CSS3 문법 규칙은 무엇으로 구성되어 있나요?
- 青灯夜游원래의
- 2021-12-15 17:21:002835검색
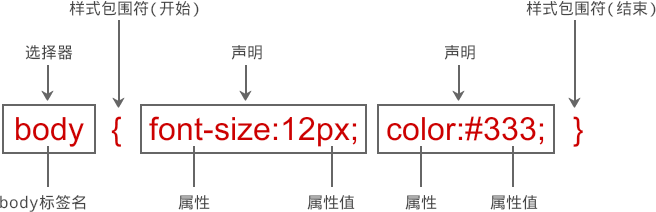
CSS3 구문 규칙은 "선택기", "속성" 및 "속성 값"의 세 부분으로 구성됩니다. "Selector"는 CSS 스타일 코딩의 대상이 되는 객체를 지정하고, "property"는 CSS에서 제공하는 설정 스타일 옵션, "property value"는 속성의 효과를 표시하는 데 사용되는 매개변수입니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
스타일은 CSS의 가장 작은 구문 단위입니다. CSS 구문은 선택기, 속성 및 속성 값의 세 부분으로 구성됩니다.

-
Selector(선택기)
이 스타일 코딩 집합의 대상이 될 개체를 지정합니다. 이 개체는 XHTML 태그 또는 특정 ID 또는 클래스 태그(앞에 # 기호가 붙음)일 수 있습니다.
속성 - 속성은 CSS 스타일 제어의 핵심입니다. 각 XHTML 태그에 대해 CSS는 색상, 크기, 위치 지정, 부동 방법 등과 같은 다양한 스타일 속성을 제공합니다. 속성은 CSS에서 제공하는 설정된 스타일 옵션입니다. 속성 이름은 하나 이상의 단어로 구성되며 여러 단어는 하이픈으로 연결됩니다. 이는 스타일을 적용할 속성의 효과를 직관적으로 나타낼 수 있습니다.
속성값(value) - 은 속성의 값을 말하며, 속성의 효과를 표시하는 데 사용되는 매개변수입니다. 수치와 단위, 키워드 등이 포함됩니다.
영어 단어 red 외에도 16진수 색상 값 #ff0000을 사용할 수도 있습니다.
p { color: #ff0000; }바이트를 절약하기 위해 다음을 사용할 수 있습니다. CSS의 약어 :p { color: #f00; } RGB 값을 두 가지 방법으로 사용할 수도 있습니다. p { color: rgb(255,0,0); }
p { color: rgb(100%,0%,0%); } RGB 백분율을 사용할 때는 값이 0인 경우에도 백분율 기호를 써야 한다는 점에 유의하세요. 그러나 다른 경우에는 이렇게 할 필요가 없습니다. 예를 들어 크기가 0픽셀인 경우 0 뒤에는 px 단위를 사용할 필요가 없습니다. 단위가 무엇이든 0은 0이기 때문입니다.
따옴표 쓰기를 기억하세요
팁: 값이 여러 단어인 경우 값에 따옴표를 추가하세요.
p {font-family: "sans serif";}
CSS 고급 구문: 선택기 그룹화다음과 같이 선택기를 그룹화할 수 있습니다. 동일한 선언을 공유할 수 있습니다.
그룹화해야 하는 선택기를 구분하려면 쉼표를 사용하세요. 아래 예에서는 모든 제목 요소를 그룹화했습니다. 모든 제목 요소는 녹색입니다.h1,h2,h2,h3,h5,h6 {
color: green;
}(학습 영상 공유: css 영상 튜토리얼
)위 내용은 CSS3 문법 규칙은 무엇으로 구성되어 있나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

