된 모서리처럼 보이도록 테두리는 여전히 직사각형이기 때문입니다.
노치가 있는 직사각형을 같은 방향으로 배치할 수 있으며, 큰 노치가 있는 직사각형 요소 내에 작은 노치가 있는 직사각형 요소를 배치할 수 있습니다.
예제는 다음과 같습니다:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.box{
width: 100px;
height: 60px;
padding: 4px;
background:linear-gradient(135deg,transparent 10px,#2baaca 0);
}
.box_inner{
width: 100%;
height: 100%;
background: linear-gradient(135deg, transparent 9px, #fff 0);
}
</style>
</head>
<body>
<div class="box">
<div class="box_inner"></div>
</div>
</body>
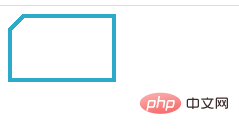
</html>출력 결과:

관심이 있으시면 계속해서 css 비디오 튜토리얼을 방문하실 수 있습니다.
위 내용은 CSS3에서 테두리가 있는 누락된 모서리 직사각형을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

