CSS에서 요소의 왼쪽 모서리가 둥글지 않게 만드는 방법
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2021-12-09 11:03:362510검색
방법: 1. "border-bottom-left-radius:0;" 스타일을 요소에 추가하고 요소의 오른쪽 하단 모서리에 있는 둥근 모서리 스타일을 제거합니다. 2. "border-top-left-"를 추가합니다. radius:0;" 스타일을 요소에 추가하려면 요소의 오른쪽 상단 모서리에 있는 둥근 모서리 스타일을 제거하세요.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서 요소의 왼쪽 모서리가 둥글지 않게 만드는 방법
CSS에서는 border-bottom-left-radius 및 border-top-left-radius 속성을 사용하여 왼쪽 모서리를 만들 수 있습니다. border-top- left-radius 속성은 요소의 왼쪽 상단 모서리의 둥근 모서리 스타일을 설정하는 데 사용되며 border-bottom-left-radius 속성은 요소 왼쪽 하단 모서리의 둥근 모서리 스타일입니다.
요소의 왼쪽을 둥근 모서리 없이 만들려면 이 두 값을 0으로 설정하세요.
예제는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
div{
background: darkcyan;
width:200px;
height:200px;
border:2px solid darkslategray;
border-radius:30px;
border-top-left-radius:0;
border-bottom-left-radius:0;
}
</style>
</head>
<body>
<div></div>
</body>
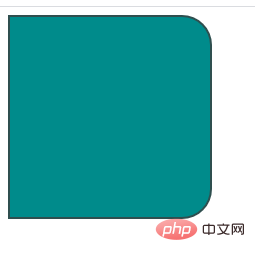
</html>출력 결과:

(학습 영상 공유: css 영상 튜토리얼)
위 내용은 CSS에서 요소의 왼쪽 모서리가 둥글지 않게 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS 배경 스타일에는 무엇이 포함됩니까?다음 기사:CSS 배경 스타일에는 무엇이 포함됩니까?

