CSS 선택기로 두 번째 요소를 선택하는 방법
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2021-12-14 15:23:067574검색
CSS에서는 ":nth-last-child()" 선택기를 사용하여 마지막 몇 개의 요소를 선택할 수 있습니다. 이 선택기는 상위 요소의 하위 요소와 일치하도록 상위 요소의 마지막 하위 요소부터 계산을 시작합니다. 구문 "상위 요소: n번째-마지막-자식(자식 요소의 역수){css 스타일 코드;}"입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS 선택기로 마지막 요소를 선택하는 방법
CSS에서 선택기를 사용하여 마지막 요소를 선택하려면 :nth-last-child(n) 선택기를 사용하면 됩니다.
:nth-last-child(n) 선택기는 요소 유형에 관계없이 마지막 자식부터 계산하여 해당 요소의 N번째 자식인 모든 요소와 일치합니다.
n은 숫자, 키워드 또는 수식일 수 있습니다.
예제는 다음과 같습니다.
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
p:nth-last-child(2)
{
background:#ff0000;
}
</style>
</head>
<body>
<p>The first paragraph.</p>
<p>The second paragraph.</p>
<p>The third paragraph.</p>
<p>The fourth paragraph.</p>
<p>选择p元素中的倒数第二个元素,改变其背景颜色。</p>
</body>
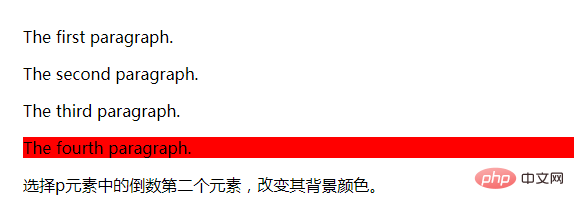
</html>출력 결과:

(학습 영상 공유: css 영상 튜토리얼)
위 내용은 CSS 선택기로 두 번째 요소를 선택하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

