CSS3에서 em의 단위는 무엇입니까?
- 青灯夜游원래의
- 2021-12-15 15:28:143173검색
CSS3에서 em은 현재 개체에 있는 텍스트의 글꼴 크기에 상대적인 상대적 길이 단위입니다. 이는 글꼴 크기로 설정되는 크기입니다. 인라인 텍스트의 현재 글꼴 크기가 수동으로 설정되지 않은 경우 브라우저에 상대적입니다. 기본 글꼴 크기입니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS em 단위
em은 현재 객체의 텍스트 글꼴 크기에 상대적인 상대적 길이 단위입니다. 글꼴 크기는 글꼴 크기로 설정됩니다. 단위 길이는 요소 텍스트의 세로 길이를 기준으로 결정됩니다.
인라인 텍스트의 현재 글꼴 크기가 수동으로 설정되지 않은 경우 부모의 글꼴 크기를 찾으세요. 부모가 없거나 부모가 글꼴 크기를 설정하지 않은 경우 브라우저의 기본 글꼴 크기를 기준으로 합니다. (16px).
예 1: 기본적으로 내부 p의 너비와 높이는 10em
Examp-01 소스 코드에 직접 제공됩니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Example 01</title>
<style>
#app{
width: 10em;
height: 10em;
background-color: bisque;
}
</style>
</head>
<body>
<div id="app"></div>
</body>
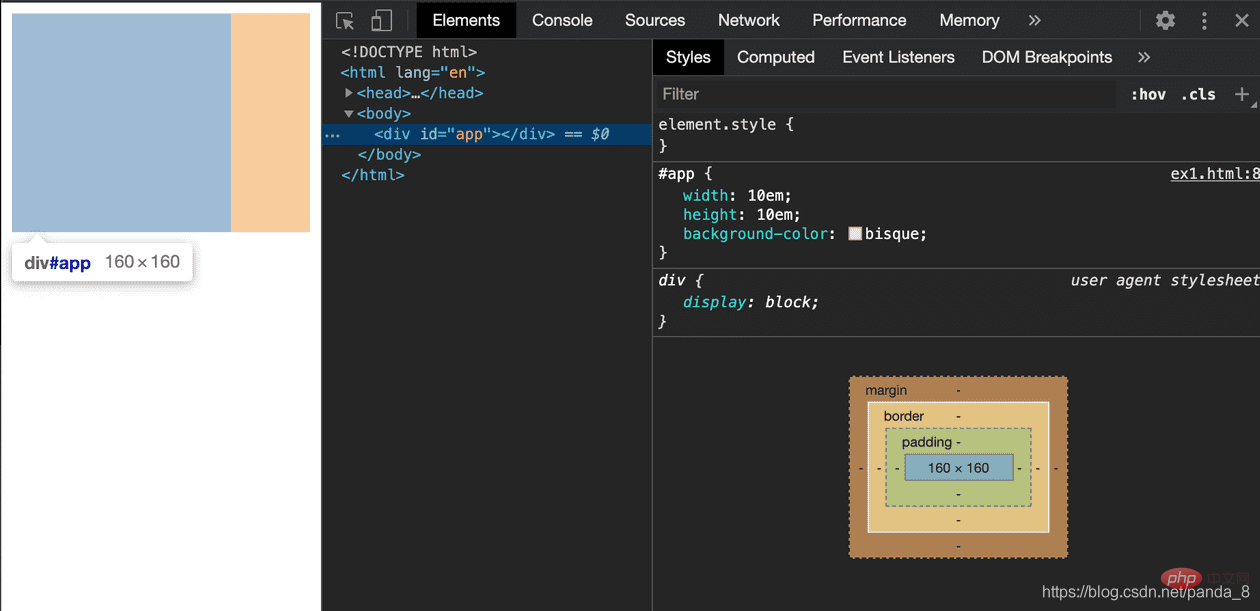
</html>Inspect 스크린샷은 다음과 같습니다.

As you 보시다시피 #app p Gaodu의 너비는 10em입니다. 브라우저가 렌더링된 후 너비와 높이는 160px입니다. 이 크기는 16px보다 정확히 10배 더 큽니다.
이 크기는 정확히 브라우저의 기본 글꼴 크기인 16px과 같습니다.
Example-02 소스 코드:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Example 01</title>
<style>
#app{
font-size: 12px;
width: 10em;
height: 10em;
background-color: bisque;
}
</style>
</head>
<body>
<div id="app"></div>
</body>
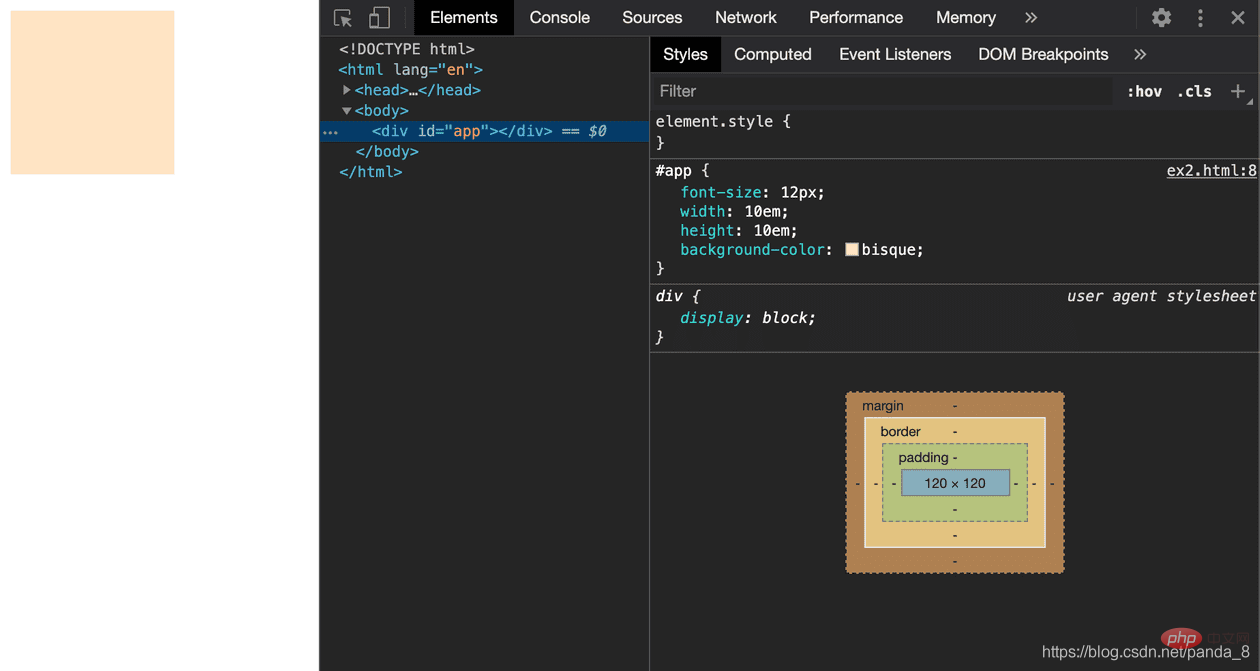
</html>Inspect 스크린샷:

이 두 가지 예제로 충분합니다.
(학습 영상 공유: css 영상 튜토리얼)
위 내용은 CSS3에서 em의 단위는 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS3의 테이블 속성은 무엇입니까다음 기사:CSS3의 테이블 속성은 무엇입니까

