CSS3 애니메이션의 유형은 무엇입니까?
- 青灯夜游원래의
- 2021-12-09 15:43:424827검색
CSS3 애니메이션에는 세 가지 유형이 있습니다. 1. 전환 속성을 사용하여 구현된 그라데이션 애니메이션 2. 변환 속성을 사용하여 구현된 변환 애니메이션 3. 애니메이션 속성과 "@keyframes" 규칙을 사용하여 구현된 맞춤 애니메이션

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
css 애니메이션을 구현하는 세 가지 주요 방법이 있습니다. 첫 번째는 그라디언트 애니메이션을 구현하는 전환이고 두 번째는 변형입니다. 변환 애니메이션, 세 번째 유형은 사용자 정의 애니메이션을 구현하는 animation입니다. 세 가지 애니메이션의 구현에 대해 자세히 이야기하겠습니다. css实现动画主要有3种方式,第一种是:transition实现渐变动画,第二种是:transform转变动画,第三种是:animation实现自定义动画,下面具体讲一下3种动画的实现方式。
transition渐变动画
我们先看一下transition
전환 그라디언트 애니메이션
먼저전환의 속성을 살펴보겠습니다. - property: 다음과 같이 변경해야 하는 CSS 속성을 입력합니다. , 줄 높이, 글꼴 크기, 색상 등, DOM 스타일과 함께 작동하는 모든 속성
- duration: 전환 효과를 완료하는 데 필요한 시간 단위(s 또는 ms)
- timing-function: 속도 곡선 효과 완료(선형, 이즈, 이즈 인, 이즈 아웃 등)
타이밍 기능 특정 값은 아래 표에서 볼 수 있습니다.
| 값 | 설명 |
|---|---|
| 선형 | 균일한 속도(입방 베지어(0,0,1) ,1)) |
| ease | 느린 속도에서 빠른 속도로 그리고 다시 느려지도록(입방 베지어(0.25,0.1, 0.25,1)) |
| ease-in | 천천히 빨라짐 (cubic-bezier (0.42,0,1,1)과 동일) |
| ease-out | 천천히 느려짐 (cubic-bezier와 동일) 베지어(0,0,0.58,1)) |
| ease-in-out | 먼저 더 빠르다가 더 느려짐(입방베지어(0.42,0,0.58,1)과 동일), 페이드인 효과 |
| cubic-bezier(n,n,n,n | )cubic-bezier 함수에서 자신만의 값을 정의하세요. 가능한 값은 0과 1 사이의 값입니다 |
| delay: 애니메이션 효과의 지연 트리거 시간(단위 ms 또는 s) |
아래의 전체 예를 살펴보겠습니다.
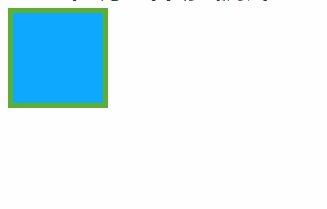
<div class="base"></div>
.base {
width: 100px;
height: 100px;
display: inline-block;
background-color: #0EA9FF;
border-width: 5px;
border-style: solid;
border-color: #5daf34;
transition-property: width,height,background-color,border-width;
transition-duration: 2s;
transition-timing-function: ease-in;
transition-delay: 500ms;
/*简写*/
/*transition: all 2s ease-in 500ms;*/
&:hover {
width: 200px;
height: 200px;
background-color: #5daf34;
border-width: 10px;
border-color: #3a8ee6;
}
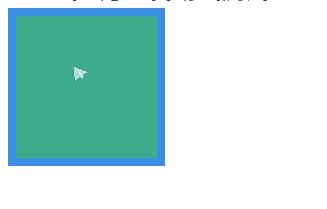
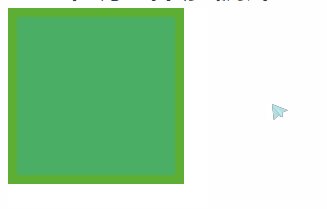
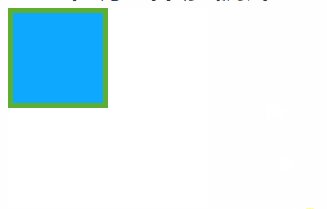
}실행 효과:

마우스를 위로 올리면 애니메이션이 0.5초의 지연으로 시작되는 것을 볼 수 있으며 내부의
border-color没有设置到transition-property때문에 그라데이션 애니메이션이 아닙니다.
transform animation
Transform 속성은 2D 또는 3D 변환에 적용됩니다. 이 속성을 사용하면 요소에 대해 회전, 크기 조정, 기울이기 및 이동의 네 가지 작업을 수행할 수 있습니다. 일반적으로 전환 속성과 함께 사용됩니다.
none: 정의는 변환을 수행하지 않으며 일반적으로 변환을 등록하는 데 사용됩니다.
-
transform-functions: 변환할 유형 함수를 정의합니다. 주요 내용은 다음과 같습니다.
1. 회전: 주로 2D 회전과 3D 회전으로 나뉩니다. 회전(각도), 2D 회전, 매개변수는 45deg와 같은 각도입니다. 회전(x,y,z,angle), 3D 회전, 원래 위치에서 (x,y,z)까지 직선 주위의 3D 회전; RotateX(angle) , 3D 회전을 수행합니다. 주요 유형은 scale(x, y), scale3d(x, y, z), scaleX(x), scaleY(y) 및 scaleZ(z)를 포함하여 위와 동일합니다. 여기서 x, y 및 z는 수축률.
3. Skew: 주로 요소의 스타일을 왜곡하는 데 사용됩니다. 기울이기(x 각도, y 각도), x 및 y 축을 따른 2D 기울이기 변환; 기울이기X(각도), x 축을 따른 2D 기울이기 변환, y 축을 따른 2D 기울이기 변환.
4. 이동(번역): 주로 요소를 이동하는 데 사용됩니다. move(x, y)는 x 및 y 축으로 이동하는 픽셀을 정의하고, move(x, y, z)는 x, y, z 축으로 이동하는 픽셀을 정의합니다. Z(z)를 번역합니다.
<h5>transition配合transform一起使用</h5> <div class="base base2"></div>
.base2{ transform:none; transition-property: transform; &:hover { transform:scale(0.8, 1.5) rotate(35deg) skew(5deg) translate(15px, 25px); } }실행 효과:
애니메이션 맞춤 애니메이션보다 유연한 애니메이션 효과를 얻기 위해 CSS3에서는 맞춤 애니메이션 기능도 제공합니다.
(1) 이름: 선택기에 바인딩되어야 하는 키프레임 이름입니다.(2) 기간: 애니메이션을 완료하는 데 걸리는 시간(초 또는 밀리초)입니다.
(3) 타이밍 기능: 전환 선형과 동일합니다.
(4) 지연: 애니메이션이 시작되기 전 지연 시간을 설정합니다.
(5) iteration-count: 애니메이션 실행 횟수를 설정합니다. 무한은 무한 루프입니다.
(6) 방향: 애니메이션을 역방향으로 재생하기 위해 폴링할지 여부입니다. Normal은 기본값이며, 애니메이션은 정상적으로 번갈아 재생되어야 하며, 애니메이션은 차례로 역방향으로 재생되어야 합니다.
<h5 class="title">animate自定义动画</h5> <div class="base base3"></div>
.base3 {
border-radius: 50%;
transform:none;
position: relative;
width: 100px;
height: 100px;
background: linear-gradient(
35deg,
#ccffff,
#ffcccc
);
&:hover {
animation-name: bounce;
animation-duration: 3s;
animation-iteration-count: infinite;
}
}
@keyframes bounce{
0% {
top: 0px;
}
50% {
top: 249px;
width: 130px;
height: 70px;
}
100% {
top: 0px;
}
}실행 효과:
(동영상 공유 학습:css 동영상 튜토리얼
위 내용은 CSS3 애니메이션의 유형은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



