CSS에서 제목 스타일을 제거하는 방법
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2021-12-14 13:56:043082검색
방법: 1. "padding:0;margin:0;" 스타일을 사용하여 제목 요소의 내부 및 외부 여백 스타일을 제거합니다. 2. "font-weight:normal;" 스타일을 사용하여 굵은 스타일을 제거합니다. 3. ""font-size:16px;" 스타일을 사용하면 제목 글꼴 크기를 일반 크기로 설정할 수 있습니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서 제목 스타일을 제거하는 방법
CSS에서 제목 스타일을 제거하려면, 즉
- 과 같은 태그의 스타일을 제거하려면 패딩 속성, 여백 속성, 글꼴 -가중치 속성 및 글꼴 크기 속성을 전달해야 합니다.
font-weight 속성을 통해 제목의 굵은 스타일을 제거하고, 글꼴 크기 속성을 통해 제목의 글꼴 크기를 재설정하고, padding 및 margin 속성을 통해 제목의 내부 및 외부 여백 스타일을 설정합니다.
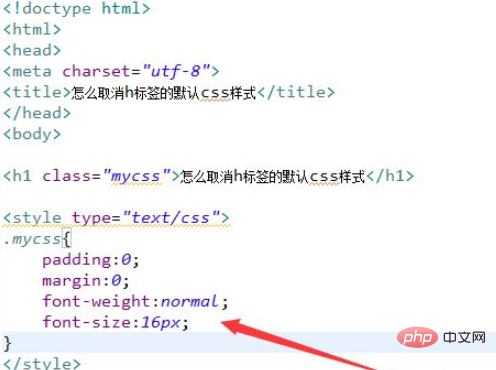
예제는 다음과 같습니다.

출력 결과:

(학습 영상 공유: css 영상 튜토리얼)
위 내용은 CSS에서 제목 스타일을 제거하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS3에서 회전 시간을 제어하는 방법다음 기사:CSS3에서 회전 시간을 제어하는 방법

