CSS에서 텍스트 방향을 설정하는 방법
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2021-12-06 14:34:274242검색
CSS에서는 방향 속성을 사용하여 텍스트 방향을 설정할 수 있습니다. 구문은 "direction:ltr/rtl"입니다. 방향 속성은 텍스트의 방향을 지정하는 데 사용됩니다. 속성 값이 "ltr"인 경우 텍스트 방향을 왼쪽에서 오른쪽으로 설정할 수 있습니다. 왼쪽.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
css에서 텍스트 방향을 설정하는 방법
css에서는 방향 속성을 사용하여 텍스트 방향을 설정할 수 있습니다. 방향 속성의 기능은 텍스트의 방향을 지정하는 것입니다.
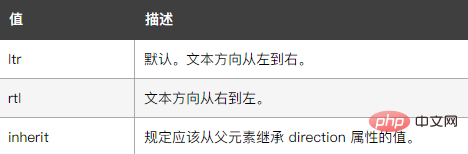
이 속성의 값은 다음과 같습니다.

예제는 다음과 같습니다.
<html>
<head>
<style type="text/css">
p.one{
direction: rtl
}
p.two{
direction: ltr
}
</style>
</head>
<body>
<p class="one">12 34 56</p>
<p class="two">12 34 56</p>
</body>
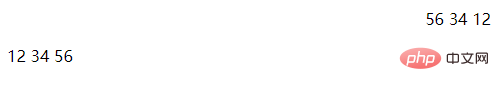
</html>출력 결과:

(동영상 공유 학습: css 동영상 튜토리얼)
위 내용은 CSS에서 텍스트 방향을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

