CSS3에서 2D 회전을 구현하는 기능은 무엇입니까
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2021-12-14 17:37:392670검색
CSS에서 2차원 회전을 구현하는 함수는 "rotate()" 함수입니다. 회전() 함수는 변환 속성과 함께 사용할 수 있으며 구문은 "요소 {변환:회전(각도 값);}"입니다. 매개변수 각도가 양수인 경우 요소는 시계 방향으로 회전합니다. 매개변수 각도가 음수인 경우 요소는 시계 반대 방향으로 회전합니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
css3에서 2차원 회전을 구현하는 함수는 무엇인가요?
css에서 2차원 회전을 구현하는 함수는rotate() 함수입니다.
rotate() 함수를 변환 속성과 함께 사용하면 요소에 대해 2D 회전 작업을 수행할 수 있습니다.
transform 속성은 요소에 2D 또는 3D 변환을 적용합니다. 이 속성을 사용하면 요소를 회전, 크기 조정, 이동 또는 기울일 수 있습니다.
예제는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<style>
div{
margin:30px;
width:200px;
height:100px;
background-color:yellow;
transform:rotate(9deg);
}
</style>
</head>
<body>
<div>Hello World</div>
</body>
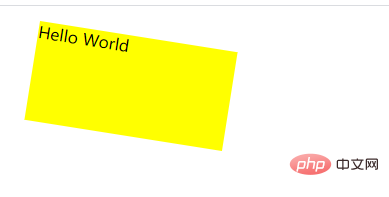
</html>출력 결과:

(학습 영상 공유: css 영상 튜토리얼)
위 내용은 CSS3에서 2D 회전을 구현하는 기능은 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

