CSS 가중치의 중요성은 무엇입니까
- 青灯夜游원래의
- 2021-12-09 13:45:172063검색
CSS 가중치는 스타일의 우선순위를 나타내며, 둘 이상의 스타일이 요소에 적용될 때까지 브라우저에서 CSS 규칙을 구문 분석하는 방법을 결정하며, 가중치가 더 높은 스타일이 요소에 적용됩니다. , 그리고 가중치는 마찬가지로 나중에 작성된 스타일이 이전에 작성된 스타일을 덮어쓰게 됩니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS 가중치는 스타일의 우선순위를 나타냅니다. 가중치가 더 높은 스타일이 요소에 작용합니다. 가중치가 동일하면 나중에 작성된 스타일이 덮어쓰여집니다. 더 일찍.
가중치는 CSS 규칙이 적용될 때까지 브라우저에서 구문 분석하는 방법을 결정합니다. "CSS 가중치는 CSS 규칙이 표시되는 방식과 관련이 있습니다."
특정 요소에 많은 규칙이 적용될 때 가중치는 어떤 규칙이 적용되는지, 즉 우선순위를 결정하는 과정입니다.
각 선택자마다 고유한 가중치가 있습니다. 각 CSS 규칙에는 가중치 수준이 포함되어 있습니다. 이 수준은 다양한 선택기에 가중치를 부여하여 계산되며 결과적으로 웹 페이지에 다양한 스타일이 적용됩니다.
두 개의 선택기가 요소에 동시에 적용되면 가중치가 더 높은 선택기가 적용됩니다.
가중치 기본 규칙
1. 동일한 가중치: 나중에 나타나는 선택기를 최종 규칙으로 사용합니다(예: 동일한 두 가지 스타일 #content h1 {color:red} 작성)
2. 가중치가 높을수록 가중치 값이 더 높게 적용됩니다
3.! 중요(무한) > 인라인 스타일(가중치 1000) > ID 선택기(가중치 100) > 클래스 선택기(10) = 의사 클래스 선택기(10) > 요소 선택기(1) 범용 선택기(0)>상속된 스타일>브라우저 기본 스타일.
4. 요소 선택자의 합은 클래스 선택자의 가중치만큼 중요하지 않습니다.
선택기에는 가중치와 관련된 계산 포인트가 하나 이상 포함될 수 있습니다. 계산된 가중치 값이 더 크면 선택기의 가중치가 더 높은 것으로 간주됩니다.
css 가중치 계산
선택기의 유형이 여러 개인 경우 객체의 스타일을 설정하는 동시에 객체가 최종 스타일을 표시하는 방법은 다음과 같습니다. 간단한 계산 방법은 다음과 같습니다. 일반 선택기의 경우 아래 설명과 같이 모두 우선순위 가중치 값을 갖습니다.
태그 선택기: 우선순위 가중치 값은 1입니다.
의사 요소 또는 의사 객체 선택기: 우선순위 가중치 값은 1입니다.
클래스 선택자: 우선순위 가중치 값은 10입니다.
속성 선택기: 우선순위 가중치 값은 10입니다.
ID 선택자: 우선순위 가중치 값은 100입니다.
기타 선택기: 와일드카드 선택기 등과 같이 우선순위 가중치 값은 0입니다.
그런 다음 위의 가중치 값 숫자를 시작점으로 사용하여 각 스타일별 선택기의 총 가중치 값 수를 계산합니다. 계산 규칙은 다음과 같습니다.
선택기의 ID 선택기 수를 세고 100을 곱합니다.
선택기에서 클래스 선택기의 수를 세고 10을 곱합니다.
선택기의 태그 선택기 수를 세고 1을 곱합니다.
이 방법을 따르십시오. 마지막으로 모든 가중치를 추가하여 현재 선택기의 총 가중치를 얻습니다. 마지막으로 가중치에 따라 어떤 스타일이 더 높은 우선 순위를 갖는지 결정합니다.
여러 선택자로 구성된 복합 선택자의 경우, 먼저 각 구성 선택자의 가중치를 별도로 계산한 후 이를 합산하여 현재 선택자의 총점을 구하고, 마지막으로 선택자의 점수를 기준으로 점수가 높을수록 점수가 높아집니다. , 우선순위가 높을수록 설정한 스타일이 적용됩니다.
점수가 동일할 경우 위치관계를 기준으로 판단하며, 대상에 가까운 스타일이 우선순위가 높아야 합니다.
【예시】인라인 스타일을 통해 동일한 요소에 대해 서로 다른 복합 선택자를 사용하여 스타일 속성을 설정하고 우선순위 규칙을 통해 비교하여 최종 스타일 속성 값을 얻습니다.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>CSS样式优先级</title>
<style type="text/css">
div{
margin: 0 auto; /*div居中*/
text-align: center; /*文本居中*/
}
.Cent{
width: 400px; /*设置宽度,否则居中看不见效果*/
border: 1px dashed #CC0099; /*类别选择器设置边框线*/
padding: 10px 15px; /*设置间距*/
}
#imp{border: 1px dashed #3366FF; /*ID 选择器设置边框线*/ }
.Cent{ font-size: 14px; /*类别选择器设置字体大小*/ }
.Cent p{
font-size: 16px; /*类别选择器和标记选择器一起设置字体大小*/
font-weight: bold; /*字体加粗*/
}
.Cent .duanluo {
font-weight: normal; /*两次类别选择器设置取消加粗效果*/
line-height:1.5em; /*段落行髙*/
text-align:left; /*文本左对齐*/
}
.Cent .duanluo span{ color:#009966; /*复合选择器设置字体彦员色*/ }
#imp span{
color: #669933; /*ID选择器和标签选择器进行定义*/
font-weight: bold; /*字体加粗*/
font-size:22px; /*字体22像素,要比较的地方*/
}
span{ font-size: 30px important; /*<span>标签使用优先级最高的 !important 命令*/ }
span{ font-size: 40px; ! important /*错误手写 !important 命令的位置*/ }
</style>
</head>
<body>
<div class="Cent" id="imp">
<p class="duanluo" id="DL"><span>CSS</span>(Cascading Style Sheet,可译为“层叠样式表”或“级联样式表”)是一组格式设置规则,用于控制 Web 页面的外观。通过使用 CSS 样式设置页面的格式,可将页面的内容与表现形式分离。页面内容存放在 HTML 文档中,而用于定义表现形式的 CSS 规则则存放在另一个文件中或 HTML 文档的某一部分,通常为文件头部分。将内容与表现形式分离,不仅可使维护站点的外观更加容易,而且还可以使 HTML 文档代码更加简练,缩短浏览器的加载时间。
</p>
</div>
</body>
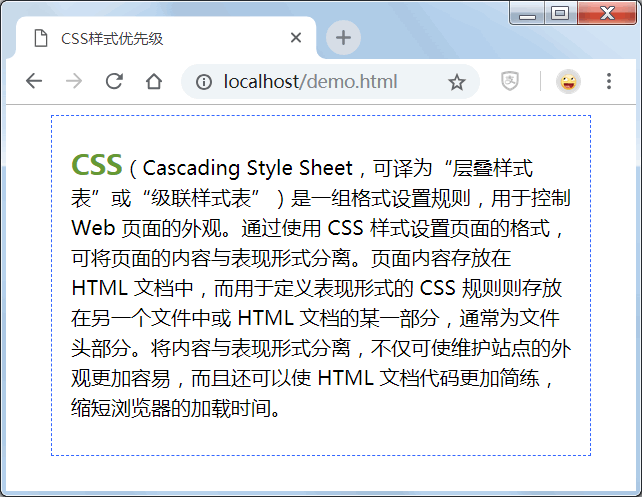
</html>페이지 효과는 아래 사진과 같습니다.

위 예시에서 브라우저 효과를 확인하고 코드를 단계별로 분석해 보세요. 테스트할 때 주의할 점은 아래의 각 단계를 테스트할 때 다음 코드를 삭제해야 브라우저에 표시됩니다. 결과는 여러 번, 각 단계마다 브라우저에 결과가 표시됩니다.
1단계
브라우저 중심화를 달성하려면 요소 중심화 속성 margin: 0 auto; 및 div 태그에 대한 텍스트 중심화 속성 text-align:center;
div { margin: 0 auto; text-align: center; }2단계
Cent 레이어는 너비를 400픽셀로 설정합니다. 너비 설정이 없으면 브라우저 중심도 유효하지 않게 됩니다. 그런 다음 4방향의 내부 간격을 설정합니다. 1픽셀 색상은 분홍색 점선 경계선에 해당합니다.
.Cent{ width: 400px; border: 1px dashed #CC0099; padding:10px 15px; }3단계
通过 ID 值引用 Cent 层,定义 1 像素颜色为粉蓝色虚线边框线,根据前面介绍的优先级规则:类选择器 10 分、ID 选择器 100 分,最终边框线颜色为蓝色。
如果将类别选择器 Cent 层和 ID 选择器 #imp 定义的顺序颠倒过来(如下所示),最终结果依然是蓝色,其原因在于 ID 选择器优先级别高于类选择器。
.Cent{ width: 400px; border: 1px dashed #CC0099; padding: 10px 15px; }
#imp { border: 1px dashed #3366FF; }第 4 步
.Cent{ } 定义字体大小为 14 像素,而 .Cent p{} 定义字体大小为 16 像素。根据前面介绍的优先级规则:类选择器 10 分、标签选择器 1 分,那么 .Cent{ } 为 10 分、.Cent p{} = 10+1 = 11分,故最终结果为段落字体大小为 16 像素且字体加粗显示。
.Cent { font-size: 14px; }
.Cent p { font-size: 16px; font-weight: bold; }第 5 步
Cent 层中段落添加 class 名 duanluo,定义字体不再加粗显示、行高 1.5em、文本左对齐,上一步的加粗设置如果字体大小无效,则查看加粗结果,行高设置使用相对单位,这样可以避免字体大小的改变而影响原先段落文字之间的距离。
段落内的 标签设置字体颜色为 #009966,而通过 ID 值设置字体颜色为 #669933。根据前面介绍的优先级规则:类选择器 10 分、标签选择器 1 分、ID 选择器 100 分,故 .Cent .duanluo span 得分 = 10+10+1 = 21分,而 #imp span 得分 = 100+1 = 101 分,最终字体颜色为 #669933。
.Cent .duanluo { font-weight:normal; line-height:1.5em; text-align:left }
.Cent .duanluo span{ color: #009966; }
#imp span{ color:#669933; font-weight:bold; font-size:22px }第 6 步
在设置段落字体大小时,最终 .Cent p 设置的字体大小为浏览器显示结果:16像素,而通过 ID 选择器定义字体大小后,字体大小变为 22 像素。
这里通过 !important 命令将 字体大小设置为 30 像素,因 !important 命令权限无限大,即分数值较高,暂定值为 1000,故 #imp span 分数为 101,小于 !important 命令值 1000,最终结果为 30 像素。
若span{ font-size:30px !important; }和#imp span{ font-size:5Opx !important; }进行比较,根据前面介绍的优先级规则:ID 选择器 100 分、标签选择器 1 分、!important 命令值 1000,故 span{} 得分为 1000(内部属性中 !important)+1(标签选择器)= 1001 分,而 #imp span 得分为 1000(内部属性中 !important)+100(ID选择器)+1(标签选择器)= 1101 分。
针对 !important 命令进行一次错误的写法并定义字体大小为 40 像素,通过浏览器发现:!important 命令放置在声明语句与分号之间,否则无效。
.Cent p { font-size: 16px; }
#imp span{ color:#669933; font-weight:bold; font-size:22px }
span{ font-size: 30px !important; }
span { font-size: 40px; !important } /*错误书写方法*/(学习视频分享:css视频教程)
위 내용은 CSS 가중치의 중요성은 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

